Widget实例:
<div class="J_TWidget" data-widget-type="Tabs" data-widget-config="{
'effect': 'fade',
'autoplay': true,
'circular': true
}">
<!-- code begin -->
<ul class="ks-switchable-nav">
<li class="ks-active">标题 A</li>
<li>标题 B</li>
<li>标题 C</li>
<li>标题 D</li>
</ul>
<div class="ks-switchable-content">
<div>
-----预先加载的内容---------
</div>
<div style="display: none">内容 B</div>
<div style="display: none">内容 C</div>
<div style="display: none">内容 D</div>
</div>
<!-- code end -->
</div><div class="J_TWidget section slide2"
data-widget-type="Slide"
data-widget-config="{
'navCls':'yslider-stick',
'contentCls':'yslider-stage',
'activeTriggerCls':'selected',
'delay':0.2,
'effect':'fade',
'easing':'easeBoth',
'duration':0.8,
'autoplay':false}">
<!---code begin------>
<div class="yslider-stage">
<p><a href="#" target="_blank"><img src="###"/></a></p>
<p><a href="#" target="_blank"><img src="###"/></a></p>
<p><a href="#" target="_blank"><img src="###"/></a></p>
</div>
<ul class="yslider-stick">
<li class="selected"><a href="#" target="_blank">aaa</a></li>
<li><a href="#" target="_blank">bbb</a></li>
<li><a href="#" target="_blank">ccc</a></li>
</ul>
<!---code end------>
</div>--------------------------------------------------------------
<div class="J_TWidget" data-widget-type="Carousel" data-widget-config="{
'effect': 'scrollx',
'easing': 'easeOutStrong',
'steps': 5,
'viewSize': [680],
'circular': false,
'prevBtnCls': 'prev',
'nextBtnCls': 'next',
'disableBtnCls': 'disable',
}">
<!-- code begin -->
<span id="scroller-prev" class="prev disable">‹ 上一页</span>
<span id="scroller-next" class="next">下一页 ›</span>
<div class="scroller">
<div class="ks-switchable-content">
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
</div>
<ul class="ks-switchable-nav">
<li class="ks-active">•</li>
<li>•</li>
<li>•</li>
</ul>
</div>
<!-- code end -->
</div>4 、Accordion - 手风琴 --------------------------------------------------------------
<div class="J_TWidget" data-widget-type="Accordion" data-widget-config="{
'triggerType': 'click',
'multiple':true
}">
<!-- code begin-->
<div class="ks-switchable-trigger ks-active"><h3>标题A</h3></div>
<div class="ks-switchable-panel">
内容AAAAA
</div>
<div class="ks-switchable-trigger"><h3>标题B</h3></div>
<div class="ks-switchable-panel" style="display:none;">
内容BBBBB
</div>
<div class="ks-switchable-trigger"><h3>标题C</h3></div>
<div class="ks-switchable-panel" style="display:none;">
内容CCCCC
</div>
<div class="ks-switchable-trigger last-trigger"><h3>标题D</h3></div>
<div class="ks-switchable-panel last-panel" style="display:none;">
内容DDDDD
</div>
<!-- code begin-->
</div><div class="first-trigger">我只是个触点而已,把鼠标滑到我身上</div>
<div class="J_TWidget hidden" data-widget-type="Popup" data-widget-config="{
'trigger':'.first-trigger',
'align':{
'node':'.first-trigger',
'offset':[0,0],
'points':['cr','cc']
}
}">
<div style="background-color: yellow; height: 100px; width: 100px;">
我是一个弹出层
</div>
</div><div class="J_TWidget" data-widget-type="Countdown" data-widget-config="{
'endTime': '20000',
'interval': 1000,
'timeRunCls': '.ks-countdown-run',
'timeUnitCls':{
'd': '.ks-d',
'h': '.ks-h',
'm': '.ks-m',
's': '.ks-s',
'i': '.ks-i'
},
'minDigit': 1,
'timeEndCls': '.ks-countdown-end'
}">
<!-- 倒计时结束时隐藏-->
<!--可以写多个 -->
<div class="ks-countdown-run">
<span class="ks-d"></span>天
<span class="ks-h"></span>小时
<span class="ks-m"></span>分
<!-- 如果有0.1秒级别的变化建议以gif背景图片的形式变化 -->
<span class="ks-s"></span>秒
<span class="ks-i"></span>毫秒
</div>
<div class="ks-countdown-run"></div>
<!-- 倒计时结束时显示-->
<!--可以写多个 -->
<div class="ks-countdown-end">
