在bootstrap官方来说,导航最多就是两级,两级以上是无法实现的,大叔找了一些第三方的资料,终于找到一个不错的插件,使用上和效果上都还不错,现在和大家分享一下
插件地址:http://vsn4ik.github.io/bootstrap-submenu/
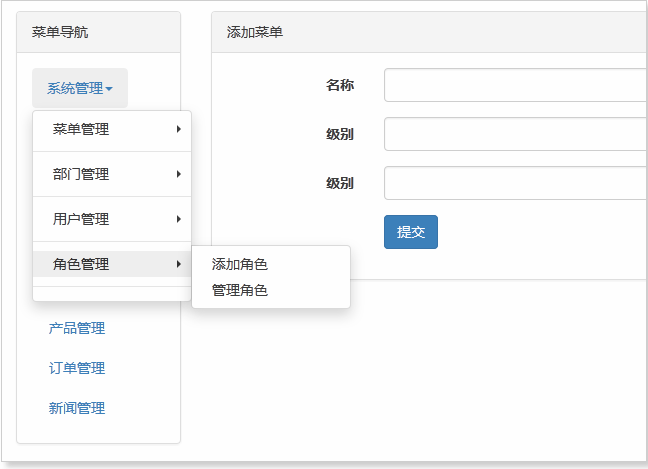
先看一下,在后台系统上的显示效果

下面说一下实现的方式
1.引用三个JS插件和一个CSS类库
|
1
2
3
4
|
<script src=
"~/Content/bootstraps/JS/bootstrap-submenu.js"
></script>
<script src=
"~/Content/bootstraps/JS/highlight.min.js"
></script>
<script src=
"~/Content/bootstraps/JS/docs.js"
></script>
<link href=
"~/Content/bootstraps/CSS/bootstrap-submenu.css"
rel=
"stylesheet"
/>
|
2.插入对应的HTML代码块,本例子没有使用递归生成代码,使用了静态的三级结构,这样看着更清晰,真正的生产环境建议使用递归去生产菜单
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<ul class=
"nav nav-pills"
>
@foreach (
var
item
in
Model)
{
if
(item.Sons !=
null
&& item.Sons.Count > 0)
{
<li class=
"dropdown"
>
<a data-submenu=
""
data-toggle=
"dropdown"
tabindex=
"0"
>@item.MenuName<span class=
"caret"
></span></a>
<ul class=
"dropdown-menu"
>
@foreach (
var
sub
in
item.Sons)
{
if
(sub.Sons !=
null
&& item.Sons.Count > 0)
{
<li class=
"dropdown-submenu"
>
<a tabindex=
"0"
>@sub.MenuName</a>
<ul class=
"dropdown-menu"
>
@foreach (
var
inner
in
sub.Sons)
{
<li>
<a href=
"@inner.LinkUrl"
>@inner.MenuName</a>
</li>
}
</ul>
</li>
<li class=
"divider"
></li>
}
else
{
<li><a href=
"@sub.LinkUrl"
>@sub.MenuName</a></li>
}
}
</ul>
</li>
}
else
{
<li><a href=
"@item.LinkUrl"
>@item.MenuName</a></li>
}
}
</ul>
|
最后的效果就是第一个图了,值得注意的是,如果希望每个菜单之间使用分割线,可以添加 <li class="divider"></li>这行代码。
下面给大家推荐一段代码有关Bootstrap多级级联菜单
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
|
<div class=
"navbar navbar-fixed-top"
>
<div class=
"navbar-inner"
>
<div class=
"container-fluid"
>
<a data-target=
".nav-collapse"
data-toggle=
"collapse"
class=
"btn btn-navbar"
>
<span class=
"icon-bar"
></span>
<span class=
"icon-bar"
></span>
<span class=
"icon-bar"
></span>
</a>
<a href=
"#"
class=
"brand"
>Project name</a>
<div class=
"nav-collapse"
>
<ul class=
"nav"
>
<li class=
"active"
>
<a href=
"#"
>Home</a>
</li>
<li>
<a href=
"#"
>Link</a>
</li>
<li>
<a href=
"#"
>Link</a>
</li>
<li>
<a href=
"#"
>Link</a>
</li>
<li class=
"dropdown"
>
<a data-toggle=
"dropdown"
class=
"dropdown-toggle"
href=
"#"
>
Dropdown
<b class=
"caret"
></b>
</a>
<ul class=
"dropdown-menu"
>
<li class=
"dropdown-submenu"
>
<a href=
"#"
>More options</a>
<ul class=
"dropdown-menu"
>
<li>
<a href=
"#"
>Second level link</a>
</li>
<li>
<a href=
"#"
>Second level link</a>
</li>
<li>
<a href=
"#"
>Second level link</a>
</li>
<li>
<a href=
"#"
>Second level link</a>
</li>
<li class=
"dropdown-submenu"
>
<a href=
"#"
>Second level link</a>
<ul class=
"dropdown-menu"
>
<li>
<a href=
"#"
>3333333333</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href=
"#"
>Another action</a>
</li>
<li>
<a href=
"#"
>Something
else
here</a>
</li>
<li class=
"divider"
></li>
<li class=
"nav-header"
>Nav header</li>
<li>
<a href=
"#"
>Separated link</a>
</li>
<li>
<a href=
"#"
>One more separated link</a>
</li>
</ul>
</li>
</ul>
<form action=
""
class=
"navbar-search pull-left"
>
<input type=
"text"
placeholder=
"Search"
class=
"search-query span2"
>
</form>
<ul class=
"nav pull-right"
>
<li>
<a href=
"#"
>Link</a>
</li>
<li class=
"divider-vertical"
></li>
<li class=
"dropdown"
>
<a class=
"#"
href=
"#"
>Menu</a>
</li>
</ul>
</div><!-- /.nav-collapse -->
</div>
</div>
</div>
<hr />
<ul class=
"nav nav-pills"
>
<li class=
"active"
>
<a href=
"#"
>Regular link</a>
</li>
<li class=
"dropdown"
>
<a href=
"#"
data-toggle=
"dropdown"
class=
"dropdown-toggle"
>
Dropdown
<b class=
"caret"
></b>
</a>
<ul class=
"dropdown-menu"
id=
"menu1"
>
<li class=
"dropdown-submenu"
>
<a href=
"#"
>More options</a>
<ul class=
"dropdown-menu"
>
<li>
<a href=
"#"
>Second level link</a>
</li>
<li>
<a href=
"#"
>Second level link</a>
</li>
<li>
<a href=
"#"
>Second level link</a>
</li>
<li>
<a href=
"#"
>Second level link</a>
</li>
<li>
<a href=
"#"
>Second level link</a>
</li>
</ul>
</li>
<li>
<a href=
"#"
>Another action</a>
</li>
<li>
<a href=
"#"
>Something
else
here</a>
</li>
<li class=
"divider"
></li>
<li>
<a href=
"#"
>Separated link</a>
</li>
</ul>
</li>
<li class=
"dropdown"
>
<a href=
"#"
>Menu</a>
</li>
<li class=
"dropdown"
>
<a href=
"#"
>Menu</a>
</li>
</ul>
|
以上所述是给大家介绍的Bootstrap多级导航栏(级联导航)的实现代码,希望对大家有所帮助!





















 7982
7982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








