android学习中学习自定义各种适配器以及其他控件都是走向大神的必经之路。本文介绍自定义baseAdapter的基本方式
自定义需要继承BaseAdapter,需要重写四个方法,最关键的方法是getView方法。该方法返回显示每项数据的View以及数据显示在对应子控件上的对应关系。
代码如下:
public class MyMessageAdapter extends BaseAdapter{ //内部类自定义Adapter
ArrayList<MyMessage> data = new ArrayList<MyMessage>(); //实例化的数据源
LayoutInflater layoutInflater;
public MyMessageAdapter(ArrayList<MyMessage> data,Context context){
this.data = data;
layoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() { //返回数据个数
return data.size();
}
@Override
public Object getItem(int position) { //返回一组数据
return data.get(position);
}
@Override
public long getItemId(int position) { //返回对应数据的id
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = new ViewHolder(); // 这里特别注意 如果不实例化的话,有可能报空指针异常,最好是实列化
View v;
if(convertView == null){
v = layoutInflater.inflate(R.layout.adapter_simple_item1_linearlayout, null);//解析子布局管理器
holder.icon = (ImageView) v.findViewById(R.id.adapter_simple_icon_imageview);
holder.title = (TextView) v.findViewById(R.id.adapter_simple_title_textview);
holder.content = (TextView) v.findViewById(R.id.adapter_simple_content_textview);
v.setTag(holder); // 将子控件放如对象中并保存起来setTag().
}else{
v = convertView;
holder = (ViewHolder) v.getTag(); // 将控件取出
}
MyMessage msg = (MyMessage) getItem(position); // 取得ArrayList数据源中的每一项
holder.icon.setImageResource(msg.getIcon()); // 设置每一个控件显示的类容
holder.title.setText(msg.getTitle()); //设置title控件显示的类容
holder.content.setText(msg.getContent());
return v;
}
public class ViewHolder{ //内部类用来保存所有的子控件
ImageView icon;
TextView title,content;
// public ViewHolder(){}
}
}数据源采用对象的形式传入:
public class MyMessage {
private int icon;
private String title;
private String content;
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
/**
* 取得数据源的方法
* @return
*/
public ArrayList<MyMessage> getData(){ // 取得数据源
ArrayList<MyMessage> data = new ArrayList<MyMessage>();
MyMessage msg = new MyMessage();
msg.setIcon(R.drawable.img_person);
msg.setTitle("蛋炒饭1");
msg.setContent("绝世蛋炒饭,吃了回味无穷。赶快加入吧。");
data.add(msg); //将对象加入数据源
msg = new MyMessage();
msg.setIcon(R.drawable.img_buetyful);
msg.setTitle("蛋炒饭2");
msg.setContent("绝世蛋炒饭,吃了回味无穷。赶快加入吧。");
data.add(msg); //将对象加入数据源
msg = new MyMessage();
msg.setIcon(R.drawable.img_smile);
msg.setTitle("回锅肉");
msg.setContent("绝世蛋炒饭,吃了回味无穷。赶快加入吧。");
data.add(msg); //将对象加入数据源
msg = new MyMessage();
msg.setIcon(R.drawable.loagin_login_p);
msg.setTitle("蛋炒饭1");
msg.setContent("绝世蛋炒饭,吃了回味无穷。赶快加入吧。");
data.add(msg); //将对象加入数据源
msg = new MyMessage();
msg.setIcon(R.drawable.mana);
msg.setTitle("蛋炒饭1");
msg.setContent("绝世蛋炒饭,吃了回味无穷。赶快加入吧。");
data.add(msg); //将对象加入数据源
return data;
}当然,也可以采用ArrayList的形式传入数据源,这里就不上传代码了:
最后就是listView中每一项的xml布局了。只需要样式,不需要值,这里设置了值是因为方便测试。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:layout_margin="5dp"
android:id="@+id/adapter_simple_icon_imageview"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/img_smile"
android:scaleType="centerCrop"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="5dp">
<TextView
android:id="@+id/adapter_simple_title_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="18sp"
android:text="主题"
android:textColor="@android:color/holo_orange_light"/>
<TextView
android:id="@+id/adapter_simple_content_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="内容"/>
</LinearLayout>
</LinearLayout>
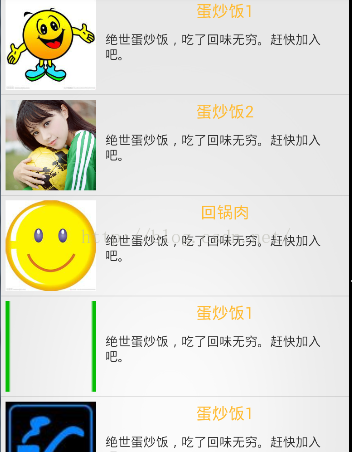
最后附上效果图:























 1742
1742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








