先上代码:
其中注释的代码,是之前想要实现在右边,发现这样写,不能监听到radiobutton的状态,不思其解,或者是不能这么写,后来查查资料,原来可以这么做。代码是参考ahutzh大大的,的,收益良多,网址:http://blog.csdn.net/ahutzh/article/details/6324564
interceptorselection.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#F0F0F0"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="200dp"
android:background="#FFFFFF"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/radiogroup_ItcSelect"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="fill_parent"
android:layout_height="50dip"
android:button="@null"
android:drawableRight="@android:drawable/btn_radio"
android:paddingLeft="10dip"
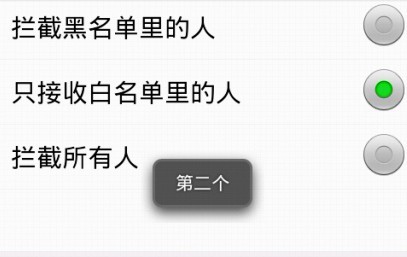
android:text="拦截黑名单里的人"
android:textColor="#000000"
android:textSize="20dip" />
<View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="?android:attr/listDivider" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="fill_parent"
android:layout_height="50dip"
android:button="@null"
android:drawableRight="@android:drawable/btn_radio"
android:paddingLeft="10dip"
android:text="只接收白名单里的人"
android:textColor="#000000"
android:textSize="20dip" />
<View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="?android:attr/listDivider" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="fill_parent"
android:layout_height="50dip"
android:button="@null"
android:drawableRight="@android:drawable/btn_radio"
android:paddingLeft="10dip"
android:text="拦截所有人"
android:textColor="#000000"
android:textSize="20dip" />
<View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="?android:attr/listDivider" />
<!--
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="只接收白名单里的人" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="拦截所有人" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true" />
</RelativeLayout>
-->
</RadioGroup>
</LinearLayout>
</LinearLayout>
InterceptWhoActivity.java
package com.changeandce.interceptor;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class InterceptWhoActivity extends Activity {
RadioGroup mRadioGroup;
RadioButton mRadio1, mRadio2, mRadio3;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.interceptorselection);
init();
}
private void init() {
// TODO Auto-generated method stub
mRadioGroup = (RadioGroup) findViewById(R.id.radiogroup_ItcSelect);
mRadio1 = (RadioButton) findViewById(R.id.radioButton1);
mRadio2 = (RadioButton) findViewById(R.id.radioButton2);
mRadio3 = (RadioButton) findViewById(R.id.radioButton3);
mRadioGroup
.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
switch (checkedId) {
case R.id.radioButton1:
DisplayToast("第一个");
break;
case R.id.radioButton2:
DisplayToast("第二个");
break;
case R.id.radioButton3:
DisplayToast("第三个");
break;
}
}
});
}
public void DisplayToast(String str) {
Toast toast = Toast.makeText(this, str, Toast.LENGTH_LONG);
toast.setGravity(Gravity.TOP, 0, 220);
toast.show();
}
}






















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








