我在前面的博客中介绍了使用Cocos Studio创建一个简单的工程和Cocos Studio工程分析
这篇博客将介绍使用Cocos Studio 创建帧动画,在以前我们通常是通过代码创建动画,今天介绍使用Cocos Studio 创建动画,不需要写一行代码,这样就可以提高开发效率,使用代码创建动画的方法,可以参考我的博客Cocos2d-X使用CCAnimation创建动画
首先打开Cocos Studio
创建一个项目,创建好后会进入项目界面,创建项目的方法可以参考我的博客使用Cocos Studio创建一个简单的工程
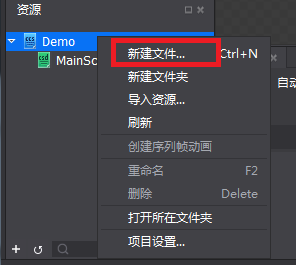
删除创建中的图片(删除HelloWorld.png)选择Demo(创建的项目名),并且单击鼠标右键,并且选择新建文件
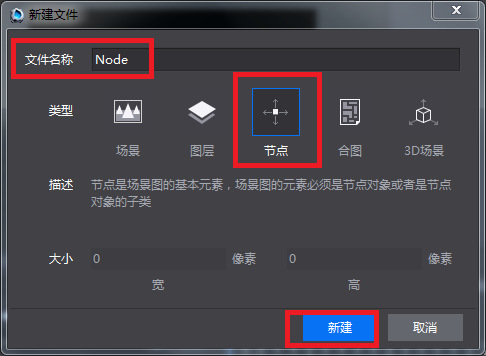
