仿支付宝支付密码输入框
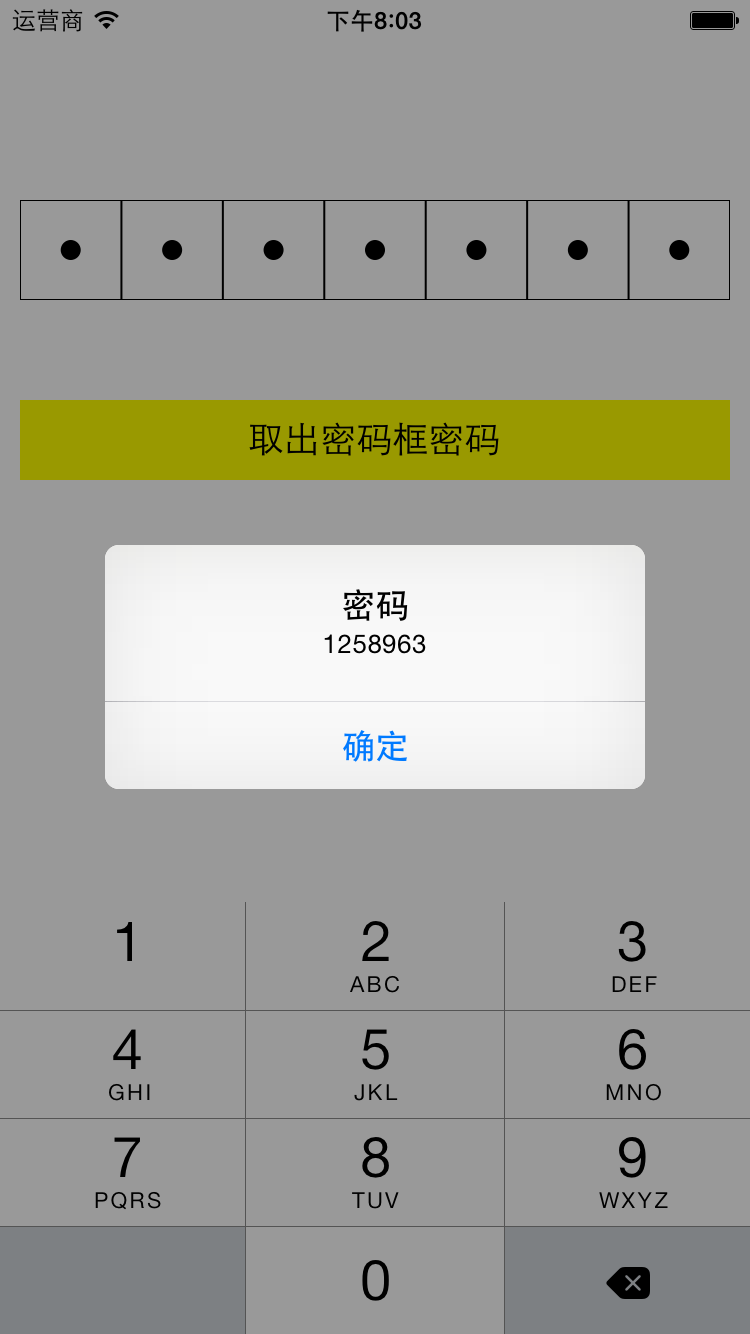
前段时间看到小伙伴们在做一个密码输入框,刚好拿来复习下Quartz 2D,不废话,直接上图:
主要思路如下:
- UITextField上面覆盖一个UIView
- 设置UIView的userInteractionEnabled为NO,让UITextField响应点击事件
- 监控UITextField中输入的文字内容
- 在UIView上用Quartz 2D来绘制图形
控制器中主要代码
//初始化界面
UITextField * pwdTextField = [[UITextField alloc] initWithFrame:CGRectMake(10, 100, self.view.frame.size.width - 20, 50)];
pwdTextField.delegate = self;
self.pwdTextField = pwdTextField;
pwdTextField.backgroundColor = [UIColor yellowColor];
pwdTextField.tintColor = pwdTextField.backgroundColor;
[pwdTextField setTextColor:pwdTextField.backgroundColor];
pwdTextField.alpha = 0.1;
pwdTextField.keyboardType = UIKeyboardTypeNumberPad;
[self.view addSubview:pwdTextField];
PwdView * pwdView = [[PwdView alloc] initWithFrame:pwdTextField.frame];
pwdView.backgroundColor = [UIColor whiteColor];
pwdView.userInteractionEnabled = NO;
pwdView.pwdCount = 7;
self.pwdView = pwdView;
[self.view addSubview:pwdView];//监听输入框中输入的文字 让自定义的UIView画图
#pragma mark UITextFieldDelegate
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
NSString * str = [NSString stringWithFormat:@"%@%@", textField.text, string];
if (str.length > self.pwdView.pwdCount) {
[self.pwdTextField setText:[str substringToIndex:self.pwdView.pwdCount]];
return NO;
}else{
if ([string isEqualToString:@""]) {
[self.pwdView setCount:str.length - 1];
}else{
[self.pwdView setCount:str.length];
}
}
return YES;
}“`
//自定义的UIView 重写drawRect方法,
-(void)drawRect:(CGRect)rect{
CGContextRef ctx = UIGraphicsGetCurrentContext();
//画最外边的矩形
CGContextSetLineJoin(ctx, kCGLineJoinRound);
CGContextAddRect(ctx, rect);
//分割线
CGFloat gridWidth = rect.size.width/self.pwdCount;
CGFloat gridHeight = rect.size.height;
for (int i = 0; i < self.pwdCount; i++) {
CGContextMoveToPoint(ctx, gridWidth * (i + 1), 0);
CGContextAddLineToPoint(ctx, gridWidth * (i + 1), gridHeight);
}
CGContextStrokePath(ctx);
//画点
CGFloat pointY = rect.size.height/2;
for (int i = 0; i < count1; i++) {
CGContextAddArc(ctx, gridWidth/2 + i * gridWidth, pointY, 5, 0, M_PI *2, 1);
CGContextFillPath(ctx);
}
}
//正常情况下 drawRect只会调用一次 输入框的文字每变化一次,
//我们就需要调用[self setNeedsDisplay]; 重新执行drawRect方法
- (void)setCount:(NSInteger)count{
count1 = count;
[self setNeedsDisplay];
}
总结:
这种做法只是骗了用户的眼睛,个人认为很挫,大家有更好的方法可以和我交流哈!QQ:729376398。

























 799
799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








