今天做一个项目:需要用到ToolBar的Title居中,
网上的流行的解决办法是在ToolBar里面嵌套一个TextView,布局如下:
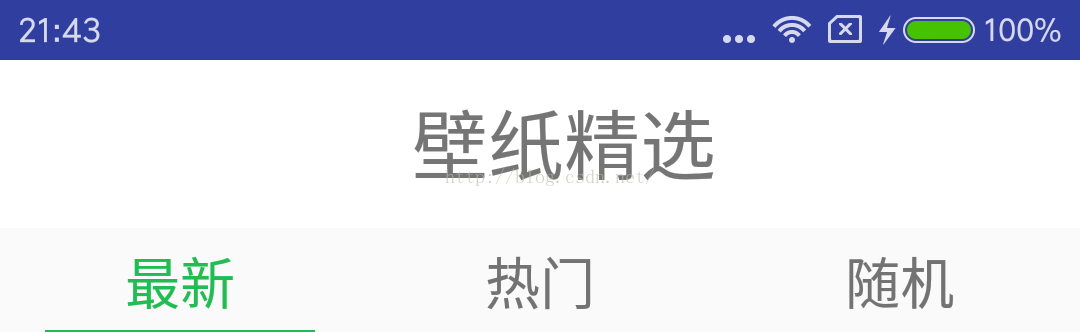
最后的效果如下:<span style="font-size:18px;"><android.support.v7.widget.Toolbar android:id="@+id/recommand_toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="?attr/actionBarSize" android:background="@color/colorWhite" android:layout_gravity="center"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="@string/app_name" android:textSize="22sp" /> </android.support.v7.widget.Toolbar></span>
 很明显:这样“壁纸精选”和“热门”的中轴线是不重合的!
很明显:这样“壁纸精选”和“热门”的中轴线是不重合的!方法很简单:只需要在ToolBar的属性设置中添加如下语句:
app:contentInsetStart="0dp"
最终的布局是这样的:
<android.support.v7.widget.Toolbar android:id="@+id/recommand_toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="?attr/actionBarSize" android:background="@color/colorWhite" app:contentInsetStart="0dp" android:layout_gravity="center"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="@string/app_name" android:textSize="22sp" /> </android.support.v7.widget.Toolbar>
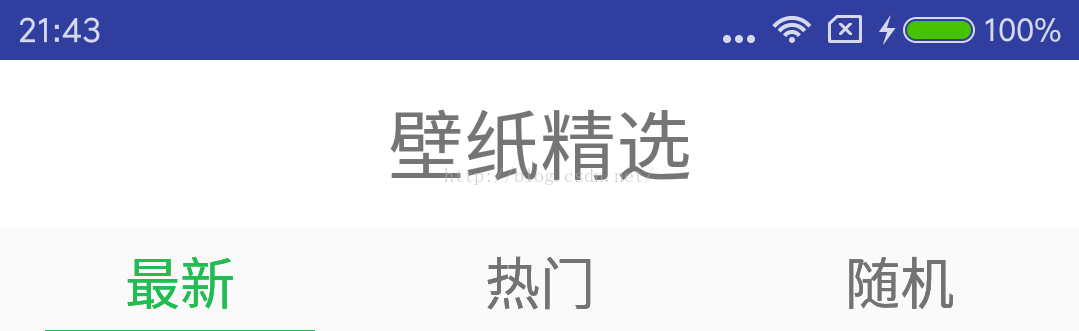
最终的效果是这样的:

心情瞬间舒畅了!有木有!!





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