设置文件名为Node,设置类型为节点,然后单击新建
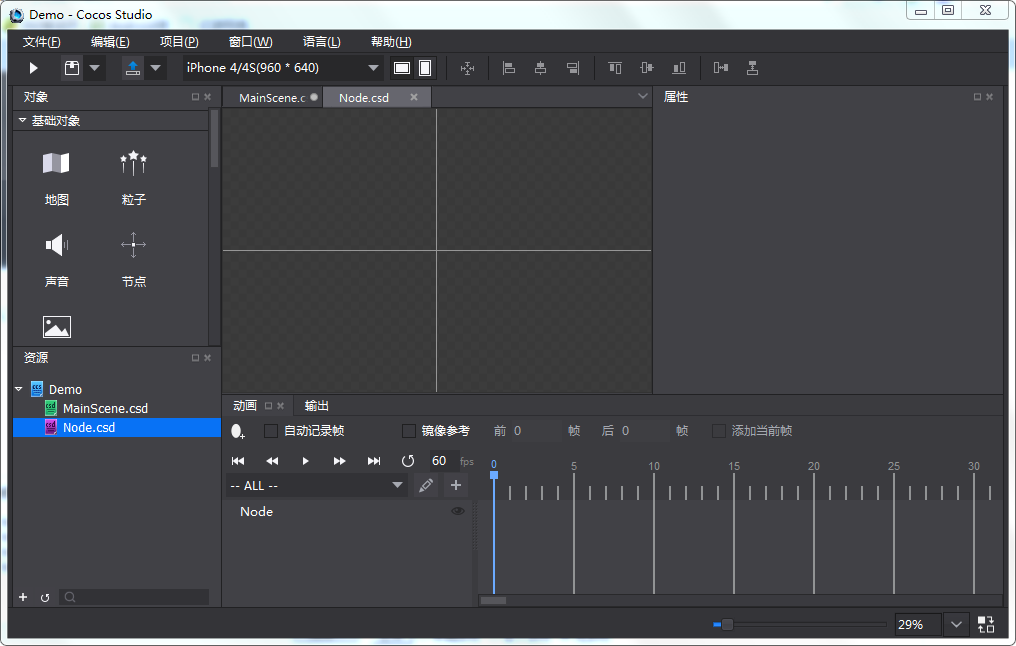
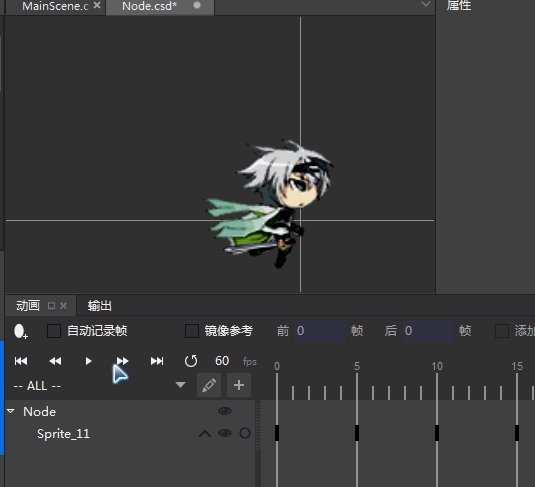
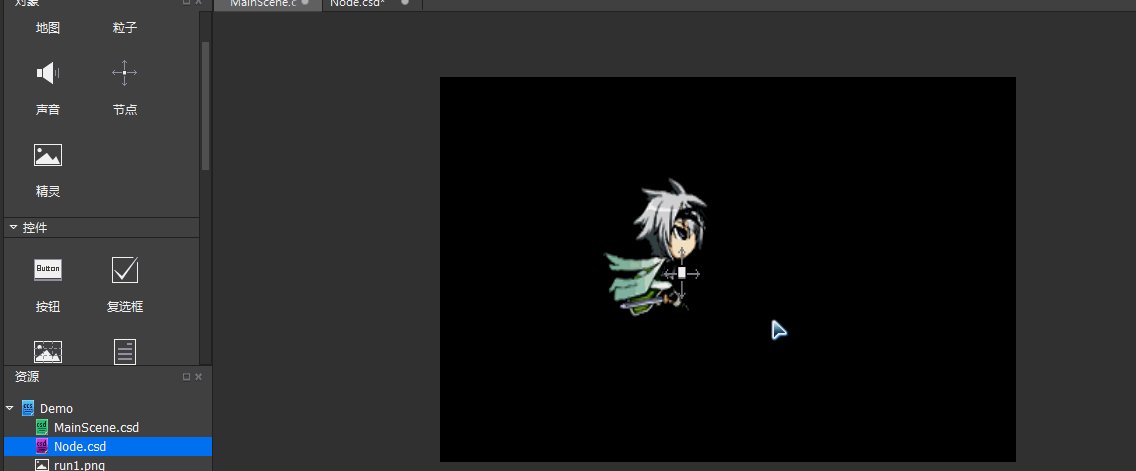
进入节点编辑界面
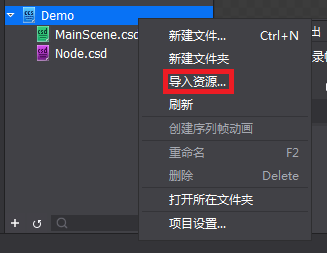
导入创建动画所需要的资源:选择Demo(创建的项目名),并且单击鼠标右键,并且选择导入资源
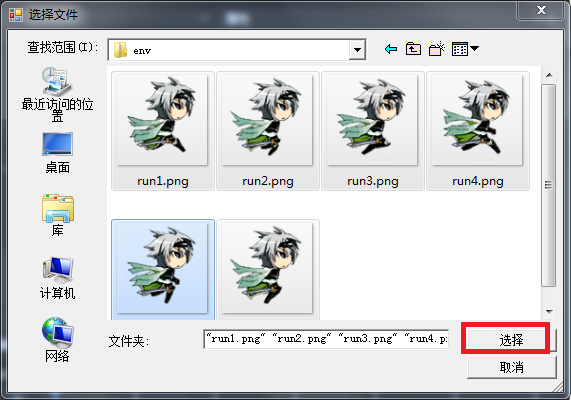
选择资源,选择完成后点击选择
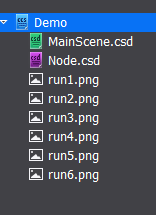
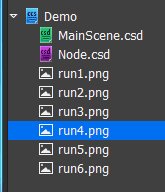
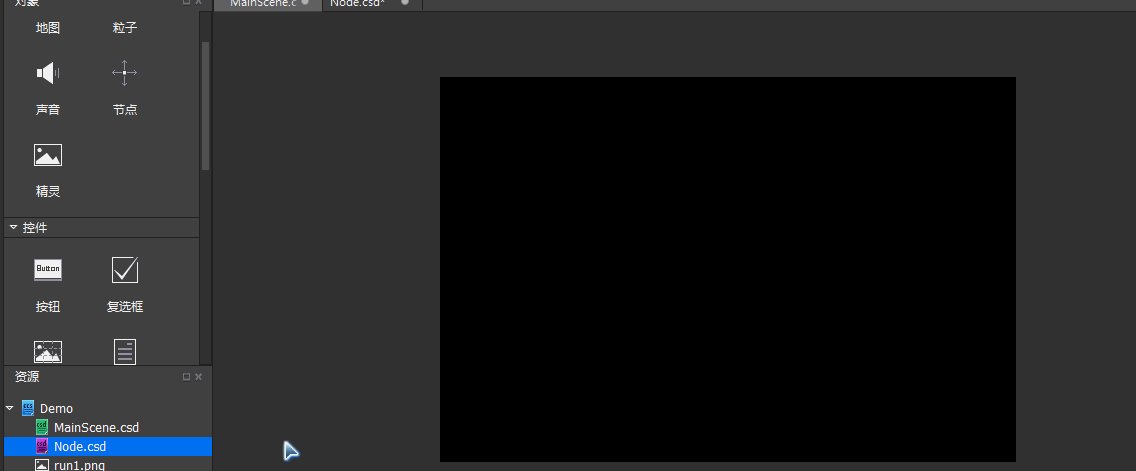
