本文系转载 !!!http://blog.csdn.net/qq744746842/article/details/49744647
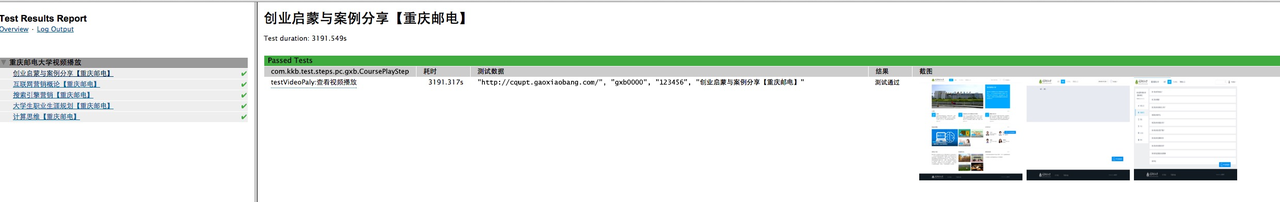
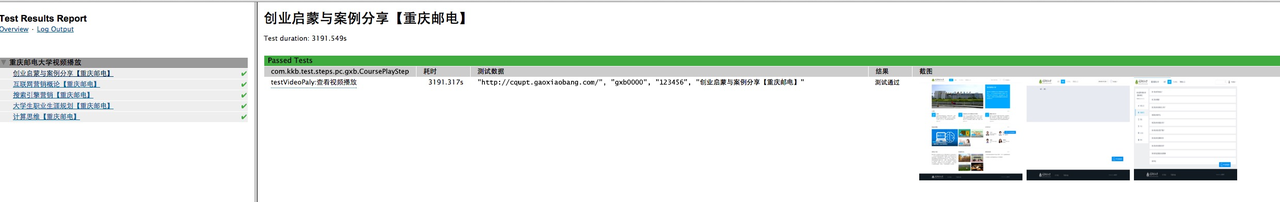
前段时间在Testerhome上面看到了测试报告生成系列之——-如何用 testNG 生成测试报告 简单的描述了一些测试报告的生成,接着有人在评论中回复说可以针对reportNg的测试报告做一些定制化的修改,并且还附上了一张截图。这里我们看下修改后的效果图

确实是比reportNg原生的测试报告好看多了。
 ,那下来我们就来看看如何去修改我们的reportNg
,那下来我们就来看看如何去修改我们的reportNg
正文
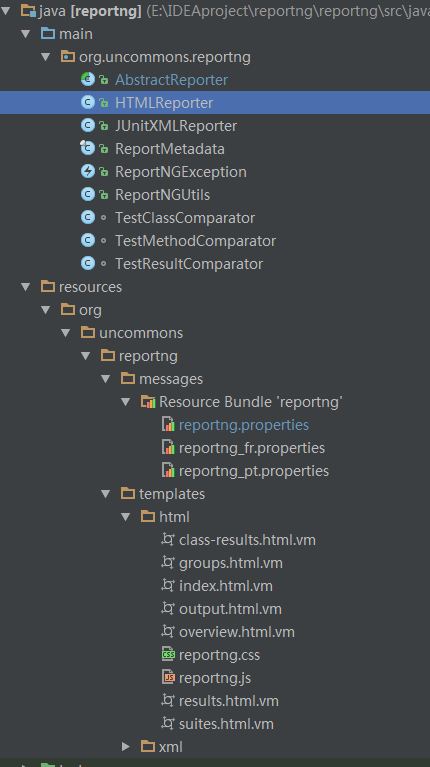
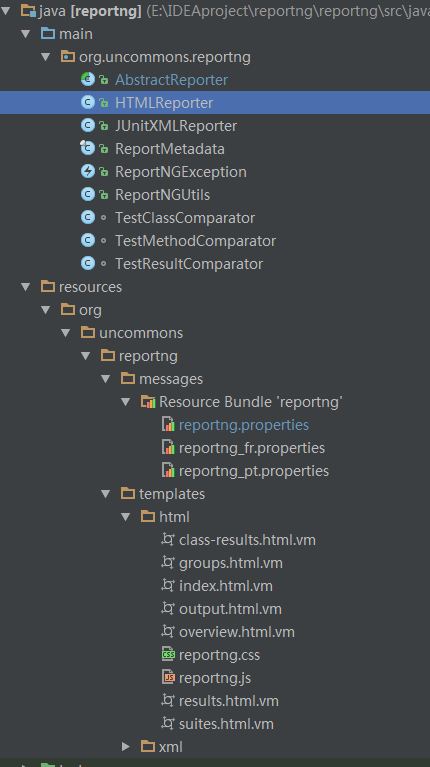
我们先从github上拉下 reportNg的源代码 reportng , 我们先看下整体的目录结构:

因为我们是要修改html的生成,所以说我们大部分要修改的内容都是在resources下进行。
-
reportng.properties 增加部分类表项
这里我们直接在末尾添加
log=Log Info
screenshot=Screen Shot
duration=Duration
-
