首先导入NGUI包,并重启工程,确保菜单栏里面出现NGUI的菜单选项。
一. Atlas(图集)的制作。
atlas就是制作的一张大图,是很多小图的集合,通过设置截取小图的尺寸得到的小图称为Sprite(精灵)。
在Assets文件夹下建立Images文件夹,并把动画需要用到的图片拖进来如图:
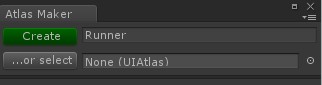
全选图片,菜单栏NGUI -> Atlas Maker -> 给自己的Atlas起个名字Runner -> Create。
Atlas建立完成以后会自动生成一个mat文件,一个prefab文件以及一个png图片文件。
二. 建立NGUI的摄像机
首先删除原有的Main Camera,菜单NGUi -> Create a New UI -> Create your UI。
NGUI会自动建立一个UI Root,里面包含了一个Camera。
三. 建立Sprite
菜单NGUI -> Create a Widget。
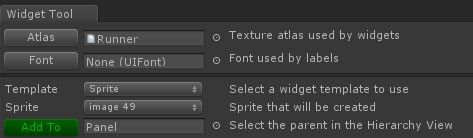
如果Atlas中选择不是默认的Runner就把我们刚才制作的Runner.prefab文件拖到此处。
-> Template下拉框选择Sprite -> Sprete里面的"image49"是起始精灵图片 -> Add To Panel。
添加以后,Panel上出现一个Sprite(image 49),改名字为RunnerSprite。
通过获取RunnerSprite上的UISprite组件能取得atlas的一些具体属性,例如atlas中精灵的个数,以及每个精灵的name等。代码如下:
UISprite ui = sprite.GetComponent<UISprite>();
ui.spriteName = ui.atlas.spriteList[0].name; //设置atla










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








