转载请注明出处 http://blog.csdn.net/typename/ powered by miechal zhao : miechalzhao@gmail.com
前言:
根据Google公布的Android 各个系统版本市场占有率(Google Android dashboards), Android 4.0及其以上系统将近90%左右,发展趋势必将是未来市面上几乎是Android 4.0以上系统。本文主要关注Android 4.0及以上系统WebView的实现,从Android WebView实现的Framework层大致可以分为三段Android 4.0系列,Android 4.1---4.3系列,Android 4.4及其以上系列。
WebView差异
WebView是Android系统提供能显示网页的系统控件,它是一个特殊的View,同时它也是一个ViewGroup可以有很多其他子View。在Android 4.4以下(不包含4.4)系统WebView底层实现是采用WebKit(http://www.webkit.org/)内核,而在Android 4.4及其以上Google 采用了chromium(http://www.chromium.org/)作为系统WebView的底层内核支持。在这一变化中Android 提供的WebView相关API并没有发生大变化,在4.4上也兼容低版本的API并且引进了少部分API。这里简单介绍下基于Chromium 的Webview和基于Webkit webview的差异,基于Chromium Webview提供更广的HTML5,CSS3,Javascript支持,在目前最新Android 系统版本5.0上基于chromium 37,Webview提供绝大多数的HTML5特性支持。Webkit JavaScript引起采用WebCore Javascript 在Android 4.4上换成了V8能直接提升JavaScript性能。另外Chromium 支持远程调试(Chrome DevTools)。
WebKit for WebView VS Chromium for WebView性能比对(测试环境 小米2. CM Browser. Android 4.1.1 VS 4.4.3)
| Webkit for Webview | Chromium for Webview | 备注 | |
| HTML5 | 278 | 434 | http://html5test.com/ |
| 远程调试 | 不支持 | 支持 | Android 4.4及以上支持 |
| 内存占用 | 小 | 大 | 相差20-30M左右 |
| WebAudio | 不支持 | 支持 | Android 5.0及以上支持 |
| WebGL | 不支持 | 支持 | Android 5.0及以上支持 |
| WebRTC | 不支持 | 支持 | Android 5.0及以上支持 |
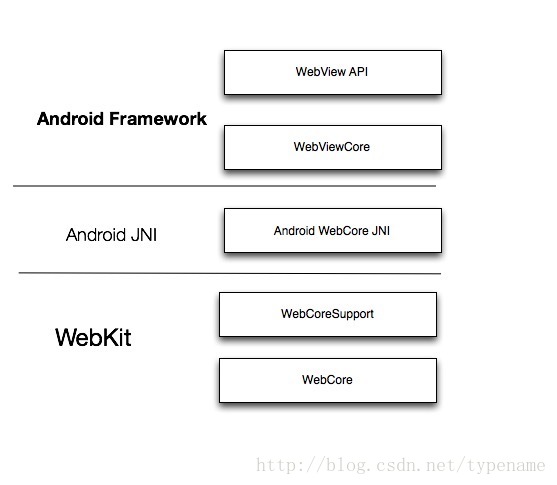
Android 4.0 WebView结构

