selectpicker下拉多选框ajax异步或者提前赋值=》默认值(2)
Bootstrap Multi-Select Plugin的动态数据插入使用
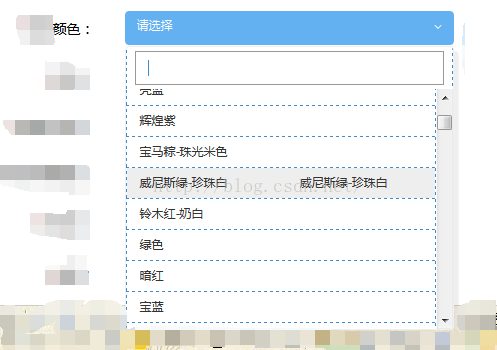
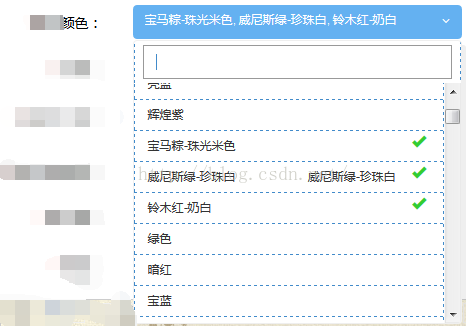
图片:
这个你看到的是我页面的效果,我将里面的js代码修改了一点,扩展了一下显示的结果id,text,这是固定的,后面的是我又加了一个参数
参考页面:多选框插件链接(这个就是那个多选的插件了,这贴的图是我修改的,我只是个菜鸟,我能修改,你也能修改)
至于那个绑定参数,有代码自己看,一定要用
appendTo()这个方法将option动态的插入到select中,这样插件的样式不会改,功能也不会丢失
这是js部分
var loadtext = function () { $.ajax({ type: 'GET', url: root + '/load/datatext', success: function (data) { var data = eval(data); $.each(data, function (i) { $("<option value='"+data[i].id+"'>"+data[i].text+"</option>") .appendTo("#BtnCodeStr .selectpicker");//这里它才知道是给谁#BtnCodeStr 的.selectpicker }); $('.selectpicker').selectpicker({ style: 'btn-info', size: 8 }); } }); }
这是前台部分
<div class="col-md-7"> <select id="BtnCodeStr" name="BtnCodeStrName" class="selectpicker show-tick form-control" data-style="btn-success" multiple data-live-search="true"> </select> </div>控制台调试代码(绑定的对象就在这里面哦)
-<div class="col-md-7">
+<select id="BtnCodeStr" class="selectpicker show-tick form-control"
data-live-search="true" multiple="" data-style="btn-success"
name="BtnCodeStrName" style="display: none;">
-<div class="dropdown-menu open" style="max-height: 284px; overflow: hidden;">
+<div class="bootstrap-select-searchbox">
+<ul class="dropdown-menu inner selectpicker" (这里的ui class标签selectpicker就是用来绑定数据的) role="menu" style="max-height: 240px; overflow-y: auto;"> </div>
</div>
</div>






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