资源成功导入到Cocos Studio中的效果
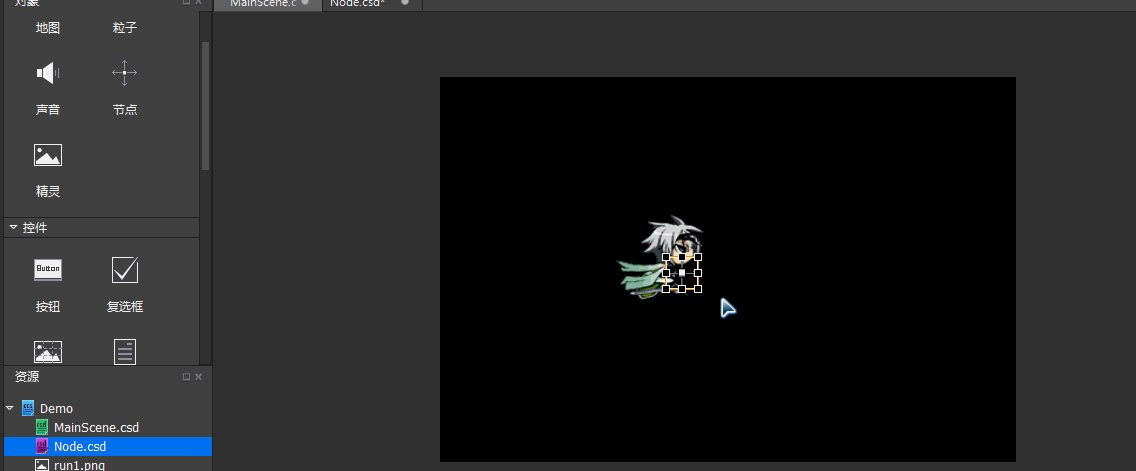
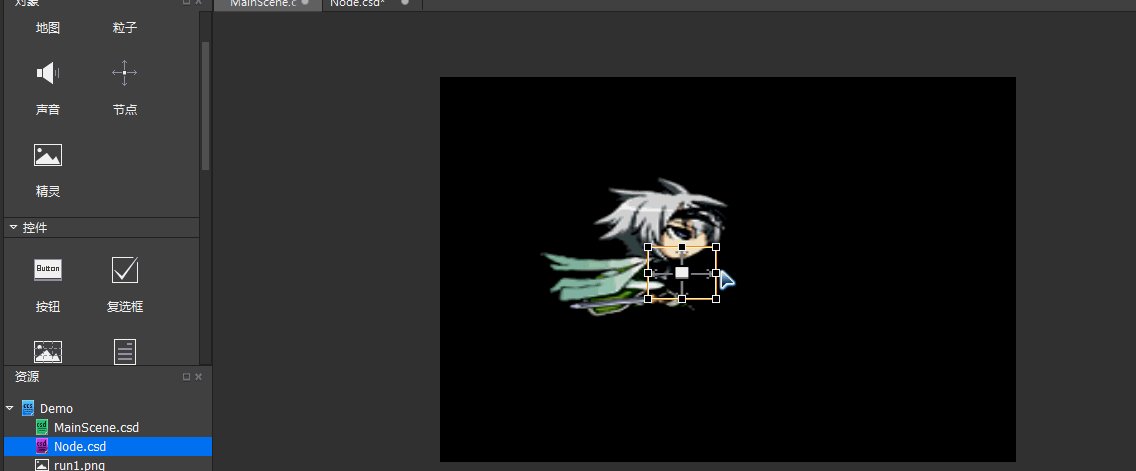
拖一个精灵到节点中
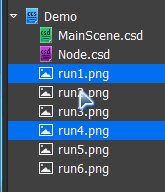
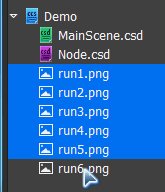
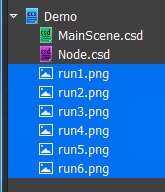
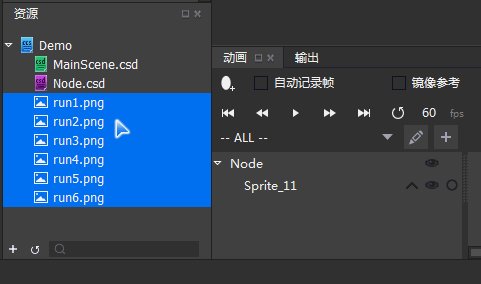
左手按住键盘上的Ctrl键,右手选择创建动画的图片
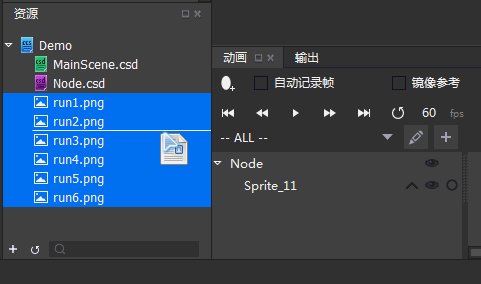
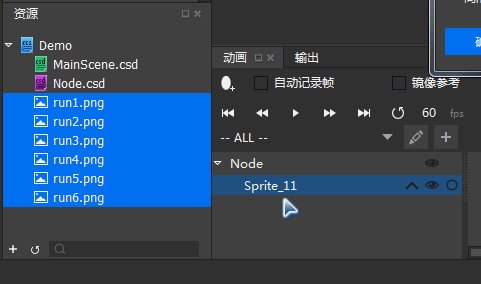
将图片拖着精灵中
