Tizen SDK 是一套功能全面、用来开发 Tizen web 和 native 应用程序的工具。 它包括 IDE、 仿真程序、 工具、 示例代码和文档。
Tizen SDK 在 Windows *、 Ubuntu *,以及 Mac OS X * 上运行。 只要符合 Tizen 包装规则,开发 Tizen 应用程序可能不依赖于官方的 Tizen IDE。
- 下载Tizen SDK
官方下载地址:https://developer.tizen.org/zh-hans/downloads/tizen-sdk?langredirect=1
根据自己的系统下载不同的SDK 版本,目前最新版本为2.2.1,10月20号参加了Tizen的开发者大会,官方在会上公布3.0版本将在2014年底发送
- 安装Tizen SDK
小提示:可以下载安装管理器,之后在下载sdk image 这样在安装的过程中指定sdk image ,安装就会很快了,否则要用安装管理器自己去下载,速度是非常慢的,
而且还不稳定,本人被坑过 %>_<%
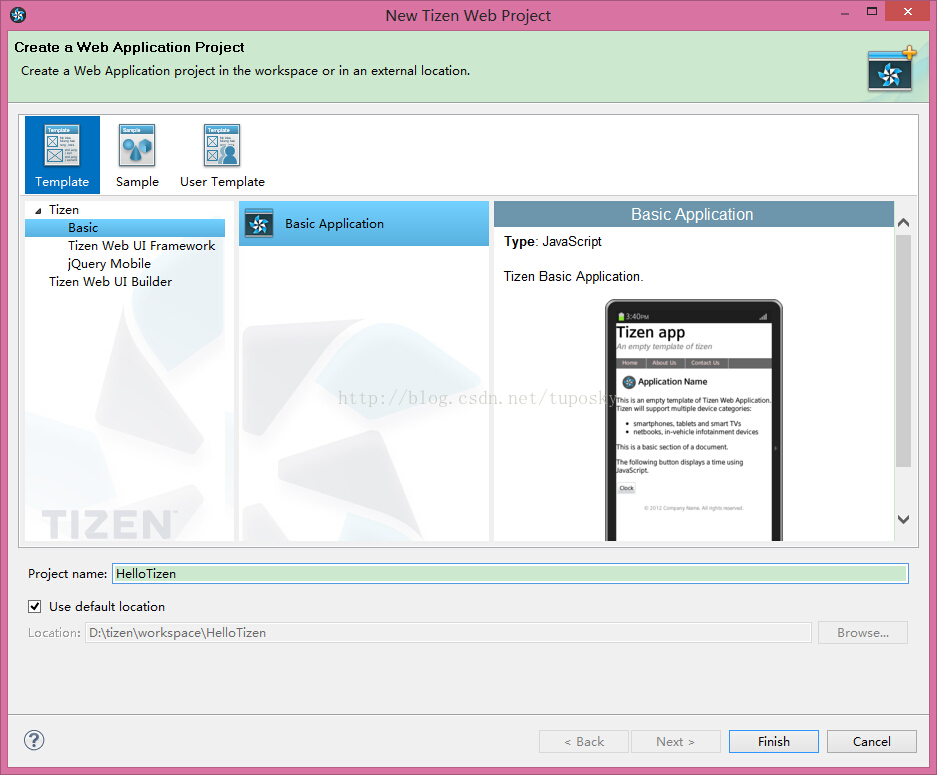
- 新建Tizen Web Project
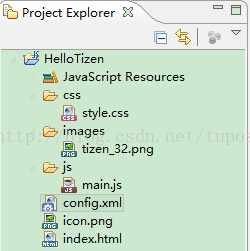
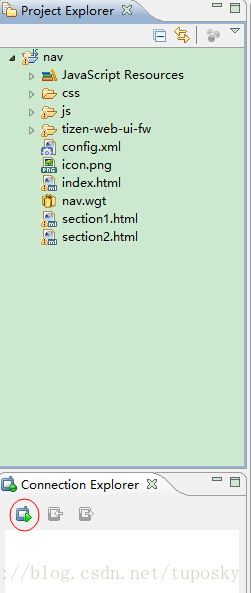
建立好后的项目结构是这样的
基本的目录结构为js,css,resouce,html 和config.xml
index.html 为主页,内容为html5
config.xml 为主要引导配置文件,相当于普通web项目的web.xml
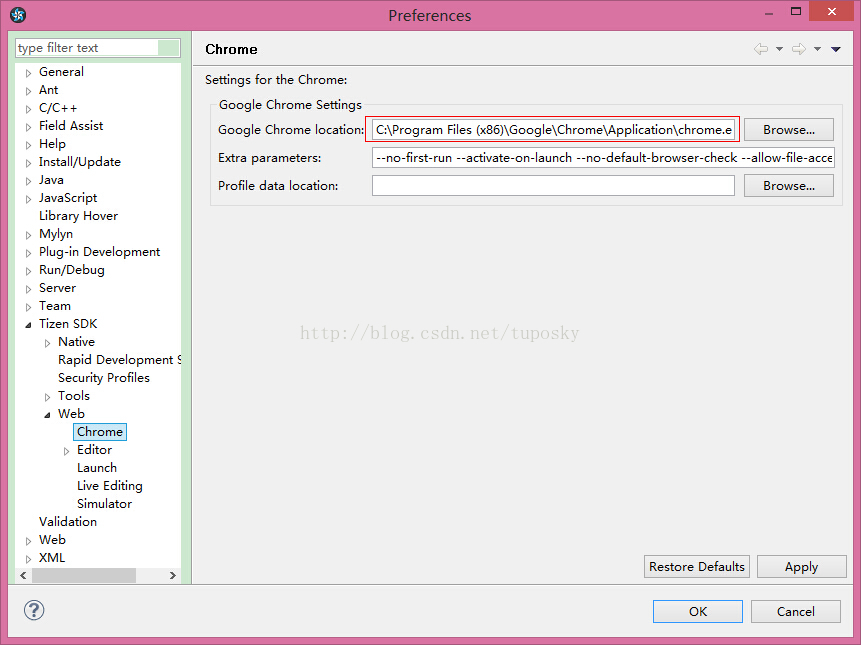
- 配置模拟器
