之前开发的项目中有用到IM聊天功能,但是这块功能公司有专门的IM团队来开发,由他们开发好后,直接接入到我们APP中,我参与写IM相关功能非常地少,所以也一直想学习相关知识 。
目前Android主要用的是XMPP协议及OPenfire服务器来实现IM功能,我也从这块入手学习。也感谢所有分享资料让我有机会学习的同行们。
现在正式开始啦。
第一步:搭建Openfire服务器:
Openfire工具下载地址:http://www.igniterealtime.org/downloads/index.jsp
下载到本地点击安装,一步步进行即可。网上的安装指导方法也很多,我就参考了
网站:http://www.cnblogs.com/hoojo/archive/2012/05/17/2506769.html。
第二步:下载及安装 Spark:
下载地址:http://www.igniterealtime.org/downloads/index.jsp,我下载的也是最新
Windows版本Spark 2.7.5(spark_2_7_5.exe),直接安装 即可。这是一个类似QQ的聊天工具,
当你安装好Openfire后,就有一个帐号如admin,可以用这个帐号在Spark上登录。
第三步:下载asmack.jar包,主要是用于我们项目开发的jar包。网上搜索下,下载地址很多。
完成上面三步,基本上就可以开始我们的开发工作了。
首先新建 Android项目,导入刚刚下载好的smack.jar包。今天上午主要学习的是通过Android端连接服务器及注册用户。
//主界面,主要是4个按钮:连接,注册,登录,修改密码
public class MainActivity extends ActionBarActivity implements OnClickListener {
private Button connect_server;
private Button register;
private Button login;
private Button update_pwd;
private Handler mHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
if (msg.what == 1) {
Toast.makeText(MainActivity.this, "连接服务器成功!", Toast.LENGTH_SHORT).show();
}
else {
Toast.makeText(MainActivity.this, "连接服务器失败!", Toast.LENGTH_SHORT).show();
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViewsAndEvents();
}
private void initViewsAndEvents() {
this.connect_server = (Button) findViewById(R.id.connect_server);
this.register = (Button) findViewById(R.id.register);
this.login = (Button) findViewById(R.id.login);
this.update_pwd = (Button) findViewById(R.id.update_pwd);
this.connect_server.setOnClickListener(this);
this.register.setOnClickListener(this);
this.login.setOnClickListener(this);
this.update_pwd.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.connect_server:
new Thread(new Runnable() {
@Override
public void run() {
boolean flag = isConnectServer();
Message msg = new Message();
if (flag) {
msg.what = 1;
}
mHandler.sendMessage(msg);
}
}).start();
break;
case R.id.register:
startActivity(new Intent(MainActivity.this, RegisterActivity.class));
break;
case R.id.login:
break;
case R.id.update_pwd:
break;
}
}
private boolean isConnectServer() {
boolean isConnect = false;
// 第一步:初始化ConnectionConfiguration,参数是服务器ip,端口号及服务器名称
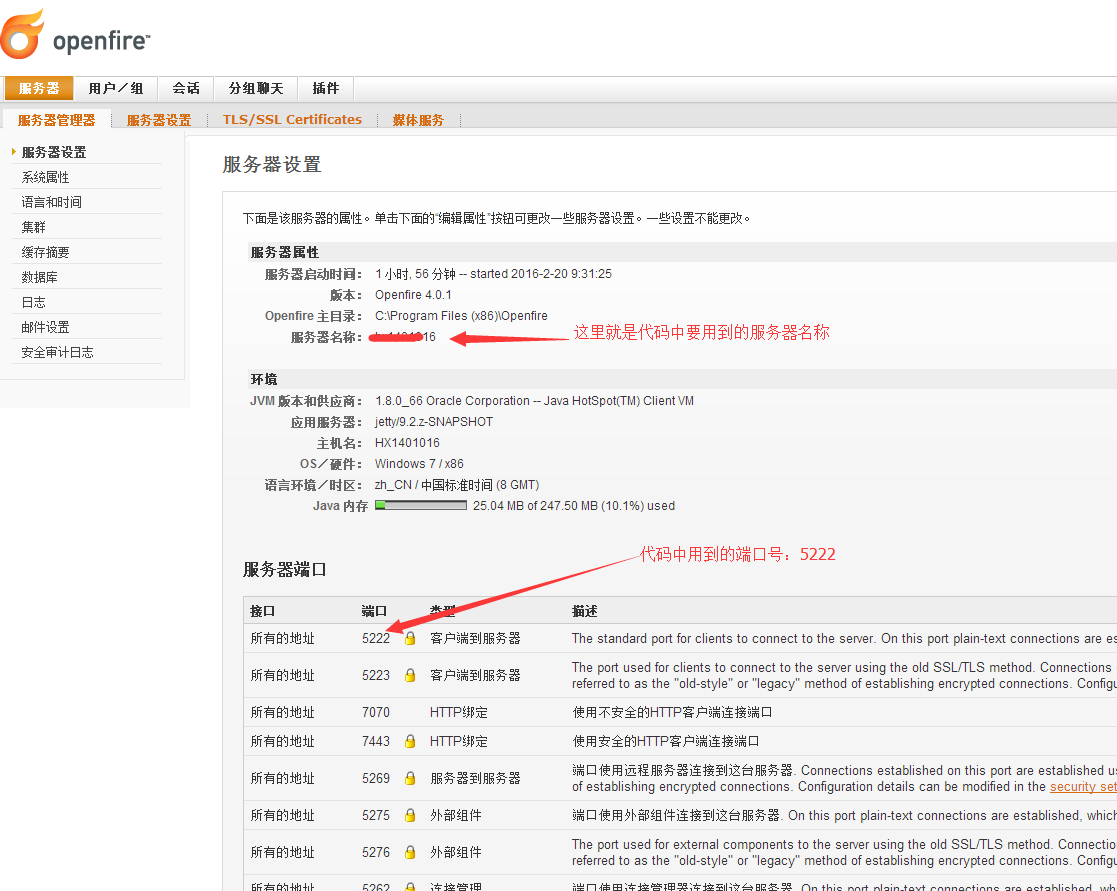
ConnectionConfiguration config = new ConnectionConfiguration("主机ip地址", 5222, "服务器名称");
// 设置是否启用安全验证
config.setSelfSignedCertificateEnabled(false);
// 设置启用调试
config.setDebuggerEnabled(true);
// 允许自动连接