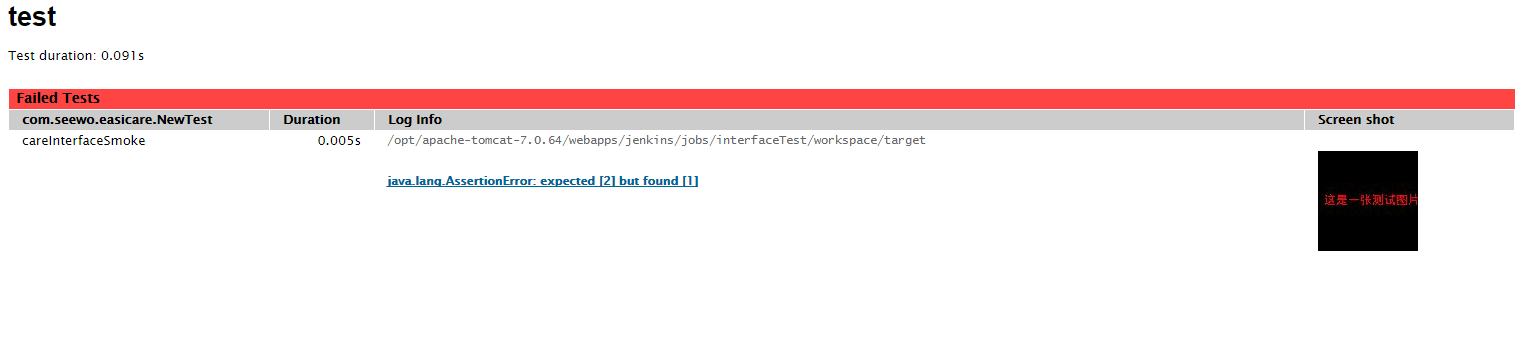
results.html.vm 修改结果的html,我们目前只修改fail的情况下。
#if ($failedTests.size() > 0)
<table class="resultsTable">
<tr><th colspan="5" class="header failed">$messages.getString("failedTests")</th></tr>
#foreach ($testClass in $failedTests.keySet())
<tr>
<td colspan="1" class="group">$testClass.name</td>
<td colspan="1" class="group">$messages.getString("duration")</td>
<td colspan="1" class="group">$messages.getString("log")</td>
<td colspan="1" class="group">$messages.getString("screenshot")</td>
</tr>
#set ($classResults = $failedTests.get($testClass))
#parse ("org/uncommons/reportng/templates/html/class-results.html.vm")
