一、依赖jQuery框架
二、代码:
CSS:
<style>
* {
margin: 0;
padding: 0;
font-family: '微软雅黑';
}
li {
list-style: none;
}
.page-select {
position: relative;
width: 276px;
height: 23px;
border: 1px solid #cecbce;
background: #fff;
}
.select-box {
width: 100%;
height: 100%;
background: url(image/bg-arrow-down.png) no-repeat 256px center;
font-size: 14px;
color: #666;
text-align: center;
line-height: 23px;
cursor: pointer;
}
.select-dropdown {
display: none;
position: absolute;
left: -1px;
top: 23px;
z-index: 7;
width: 530px;
padding: 10px 15px;
border: 1px solid #cecbce;
background: #fff;
}
.select-dropdown li {
float: left;
width: 25%;
line-height: 30px;
}
.select-dropdown li .li-a {
font-size: 14px;
color: #666;
text-decoration: none;
}
.select-dropdown li .li-a:hover {
color: #0e55c7;
text-decoration: underline;
}
.pop-content {
display: none;
position: absolute;
z-index: 8;
width: 375px;
padding: 25px;
border: 1px solid #aaa;
background: #EFEFEF;
}
.pop-content .title {
height: 45px;
border-bottom: 1px solid #C5C4CA;
}
.pop-content .title h2 {
float: left;
font-size: 24px;
color: #D5793A;
font-weight: normal;
}
.pop-content .title img {
display: block;
position: relative;
top: -8px;
}
.pop-content dl {
margin-top: 10px;
font-size: 14px;
color: #666;
}
.pop-content dt {
color: #333;
}
.pop-content dt img {
position: relative;
top: 1px;
margin-right: 5px;
}
.pop-content dd {
line-height: 26px;
}
</style>
HTML:
<div class="page-select">
<div class="select-box">高级铜版纸</div>
<div class="select-dropdown">
<ul>
<li>
<a class="li-a" href="javascript:;">高级铜版纸</a>
<div class="pop-content">
<div class="title">
<h2>高级铜版纸</h2>
<img src="image/img-logo1.png" alt="">
</div>
<dl>
<dt><img src="image/icon-hand.png" alt="">纸张特点:</dt>
<dd>高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸</dd>
</dl>
<dl>
<dt><img src="image/icon-comment.png" alt="">推荐点评:</dt>
<dd>高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸高级铜版纸</dd>
</dl>
</div>
</li>
<li>
<a class="li-a" href="javascript:;">高级铜版纸(覆哑膜)</a>
<div class="pop-content">
<div class="title">
<h2>高级铜版纸(覆哑膜)</h2>
<img src="image/img-logo1.png" alt="">
</div>
<dl>
<dt><img src="image/icon-hand.png" alt="">纸张特点:</dt>
<dd>高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)</dd>
</dl>
<dl>
<dt><img src="image/icon-comment.png" alt="">推荐点评:</dt>
<dd>高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)</dd>
</dl>
</div>
</li>
<li><a class="li-a" href="javascript:;">荷兰白卡</a></li>
<li><a class="li-a" href="javascript:;">纯质超滑超白</a></li>
<li><a class="li-a" href="javascript:;">纯质柔美米白</a></li>
<li><a class="li-a" href="javascript:;">高级哑粉纸</a></li>
<li>
<a class="li-a" href="javascript:;">莱妮白色</a>
<div class="pop-content">
<div class="title">
<h2>莱妮白色</h2>
<img src="image/img-logo1.png" alt="">
</div>
<dl>
<dt><img src="image/icon-hand.png" alt="">纸张特点:</dt>
<dd>莱妮白色莱妮白色莱妮白色(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)</dd>
</dl>
<dl>
<dt><img src="image/icon-comment.png" alt="">推荐点评:</dt>
<dd>莱妮白色莱妮白色(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)高级铜版纸(覆哑膜)</dd>
</dl>
</div>
</li>
<li><a class="li-a" href="javascript:;">丽芙</a></li>
<li><a class="li-a" href="javascript:;">冰白</a></li>
</ul>
</div>
</div>
JAVASCRIPT:
<script>
$(function() {
// 点击显示
$('.select-box').click(function() {
$(this).siblings('.select-dropdown').slideDown(100);
});
// 鼠标移动隐藏
$('.page-select').mouseleave(function() {
$(this).find('.select-dropdown').slideUp(100);
});
// 鼠标移动上动出现介绍
$('.select-dropdown li').mouseenter(function(e) {
$(this).find('.pop-content').show().css({'left': e.pageX + 10, 'top': e.pageY + 10});
}).mousemove(function(e) {
$(this).find('.pop-content').css({'left': e.pageX, 'top': e.pageY});
}).mouseleave(function() {
$(this).find('.pop-content').hide();
});
});
</script>
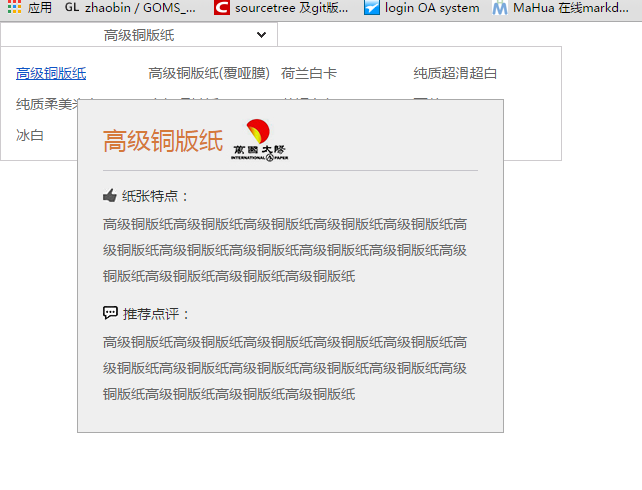
三、浏览器访问效果
四、总结
此效果是点击弹出下拉,从元素中移出收起,子选项鼠标浮动弹出详细并跟随鼠标移动。亲测兼容到IE7,因为没有IE6,代码复制可用。
欢迎关注技术开发分享录:http://fenxianglu.cn/

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










