1.没有调用layoutIfNeeded。
2.调用layoutIfNeeded的对象不正确。
apple文档对layoutIfNeeded的描述是:
| Lays out the subviews immediately. | |
|
| Use this method to force the layout of subviews before drawing. Using the view that receives the message as the root view, this method lays out the view subtree starting at the root. |
在 IOS 8 by tutorials 一书有以下描述:
Whenever you manually change any layout constraints you must call layoutIfNeeded() on the superview of the views that are affected by constraint change.
为了使constraint的变化显示出来,调用layoutIfNeeded的view应该是受影响的view的superviewstackoverflow上有关于这个问题的回答:
http://stackoverflow.com/questions/12622424/how-do-i-animate-constraint-changes
demo:
<span style="font-family:Microsoft YaHei;font-size:14px;">import UIKit
class ViewController: UIViewController {
@IBOutlet weak var redView: UIView!
@IBOutlet weak var grayView: UIView!
@IBOutlet weak var redWidthConstraint: NSLayoutConstraint!
@IBOutlet weak var redHorizontalSpace: NSLayoutConstraint!
@IBOutlet weak var grayWidthConstraint: NSLayoutConstraint!
@IBOutlet weak var grayHorizontalSpace: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func animate(sender: AnyObject) {
UIView.animateWithDuration(2.0, animations: {