config.setReconnectionAllowed(true);
config.setSendPresence(true);
// 设置安全模式
config.setSecurityMode(ConnectionConfiguration.SecurityMode.disabled);
// 第二步:初始连接对象XMPPConnection
XMPPConnection conn = new XMPPConnection(config);
// 第三步:建立连接
try {
conn.connect();
// 连接成功返回true;
isConnect = true;
}
catch (XMPPException e) {
e.printStackTrace();
}
return isConnect;
}
}
/**
* 注册或登录页面
* @description:
* @date 2016-2-20 上午10:36:27
*/
public class RegisterActivity extends ActionBarActivity implements OnClickListener {
private Button register;
private EditText edt_name;
private EditText edt_pwd;
private Handler mHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
Toast.makeText(RegisterActivity.this, msg.obj.toString(), Toast.LENGTH_SHORT).show();
finish();
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.register);
initViewsAndEvents();
}
private void initViewsAndEvents() {
this.register = (Button) findViewById(R.id.register);
this.register.setOnClickListener(this);
this.edt_name = (EditText) findViewById(R.id.edt_name);
this.edt_pwd = (EditText) findViewById(R.id.edt_pwd);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.register) {
new Thread(new Runnable() {
@Override
public void run() {
String reslut = registerToServier(edt_name.getText().toString().trim(), edt_pwd.getText().toString().trim());
Message msg = new Message();
msg.obj = reslut;
mHandler.sendMessage(msg);
}
}).start();
}
}
/**
* 注册到服务器
* @description:
* @date 2016-2-20 上午10:41:09
*/
private String registerToServier(String name, String pwd) {
// 初始化ConnectionConfiguration,参数是服务器ip,端口号及服务器名称
ConnectionConfiguration config = new ConnectionConfiguration("服务器ip地址", 5222, "服务器名称");
// 设置是否启用安全验证
config.setSelfSignedCertificateEnabled(false);
// 设置启用调试
config.setDebuggerEnabled(true);
// 允许自动连接
config.setReconnectionAllowed(true);
config.setSendPresence(true);
// 设置安全模式
config.setSecurityMode(ConnectionConfiguration.SecurityMode.disabled);
// 初始连接对象XMPPConnection
XMPPConnection connection = new XMPPConnection(config);
try {
connection.connect();
}
catch (XMPPException e) {
e.printStackTrace();
}
-上面连接服务器代码代码我又重新写了一次,其实应该进行封装,连接上服务器后,把connection对象保存起来-
if (connection == null) return "0";
// 初始化注册Registration对象
Registration reg = new Registration();
reg.setType(IQ.Type.SET);
// 设置注册到的服务器名称
reg.setTo("hx1401016");
// 设置用户名
reg.setUsername(name);
// 设置密码
reg.setPassword(pwd);
// 这边addAttribute不能为空,否则出错。所以做个标志是android手机创建的吧!!!!!