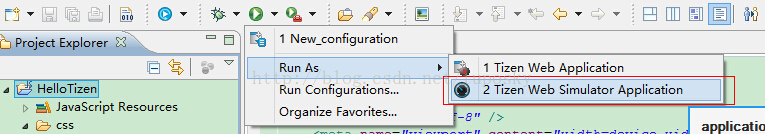
- 运行Tizen Web Project
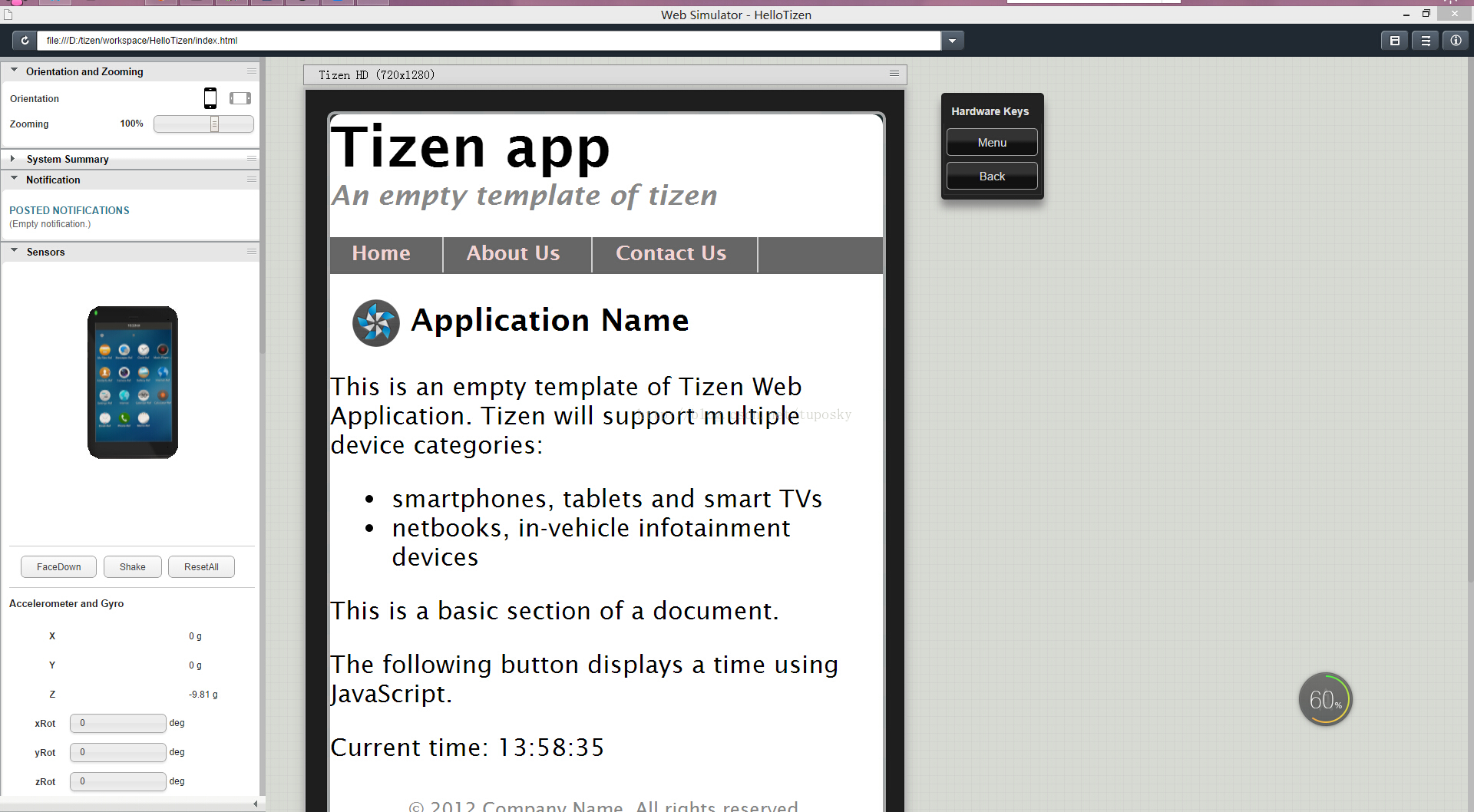
Tizen Web Simulator Application选中项目,直接Run As >> Tizen Web Simulator Application
就可以在模拟器上运行了
展示效果
左边是一些模拟属性,中间是展示
Tizen Web Application
想要在模拟器上运行,还需要配置下模拟器
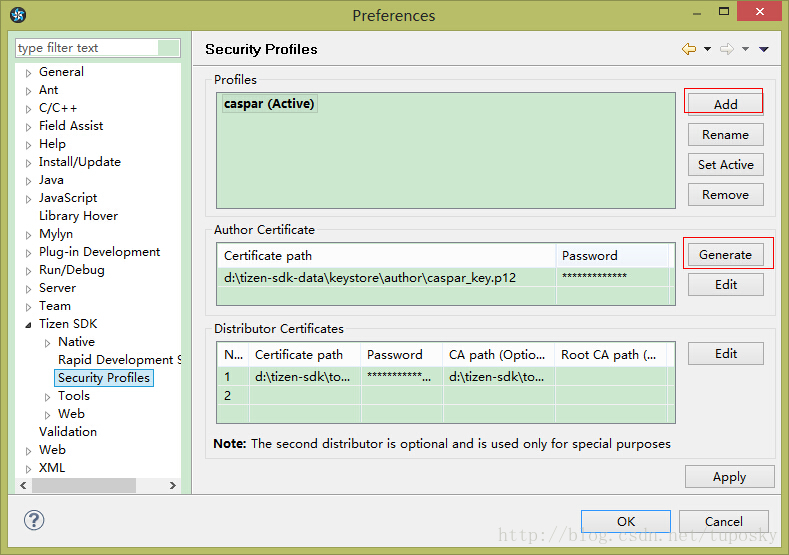
Tizen SDK >> Security Profiles
1、新增一个profiles 取个名字
2、点击Generate ,填入Author Certificate 基本信息
