在做项目的时候,要求窗体内的多张图片大小跟着窗体进行缩放。若对每一张图片进行按比例调整操作就太复杂了,因为图片数量太大了。
查阅资料,终于找到了一个好用的东西---Viewbox!
Viewbox控件的功能是"Definesa content decorator that can stretch and scale a single child to fill theavailable space",即Viewbox只能有一个子元素,并且会拉伸/缩放这个子元素使其填满可用的空间。若需要对多个子元素进行操作,可将这些子元素放在一个Canvas或Grid或者其他类型的控件中,再将这个控件放入Viewbox内。
Viewbox中的子控件需要将HorizontalAligment和VerticalAlignment属性(如果不在Canvas中)设为Stretch,这两个属性分别表示子控件在父控件中组合时的水平和竖直对齐特征。Canvas基于绝对定位布局,所以该属性没有作用。
ViewBox有个Stretch属性,跟Image的Stretch属性的作用一样,枚举值如下:
None 内容保持其原始大小。
Fill 调整内容的大小以填充目标尺寸。不保留纵横比。
Uniform 在保留内容原有纵横比的同时调整内容的大小,以适合目标尺寸,默认属性。
UniformToFill 在保留内容原有纵横比的同时调整内容的大小,以填充目标尺寸。如果目标矩形的纵横比不同于源矩形的纵横比,则对源内容进行剪裁以适合目标尺寸。
ViewBox的使用Demo:
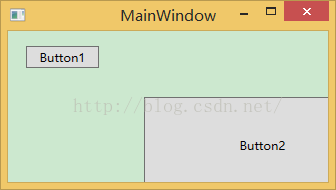
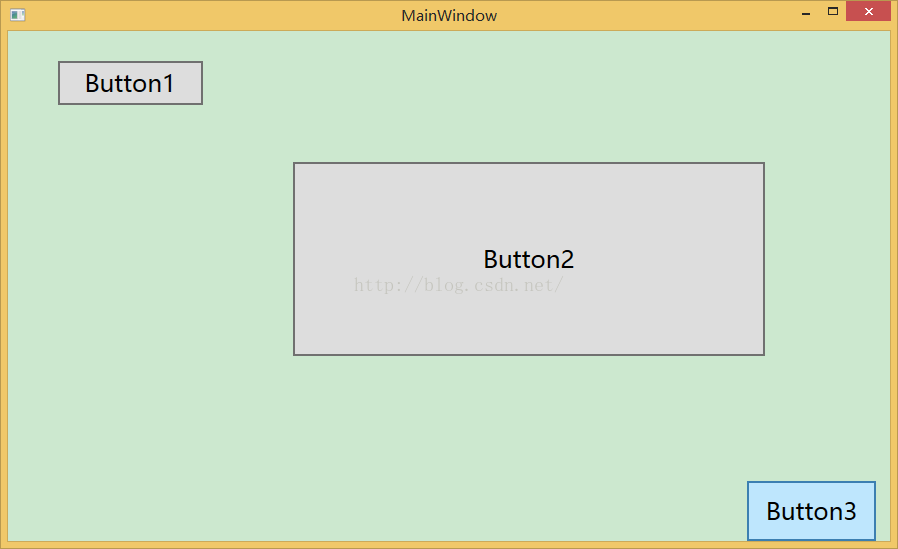
实现的界面:
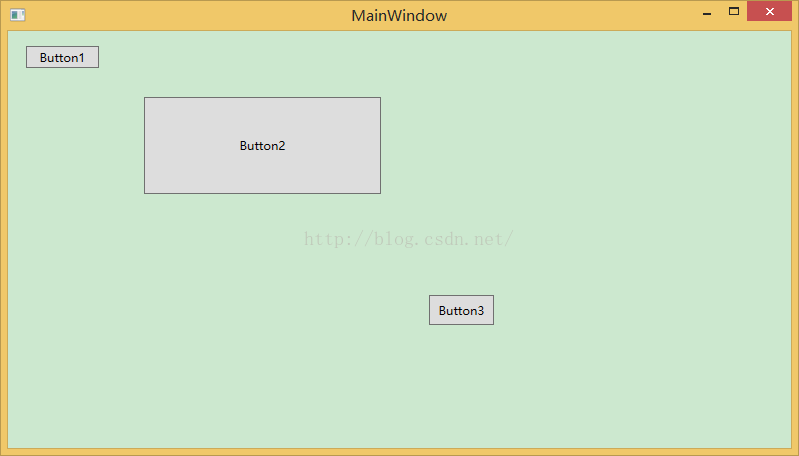
未使用viewbox的缩小和放大界面界面:
使用viewbox之后,代码如下:
<Viewbox>
<Grid>
<Button Content="Button1" Height="22" HorizontalAlignment="Left" Margin="18,15,0,0" Name="button1" VerticalAlignment="Top" Width="73" />
<Button Content="Button2" Height="97" HorizontalAlignment="Left" Margin="136,66,0,0" Name="button2" VerticalAlignment="Top" Width="237" />
<Button Content="Button3" Height="30" HorizontalAlignment="Left" Margin="364,226,0,0" Name="button3" VerticalAlignment="Top" Width="65" />
</Grid>
</Viewbox>(注:canvas的使用和grid一样)
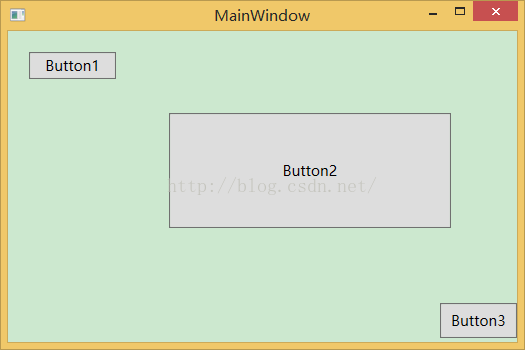
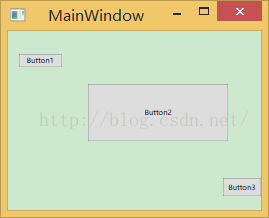
界面如下:
正常界面
缩小界面
放大界面
注:若只需要对一个控件进行缩放,则只使用viewbox就可以了!



























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