reg.addAttribute("android", "geolo_createUser_android");
PacketFilter filter = new AndFilter(new PacketIDFilter(reg.getPacketID()), new PacketTypeFilter(IQ.class));
PacketCollector collector = connection.createPacketCollector(filter);
connection.sendPacket(reg);
IQ result = (IQ) collector.nextResult(SmackConfiguration.getPacketReplyTimeout());
// Stop queuing results
collector.cancel();// 停止请求results(是否成功的结果)
if (result == null) {
return "服务器没响应";
}
else if (result.getType() == IQ.Type.RESULT) {
return "注册成功";
}
else { // if (result.getType() == IQ.Type.ERROR)
if (result.getError().toString().equalsIgnoreCase("conflict(409)")) {
return "注册失败" + result.getError().toString();
}
else {
return "注册失败" + result.getError().toString();
}
}
}
}
//主界面布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/connect_server"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="与服务器连接" />
<Button
android:id="@+id/register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="注册" />
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="登录 " />
<Button
android:id="@+id/update_pwd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="修改密码" />
</LinearLayout>//注册页面布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/edt_name"
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="请输入用户名"
android:layout_margin="10dp"/>
<EditText
android:id="@+id/edt_pwd"
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="请输入密码"
android:layout_margin="10dp" />
<Button
android:id="@+id/register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="注册" />
</LinearLayout>Openfire配置成功后,后台图片展示:

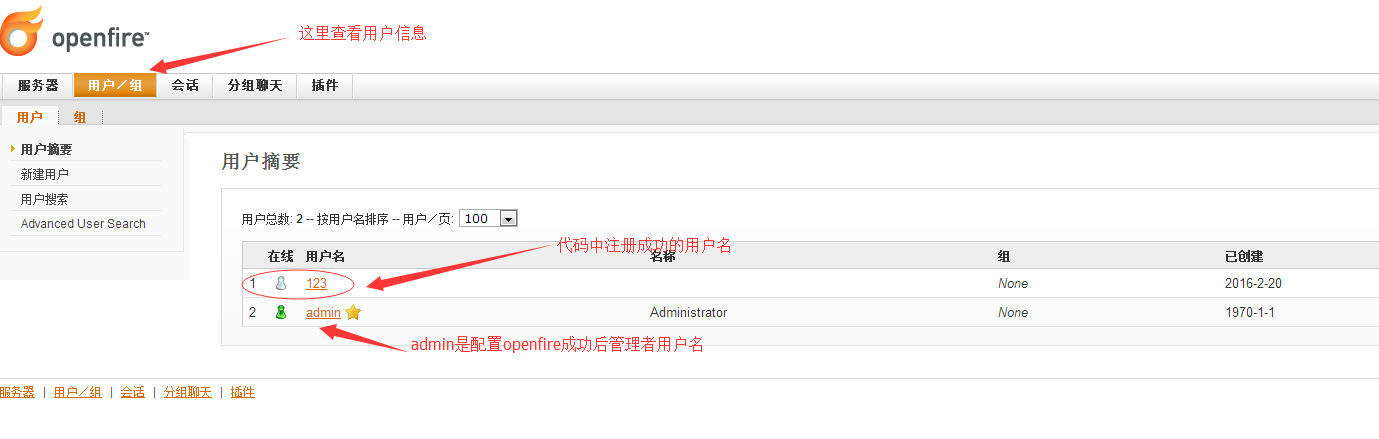
代码中注册成功的用户信息:

接下来来继续学习登录,修改密码等。






















 421
421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








