一、安装路线:
1)Nodejs环境(包含了nmp环境)
2)webpack环境
3)vue-cli
二、参考非常好的博客:
1)和2): http://www.cnblogs.com/eyunhua/p/6398885.html
3):http://www.cnblogs.com/eyunhua/p/6536508.html
环境搭建成功后第一个项目:https://segmentfault.com/a/1190000005614864
三、安装重点:
1、使用国内镜像:
输入命令: npm install -g cnpm --registry=https://registry.npm.taobao.org
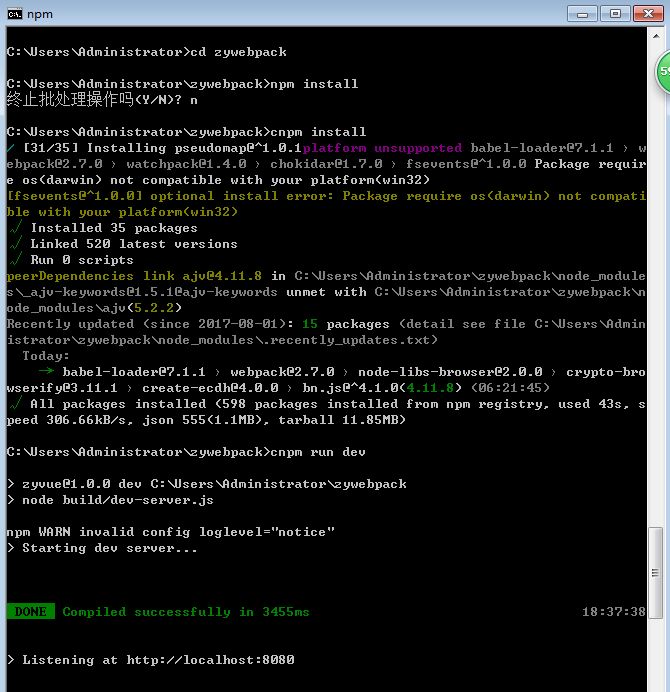
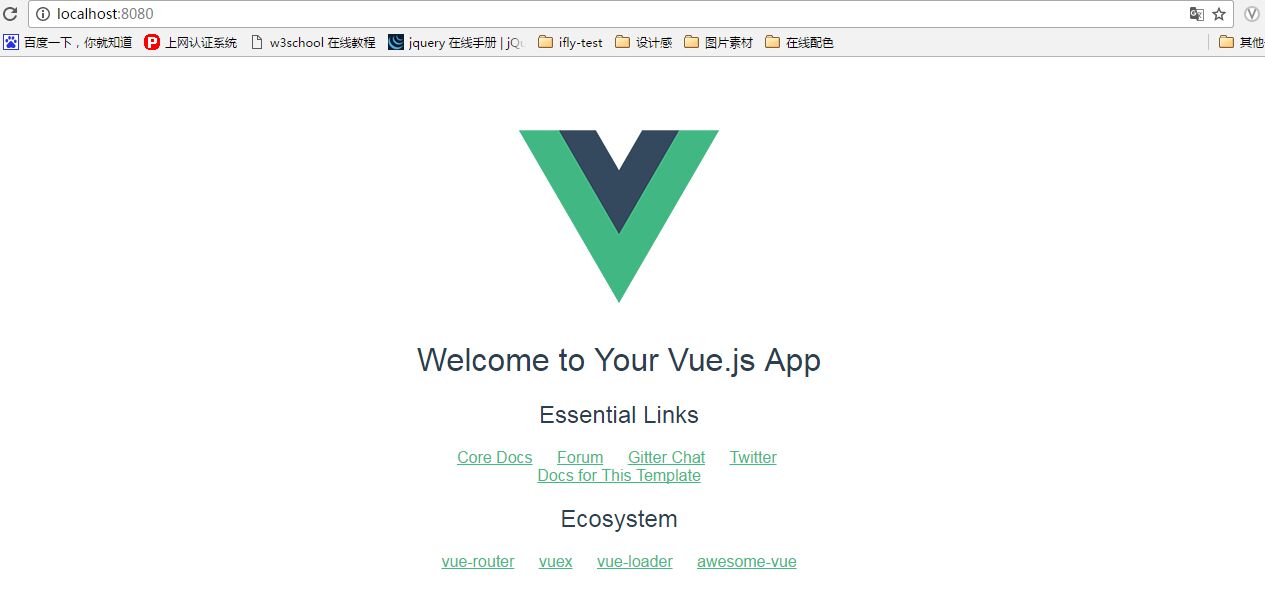
四、我的截图:























 4017
4017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