倒计时结束了,干点什么吧
把什么隐藏起来,或者把什么显示出来
</div>
<div class="ks-countdown-end">
</div>
</div>php页面的基本配置(黄色的底色名字必须相同)
<?php echo $_MODULE[link]?>
xml对应参数设置
<parameters>
<param name=”link” label=”链接” description=”例如实力展示” readonly=”false” ptype=”text” formType=”text”> # </param>
</parameters>
定义php循环语句
<?php
$names1 = explode(“|”,$_MODULE[name1]);
$names2 = explode(“|”,$_MODULE[name2]);
for($n=0;$n<count($names2);$n++){
>
<!—code(<?php echo$names2[$n]?>)-->
<?php
}
?><xml多层级结构>
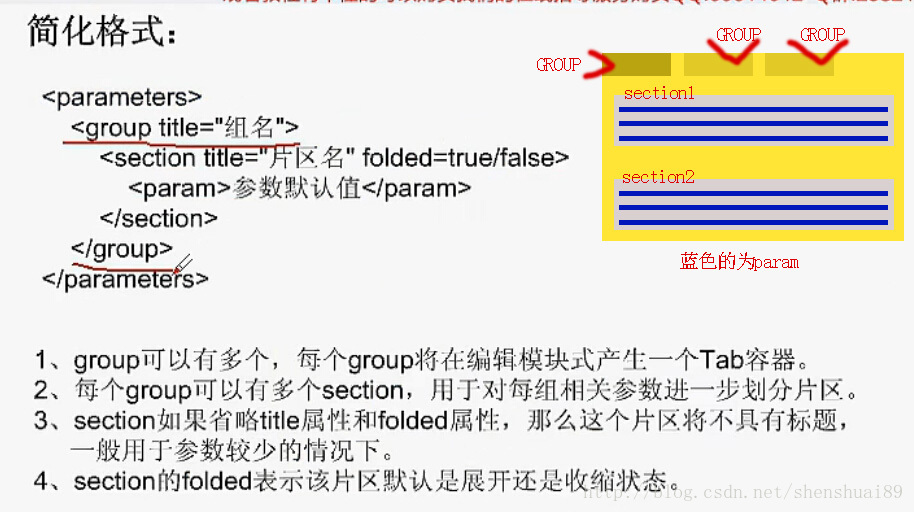
<parameters>
<group title=”组名”>
<section title=”片区名”folded=true/false>
<param>参数默认值</param>
</section>
</group>
</parameters>
系统宝贝丨的读取php及xml代码的循环语句
<?php echo $urlManager->detailURI($item[$i]);?> <!—链接地址 -->
<?php echo $item[$i]->picUrl;?> <!—图片读取地址 -->
<?php echo $item[$i]->price;?> <!—相应宝贝价格 -->
<?php echo $item[$i]->price+50;?> <!—宝贝价格加上折扣 -->
<?php echo $item[$i]->title;?> <!—宝贝标题 -->
<?php echo $item[$i]->soldCount;?> <!—已销售量 -->
<?php echo $item[$i]->commentCount;?> <!—评价数量 -->
<?php echo $item[$i]->collectedCount;?> <!—收藏量 -->
<?php
<span style="white-space:pre"> </span>$ids = explode(',',$_MODULE['ddsj']);
<span style="white-space:pre"> </span>$items = $itemManager->queryByIds($ids,$_MODULE['ddsj_pl']);
<span style="white-space:pre"> </span>for ($i = 0; $i <6; $i++) {
<span style="white-space:pre"> </span>if($items[$i]->exist) {
<span style="white-space:pre"> </span>$itemUrl = $uriManager->detailURI($items[$i]);
<span style="white-space:pre"> </span>$itemPicUrl = $items[$i]->getPicUrl(310);
<span style="white-space:pre"> </span>$itemTitle = $items[$i]->title;
<span style="white-space:pre"> </span>$itemPrice = $items[$i]->price;
<span style="white-space:pre"> </span>$itemSoldCount = $items[$i]->soldCount;
<span style="white-space:pre"> </span>} else{ // 兼容性处理
<span style="white-space:pre"> </span>$itemUrl = "http://www.taobao.com";
<span style="white-space:pre"> </span>$itemPicUrl = "assets/images/img_$i.jpg";
<span style="white-space:pre"> </span>$itemTitle = "宝贝数据未添加,请点击右上角的编辑选择添加您的宝贝";
<span style="white-space:pre"> </span>$itemPrice = "298.00";
<span style="white-space:pre"> </span>$itemSoldCount = "1588";
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>echo'<li>';
<span style="white-space:pre"> </span>echo'<p class="pic"><a href="'.$itemUrl.'" target="_blank"><img src="'.$itemPicUrl.'" alt="'.$itemTitle.'"></a></p>';
<span style="white-space:pre"> </span>echo'<p class="txt"><a href="'.$itemUrl.'" target="_blank">'.$itemTitle.'</a></p>';
<span style="white-space:pre"> </span>echo'<p class="txt">一口价:<span class="tx">¥'.$itemPrice.'元</span></p>';
<span style="white-space:pre"> </span>echo'</li>';
<span style="white-space:pre"> </span>}
?><span style="white-space:pre"> </span>xml配置
<param readonly="false" ptype="item" name="ddsj" label="选择12个宝贝" formType="itemForm"
description="点击此处添加产品">
1,2,3,4,5,6,7,8,9,10,11,12
</param>
<param readonly="false" ptype="text" name="ddsj_pl" label="选择排序的方法" formType="select"
description="选择排列的方式">
<option value="ceofp">人气宝贝升序排序</option>
<option value="_ceofp">人气宝贝降序排序</option>
<option value="hotsell" selected="selected">热销宝贝升序排序</option>
<option value="_hotsell">热销宝贝降序排序</option>
<option value="price">以宝贝价格升序排序</option>
<option value="_price">以宝贝价格降序排序</option>
<option value="newOn">以最新上架宝贝升序排序</option>
<option value="_newOn">以最新上架宝贝降序排序</option>
<option value="HotKeep">以热门收藏升序排序</option>
<option value="_HotKeep">以热门收藏降序排序</option>
</param>
</parameters>






















 3697
3697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