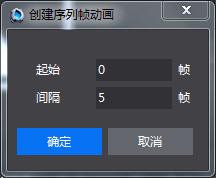
设置动画的帧数,并且单击确定
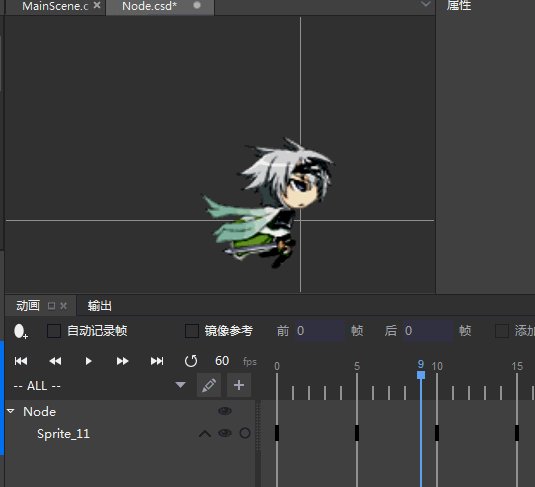
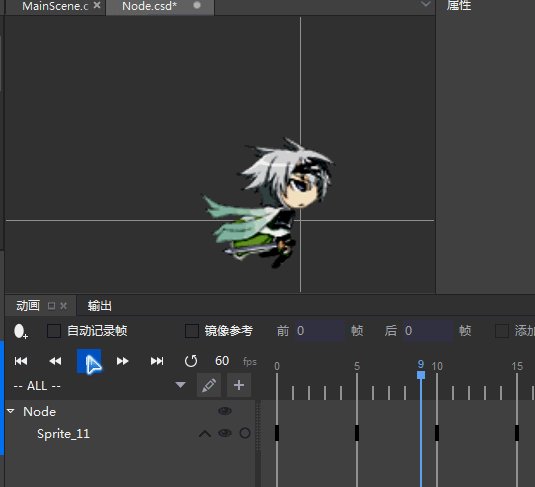
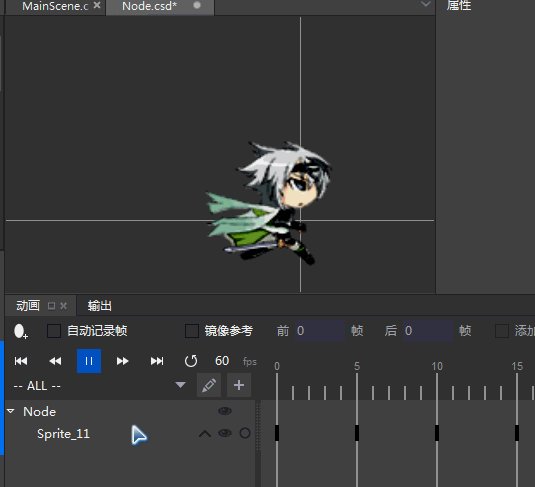
播放动画
将动画放到场景中
选择项目
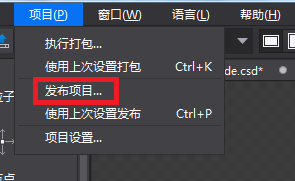
选择发布项目
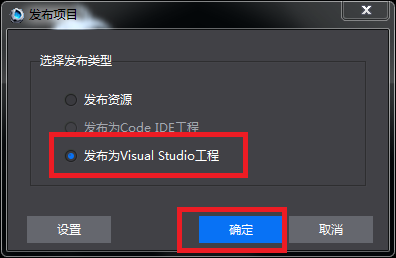
选择发布为Visual Studio工程,并且单击确定
操作完成后会自动启动Visual Studio,并且会自动转到创建的项目
打开HelloWorldScene.cpp文件,在HelloWorld::init()中添加下面的代码
if(!Layer::init())
{
return false;
}
//加载Cocos Studio编辑好的资源
auto rootNode = CSLoader::createNode("MainScene.csb");
addChild(rootNode);
//加载动画:
ActionTimeline *action = CSLoader::createTimeline("Node.csb");
rootNode->runAction(action);
//播放动画
//从第0帧到25帧循环播放
action->gotoFrameAndPlay(0, 25, true);
return true;
程序的执行结果








































 6249
6249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








