准备工作
- EasyUI相关文件都放在WebContent下
- 将一些必要的Link ,script统一放在一个jsp中,给其他jsp来include
java
<script type="text/javascript" src="${pageContext.request.contextPath}/EasyUI/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/EasyUI/jquery.easyui.min.js"></script>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/EasyUI/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/EasyUI/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/EasyUI/locale/easyui-lang-zh_CN.js"></script>后台需要的Util
JSONUtils
将java类转为json数据格式
java
public abstract class JSONUtils {
private static ObjectMapper objectMapper = new ObjectMapper();
static {
// 设置日期格式化
objectMapper.setDateFormat(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"));
// 设置null不序列化
objectMapper.setSerializationInclusion(Include.NON_NULL);
}
private JSONUtils() {
}
public static void writeValue(OutputStream out, Object value) {
try {
objectMapper.writeValue(out, value);
} catch (Exception e) {
throw new RuntimeException(e.toString(), e);
}
}
public static void writeValue(Writer w, Object value) {
try {
objectMapper.writeValue(w, value);
} catch (Exception e) {
throw new RuntimeException(e.toString(), e);
}
}
public static String writeValueAsString(Object arg0) {
try {
return objectMapper.writeValueAsString(arg0);
} catch (Exception e) {
throw new RuntimeException(e.toString(), e);
}
}
}HTMLUtils
将json数据通过response中的writer流输出,返回给Ajax
java
public class HTMLUtils {
public static void writeJosn(HttpServletResponse response,String jsonStr){
try {
response.setContentType("text/html");
response.setHeader("Pragma", "No-cache");//设置页面不缓存
response.setHeader("Cache-Control", "no-cache");
response.setCharacterEncoding("UTF-8");
PrintWriter out= response.getWriter(); //获取流
out.print(jsonStr);
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
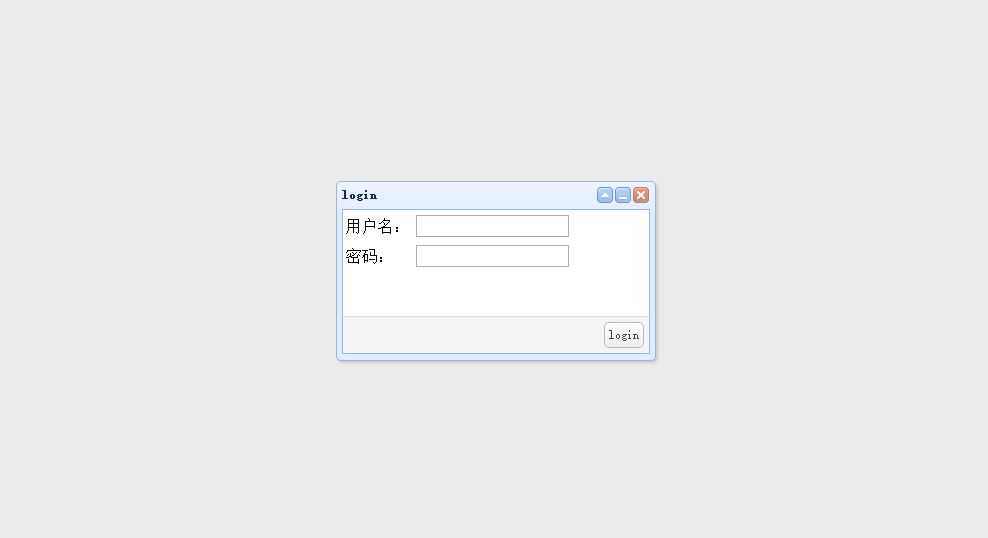
}前台
java
<jsp:include page="/include/include.jsp"/>
<script type="text/javascript">
$(function(){
$("#dig").dialog({
title:"login",
modal:true, //是否将窗体显示为模式化窗口
collapsible:true, //是否显示可折叠按钮
minimizable:true, //是否显示最小化按钮
buttons:[{
text:"login",
handler:function(){
$.ajax({
url:"<%=request.getContextPath()%>/login.do",
type:"post",
data:$("#loginForm").serialize(),
dataType:"json",
success:function(data){
alert("success"+data.msg);
if(data.msg=="登录成功"){
$("#dig").dialog("close");
}
},
error:function(data){
alert("error"+data.msg);
}
})
}
}]
});
})
</script>
<body>
<div id="dig" style="width:320px;height:180px">
<form id="loginForm">
<table>
<tr>
<td>用户名:</td><td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码:</td><td><input type="password" name="pwd"></td>
</tr>
</table>
</form>
</div>
</body>后台
java
@Controller
public class TestHello {
@RequestMapping("/login")
public void login(String username,String pwd, HttpServletResponse response){
System.out.println(username);
System.out.println(pwd);
Map<String,String> map = new HashMap<String,String>();
map.put("msg","登录成功");
String json = JSONUtils.writeValueAsString(map); //map对象转为json对象
HTMLUtils.writeJosn(response, json);
}
}






















 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








