免费视屏播放插件(官网)地址:http://www.ckplayer.com/
注意:我视屏都是自己找的,
<style type="text/css"> #a2, #a3 { width: 20px; height: 100px; background: #262626; float: left; } #playerlist { width: 300px; margin-left: 20px; } #bb { float: left; } </style>
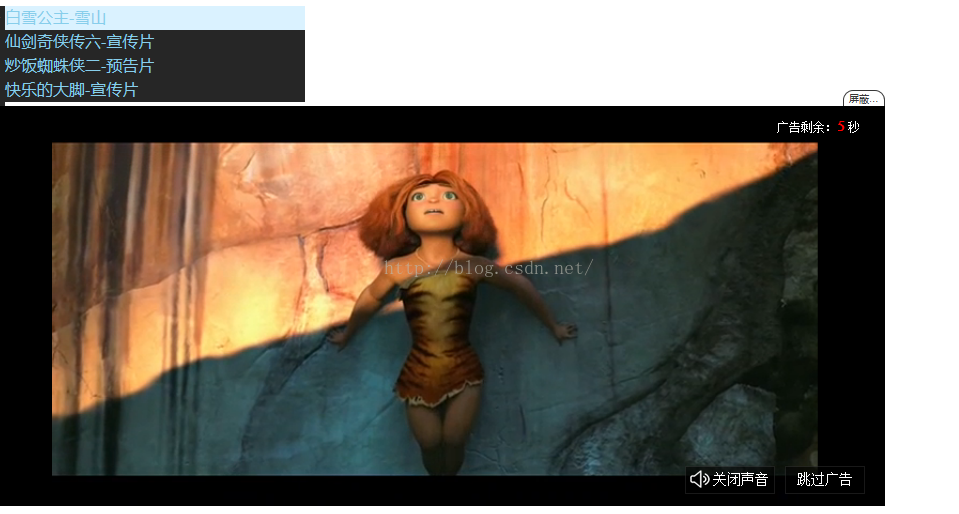
<div class="row"> <!--vidio list--> <div id="aa"> <div class="clearfix "> <div id="a2" οnclick="Close();" title="收起列表">>></div> <div id="a3" οnclick="Open();" style="display:none" title="展开列表"><<</div> <ul id="playerlist"> <li id="vli_0" οnclick="playvideo(0)"> <font size="3" color="skyblue">白雪公主-雪山</font></li> <li id="vli_1" οnclick="playvideo(1)"> <font size="3" color="skyblue">仙剑奇侠传六-宣传片</font></li> <li id="vli_2" οnclick="playvideo(2)"> <font size="3" color="skyblue">炒饭蜘蛛侠二-预告片</font></li> <li id="vli_3" οnclick="playvideo(3)"> <font size="3" color="skyblue">快乐的大脚-宣传片</font></li> </ul> </div> <!--/vidio list--> </div> <!-- vidio --> <div id="bb"> <div id="a1"></div> </div> <!-- /vidio --> </div>
<!--vidio--> <script type="text/javascript" src="${pageContext.request.contextPath}/plugins/vidio-ckplayer6.7/ckplayer/ckplayer.js" charset="utf-8"></script> <script type="text/javascript"> function playerstop() { setTimeend(); } function setTimeend() {//获取下一部视频的播放ID nowD++; if (nowD >= videoarr.length) { nowD = 0; } playvideo(nowD); } function Close() {//关闭播放列表 CKobject._K_('a2').style.display = 'none'; CKobject._K_('playerlist').style.display = 'none'; CKobject._K_('a3').style.display = 'block'; CKobject._K_('a1').style.width = '900px'; CKobject.getObjectById('ckplayer_a1').width = 900; } function Open() {//打开播放列表 CKobject._K_('a2').style.display = 'block'; CKobject._K_('playerlist').style.display = 'block'; CKobject._K_('a3').style.display = 'none'; CKobject._K_('a1').style.width = '900px'; CKobject.getObjectById('ckplayer_a1').width = 900; } var nowD = 0;//目前播放的视频的编号(在数组里的编号) var frontTime = false;//前置广告倒计时是否在运行中 var frontHtime = false;//后置广告是否在进行中 var videoarr = new Array();//新建一个数组来存flash端视频地址,添加方法就像下面一样 videoarr.push('${pageContext.request.contextPath}/vidiouri/ok1.flv'); videoarr.push('${pageContext.request.contextPath}/vidiouri/ok2.flv'); videoarr.push('${pageContext.request.contextPath}/vidiouri/ok3.flv'); videoarr.push('${pageContext.request.contextPath}/vidiouri/ok4.flv'); var html5arr = new Array();//新建一个数组来保存HTML5端用到的视频地址 html5arr.push(['${pageContext.request.contextPath}/vidiouri/ok.mp4->video/mp4']); html5arr.push(['${pageContext.request.contextPath}/vidiouri/ok.mp4->video/mp4']); html5arr.push(['${pageContext.request.contextPath}/vidiouri/ok.mp4->video/mp4']); html5arr.push(['${pageContext.request.contextPath}/vidiouri/ok.mp4->video/mp4']); var guanggao = "${pageContext.request.contextPath}/vidiouri/ok.flv";//广告 function playvideo(n) { nowD = n; var flashvars = { f: videoarr[n],//从数组里面取出的视频地址 c: 0, p: 2,//p为1的时候自动播放 l: guanggao, t: 6,//广告播放时间 e: 0, my_url: encodeURIComponent(window.location.href) }; for (i = 0; i < videoarr.length; i++) {//这里是用来改变右边列表背景色 if (i != nowD) { CKobject._K_('vli_' + i).style.backgroundColor = '#262626'; } else { CKobject._K_('vli_' + i).style.backgroundColor = '#DAF2FF'; } } //这个是初始化视频插件的 var video = ['${pageContext.request.contextPath}/vidiouri/ok.mp4->video/mp4']; CKobject.embed('${pageContext.request.contextPath}/plugins/vidio-ckplayer6.7/ ckplayer/ckplayer.swf', 'a1', 'ckplayer_a1', '900', '400', false, flashvars, html5arr[n]); } playvideo(0); </script>























 644
644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








