package com.example.listview_7_1;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView lv1;
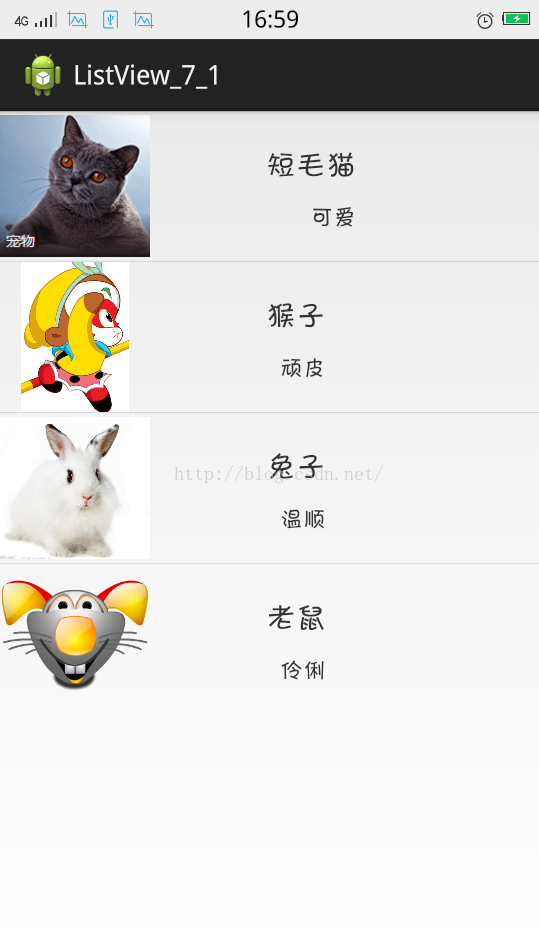
private int[] imagesId={R.drawable.cat,R.drawable.monkey,R.drawable.rabbit,R.drawable.rat};
private String[] names={"短毛猫","猴子","兔子","老鼠"};
private String[] contents={"可爱","顽皮","温顺","伶俐"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv1 = (ListView) findViewById(R.id.listView1);
BaseAdapter adapter = new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO 自动生成的方法存根
View layout=View.inflate(MainActivity.this, R.layout.custom_list, null);
ImageView face = (ImageView)layout.findViewById(R.id.face);
TextView name =(TextView)layout.findViewById(R.id.name);
TextView mark = (TextView)layout.findViewById(R.id.mark);
face.setImageResource(imagesId[position]);
name.setText(names[position]);
mark.setText(contents[position]);
return layout;
}
@Override
public long getItemId(int position) {
// TODO 自动生成的方法存根
return position;
}
@Override
public Object getItem(int position) {
// TODO 自动生成的方法存根
return names[position];
}
@Override
public int getCount() {
// TODO 自动生成的方法存根
return names.length;
}
};///new BaseAdapter()
lv1.setAdapter(adapter);
}
}<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/face"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="57dp"
android:layout_marginTop="20dp"
android:layout_toRightOf="@+id/face"
android:paddingLeft="20dp"
android:text="TextView"
android:textSize="20sp" />
<TextView
android:id="@+id/mark"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/name"
android:layout_below="@+id/name"
android:layout_marginTop="10dp"
android:textSize="15sp"
android:text="mark"
/>
</RelativeLayout><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
























 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