ok,配好了,
接下来,点击 Connection Exploer 的按钮,运行模拟器管理器
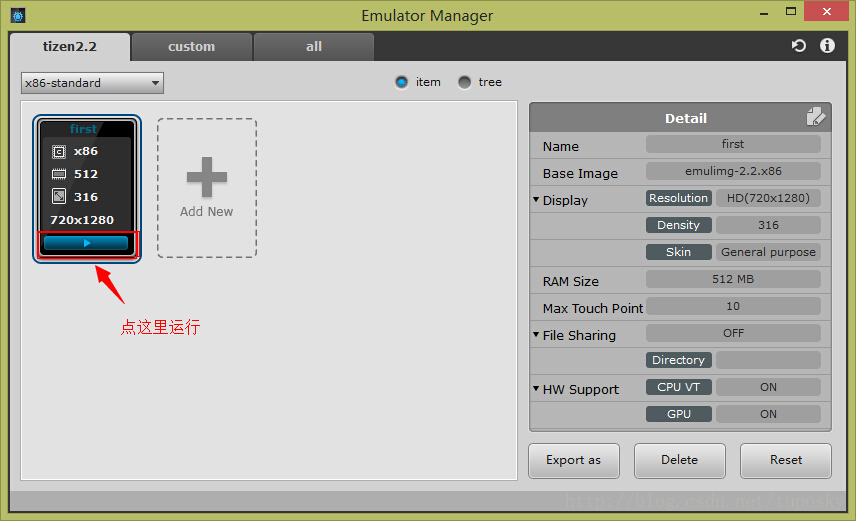
Emulator Manager 管理界面:
点击Add New 新建一个模拟器,建好之后点击如图按钮即可运行模拟器
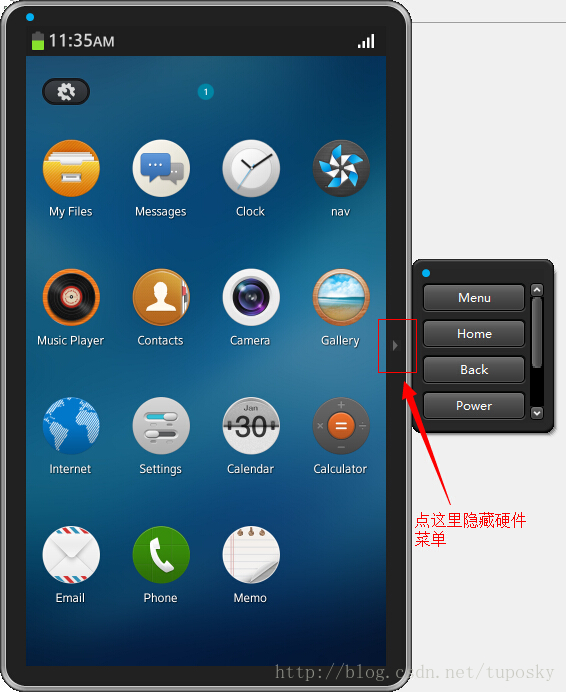
模拟器运行的样子,Tizen 系统很漂亮吧,O(∩_∩)O哈哈~
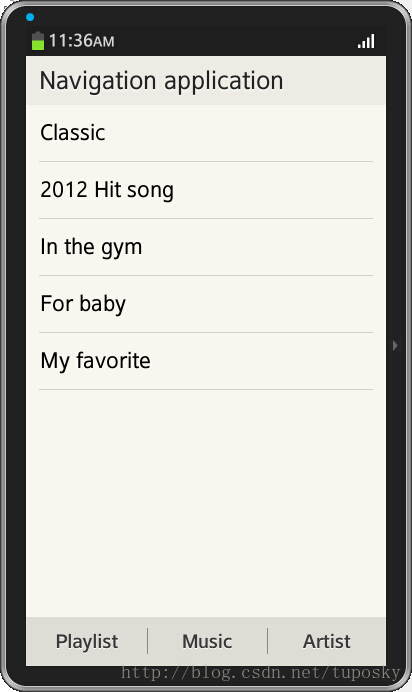
应用在模拟器中运行的样子
大功告成
































 1458
1458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