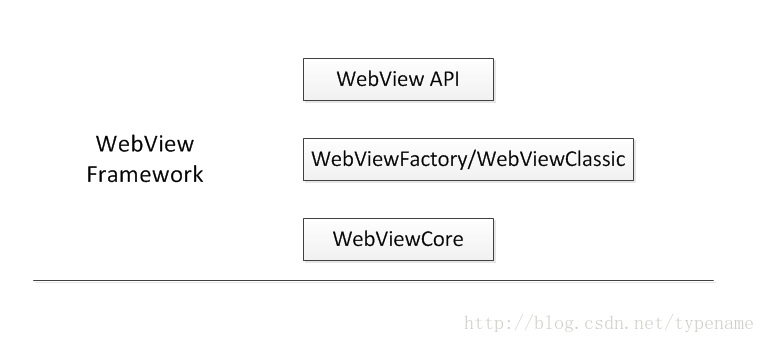
Android 4.1--4.3 WebView结构
Android 4.1--4.3版本WebView内核实现还是基于WebKit,但在WebView的Framework层发生了变化,引入了工厂模式,目地是为了将内核与上层API接口分离开来,分离的意义不仅仅是抽象接口,更重要的是将来能替换内核部分的实现。 在4.1--4.3这一系列版本native结构基本与4.0版本相同,下图呈现新的变化:
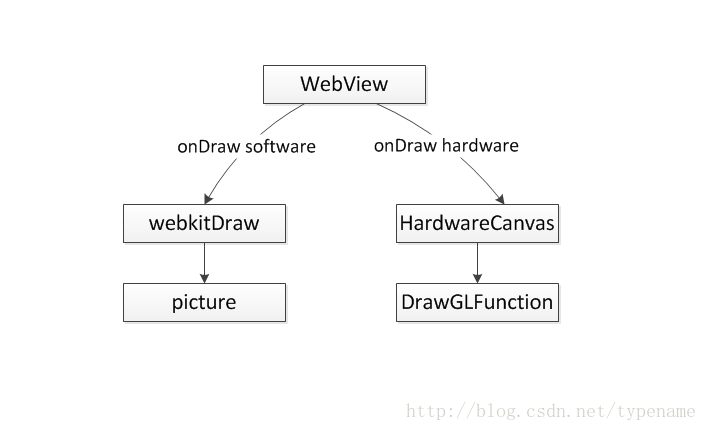
Android 4.0--4.3 渲染
尽管之前4.0,与4.1--4.3是在不同的结构系列,其两者之间的差异主要是集中的Framework上的变化,这种变化更多体现在Framework层结构上的变化,WebKit内核极其在Android上的表现机制并没有发生很大变化,他们的渲染机制是相同的。下面介绍Android 4.0--4.3的渲染机制:
在Android 4.0上已经默认开启硬件加速,因此WebView的渲染默认是基于硬件渲染的,通过本人分析其在WebView被隐藏的那一帧是采用软件渲染,目的是减少硬件占用,让其他UI能及时的响应。在硬件渲染情况下WebView通过onDraw方法传递Canvas 并将其转行为HardwareCanvas ,并生成native的 DrawGLFunction指针,通知native做渲染。在软件模式下,WebView通过传递的Canvas 通知内核webkitDraw将内核的一帧生成picture传输到Canvas中,执行Canvas draw bitmap。
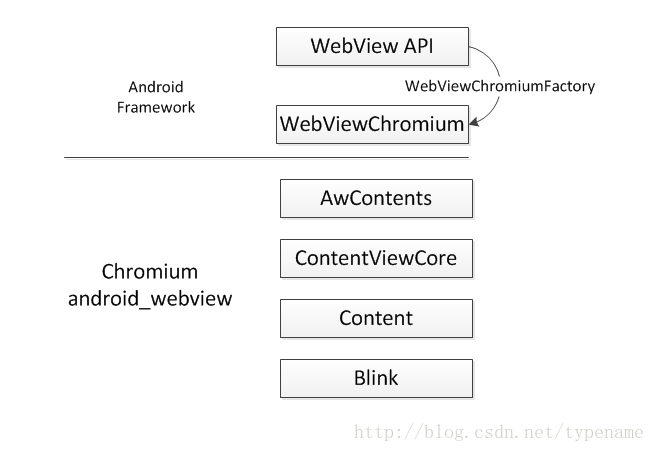
Android 4.4 WebView结构

Android WebView展望:
Chromium项目编译"android_webview_apk“ 目前实现是基于Android SurfaceView,其渲染性能高于Android WebView的Canvas,历史遗留问题以及Android 系统WebView的作用特点,这一块随着Chromium 和 Android项目的整合,相信值得大家期待将来的Android WebView 的渲染性能会再次大幅提升。
本博客会持续更新Android WebView后续版本的变化,敬请关注 谢谢!
Android 5.0 Lollipop WebView
参考资料:
https://source.android.com/ Android 4.0---5.0
http://developer.android.com/reference/android/webkit/WebView.html


























 1918
1918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