#end
</table>
#end
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
-
class-results.html.vm 这里是修改具体的内容显示
## Show logger output for the test.
#set ($output = $utils.getTestOutput($testResult))
#if ($output.size() > 0)
<div class=>
#foreach( $line in $output )
#if ($meta.shouldEscapeOutput())
$utils.escapeHTMLString($utils.removeImage($line))<br />
#else
$utils.removeImage($line)<br />
#end
#end
</div>
#end
修改以上部分
<td class="screenshot">
#set ($output = $utils.getTestOutput($testResult))
#if ($output.size() > 0)
<div class="screenshotimage">
#foreach( $line in $output )
#if ($meta.shouldEscapeOutput())
$utils.escapeHTMLString($utils.getImageString($line))<br />
#else
$utils.getImageString($line)<br />
#end
#end
</div>
#end
</td>
新增以上部分
上面出现的两个方法getImageString,removeImage。 就是提取含有img标签的字符串和去除带有img标签的字符串
-
ReportNGUtils.java 新增两个方法
public String getImageString(String s)
{
String regex = "(<img(.*?)/>)";
Pattern pattern = Pattern.compile(regex);
Matcher matcher = pattern.matcher(s);
while (matcher.find()) {
String group = matcher.group(1);
return group;
}
return "";
}
public String removeImage(String s)
{
return s.replaceAll("<img(.*?)/>","");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
以上就是reportNg修改源代码的位置了
-
下来就是我们的测试代码了。实际上很简单 直接一个断言,接着在用例结束的时候判断结果是否失败,是的话就截图。
@Test
public void careInterfaceSmoke(){
Assert.assertEquals(1,2)
}
@AfterMethod(alwaysRun = true)
public void afterMethod(ITestResult result) throws Exception {
if (!result.isSuccess())
catchExceptions(result)
}
public void catchExceptions(ITestResult result) {
System.out.println("result" + result)
String methodName = result.getName()
System.out.println(methodName)
if (!result.isSuccess()) {
File file = new File("")
Reporter.setCurrentTestResult(result)
System.out.println(file.getAbsolutePath())
Reporter.log(file.getAbsolutePath())
String filePath = file.getAbsolutePath()
filePath = filePath.replace("/opt/apache-tomcat-7.0.64/webapps","http://172.18.44.114:8080")
Reporter.log("<img src='"+filePath+"/"+result.getName()+".jpg' hight='100' width='100'/>")
int width = 100
int height = 100
String s = "这是一张测试图片"
File screenShotFile = new File(file.getAbsolutePath()+"/"+result.getName()+".jpg")
Font font = new Font("Serif", Font.BOLD, 10)
BufferedImage bi = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB)
Graphics2D g2 = (Graphics2D)bi.getGraphics()
g2.setBackground(Color.BLACK)
g2.clearRect(0, 0, width, height)
g2.setPaint(Color.RED)
FontRenderContext context = g2.getFontRenderContext()
Rectangle2D bounds = font.getStringBounds(s, context)
double x = (width - bounds.getWidth()) / 2
double y = (height - bounds.getHeight()) / 2
double ascent = -bounds.getY()
double baseY = y + ascent
g2.drawString(s, (int)x, (int)baseY)
try {
ImageIO.write(bi, "jpg", screenShotFile)
} catch (IOException e) {
e.printStackTrace()
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
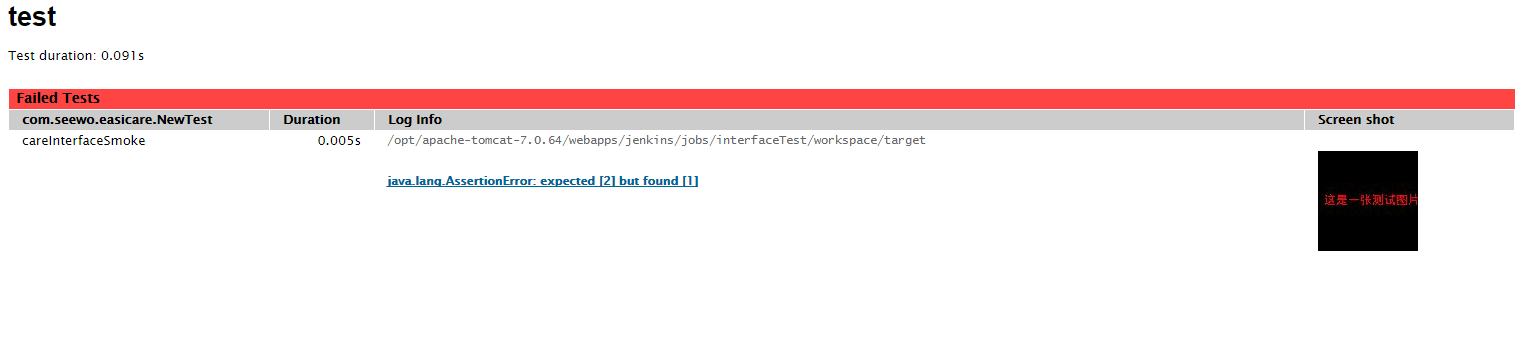
catchExceptions方法中图片只是为了测试生成了一张图片,实际可以通过对应的测试框架的api方法进行截图操作的。
以上就是基本的内容了,但是还一定要记得在pom.xml配置的时候增加一句
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.18.1</version>
<configuration>
<systemPropertyVariables>
<org.uncommons.reportng.escape-output>false</org.uncommons.reportng.escape-output>
</systemPropertyVariables>
....
<configuration>
上面配置的做用是为了报告中的显示不会单纯的显示出html,而且能够正确的加载出html,生成的报告结果就如下了。

总结
感觉上面的方法还是有点取巧的了,感觉真正的方法应该不是如此,不过实在是google了很久,都没有相应的代码。

























 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








