主要记录除元素a外的其他文本元素的功能(虽说大多都没有什么功能)
学习视频:http://edu.csdn.net/course/detail/489/5452?auto_start=1
<!DOCTYPE html><!--文档类型声明
不区分大小写-->
<html lang = "zh-cn">
<head>
<meta charset="utf-8">
<title>文本元素</title>
</head>
<body>
b元素:这是<b>HTML5</b>教程<br><!-- 加粗 -->
strong元素:这是<strong>HTML5</strong>教程<br><!-- 强调加粗 -->
wbr元素:安全换行,主要就是英语单词被拆开的问题<br><!-- 换行 -->
i元素:这是<i>HTML5</i>教程<br><!-- 斜体 -->
em元素:这是<em>HTML5</em>教程<br><!-- 斜体 -->
s元素:这是<s>HTML5</s>教程<br><!-- 删除线 -->
del元素:这是<del>HTML5</del>教程<br><!-- 强调的删除线 -->
u元素:这是<u>HTML5</u>教程<br><!-- 下划线 -->
ins元素:这是<ins>HTML5</ins>教程<br><!-- 下划线 -->
small元素:这是<small>HTML5</small>教程<br><!-- 小一号的字体 -->
sub元素:这是HTML<sub>5</sub>教程<br><!-- 下标 -->
sup元素:这是HTML<sup>5</sup>教程<br><!-- 上标 -->
code元素:<code>HTML5</code><br><!-- 计算机代码片段 -->
var元素:<var>HTML5</var><br><!-- 编程语言中的遍量 -->
samp元素:<samp>HTML5</samp><br><!-- 程序或计算机的输出 -->
kdb元素:<kbd>HTML5</kbd><br><!-- 用户的输入 -->
<!-- 这四个属于英语范畴,必须把语言改成英文才有效果.lang = "en" -->
abbr元素:<abbr>HTML5</abbr><br><!-- 没有实际作用,从语义上看是一段文本的缩写 -->
<!-- 表示缩写,让CSS去设计它 -->
dfn元素:<dfn>HTML5</dfn><br><!-- 一般性的倾斜,从语义上看,表示解释一个词或短语的一段文本 -->
q元素:<q>HTML5</q><br><!-- 效果就是加了一个双引号 --><!-- 引用来自他处的内容 -->
cite元素:<cite>HTML5</cite><br><!-- 引用其他作品的标题,实际作用就是倾斜 -->
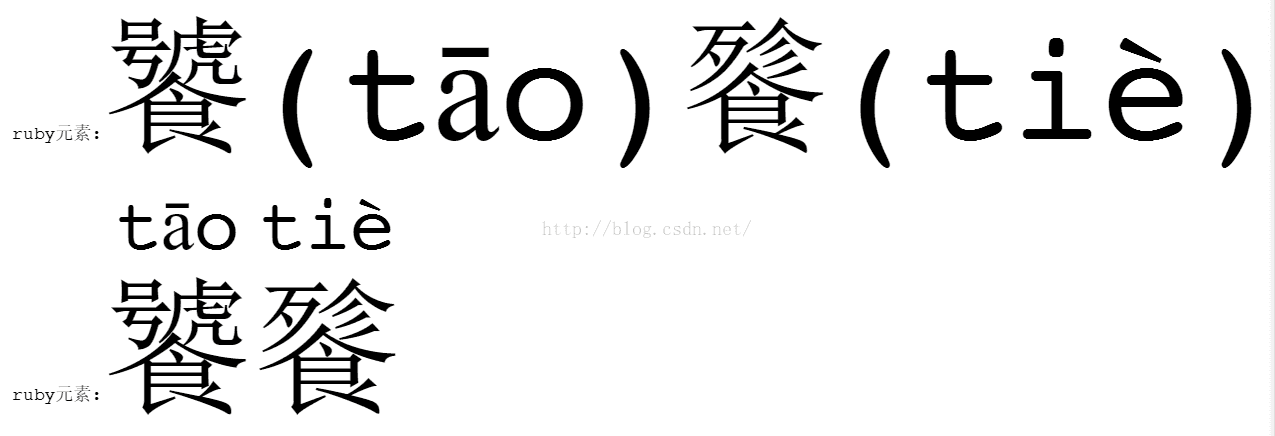
ruby元素:<ruby style = "font-size:100px;">饕(tāo)餮(tiè)</ruby><br>
ruby元素:<ruby style = "font-size:100px;">饕<rp>(</rp><rt>tāo</rt><rp>)</rp>餮<rp>(</rp><rt>tiè</rt><rp>)</rp></ruby><br><!-- 中文的拼音,西方不需要 -->
<!-- 子标签rp包含括号,子标签rt包含拼音 感受两种方法的区别-->
bdo元素:<bdo>默认状态</bdo><br>
bdo元素:<bdo dir = "rtl">HTML5</bdo><br>
<!-- 从右往左是rtl,从左往右是ltr -->
<!-- 顺序默认是ltr,可以用dir设置 -->
<!-- 还有一个bdi也是处理方向的,大部分浏览器不支持 -->
mark:<mark>突出显示文本</mark><br><!-- 实际作用就是黄色的背景黑色的字 -->
time:<time>2020-10-1</time><br><!-- 没有实际作用,表示日期和时间 -->
span:<span>表示一般性文本</span><br><!-- 没有实际作用,我们经常用它来设置CSS等操作 -->
</body>
</html>





















 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