self.redHorizontalSpace.constant = self.redHorizontalSpace.constant + 100
self.grayHorizontalSpace.constant = self.grayHorizontalSpace.constant + 100
})
}
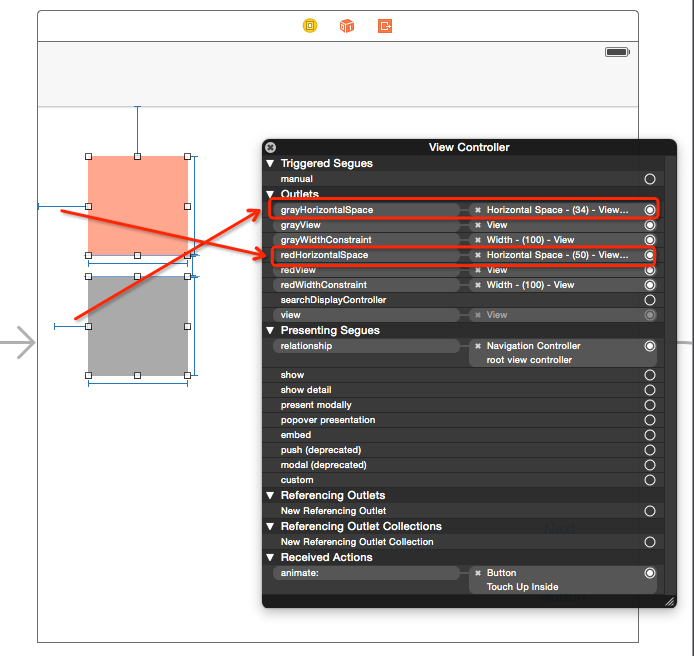
}</span>outlet对应如下:
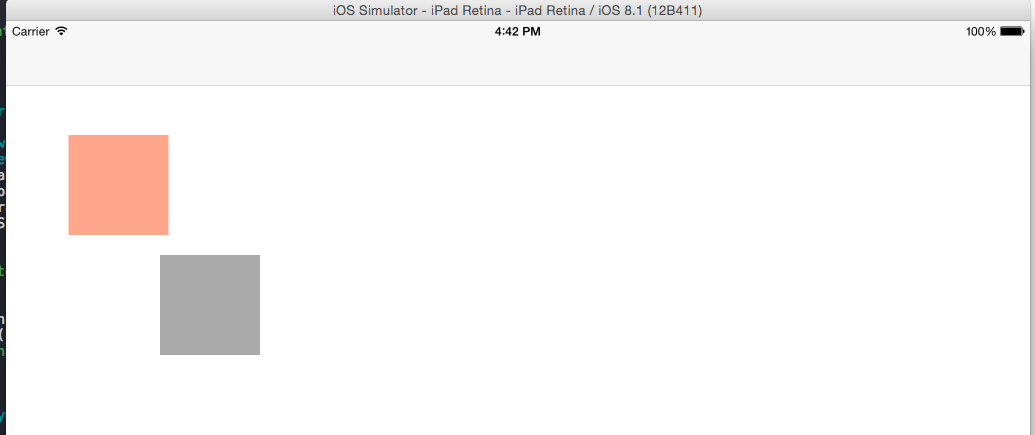
初始位置:
1.没有调用layoutIfNeeded,redView和grayView的位置瞬间变化,没有动画出现。
2.在self.redView上调用layoutIfNeeded,redView出现动画,grayVIew位置还是瞬移:
<span style="font-family:Microsoft YaHei;font-size:14px;"> @IBAction func animate(sender: AnyObject) {
UIView.animateWithDuration(2.0, animations: {
self.redHorizontalSpace.constant = self.redHorizontalSpace.constant + 100
self.grayHorizontalSpace.constant = self.grayHorizontalSpace.constant + 100
self.redView.layoutIfNeeded()
})
}</span>动画过程的一个截图:
3.在self.view上调用layoutIfNeeded,两个view都出现动画:
<span style="font-family:Microsoft YaHei;font-size:14px;"> @IBAction func animate(sender: AnyObject) {
UIView.animateWithDuration(2.0, animations: {
self.redHorizontalSpace.constant = self.redHorizontalSpace.constant + 100
self.grayHorizontalSpace.constant = self.grayHorizontalSpace.constant + 100
self.view.layoutIfNeeded()
})
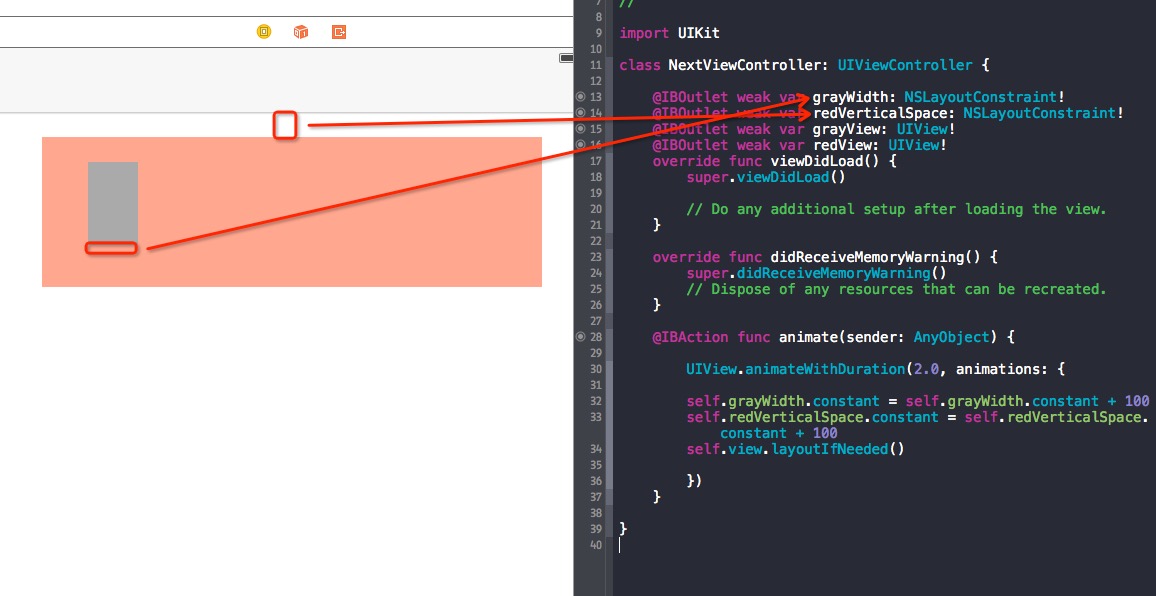
}</span>4.在superview的superview上调用layoutIfNeeded同样可以出现动画:
import UIKit
class NextViewController: UIViewController {
@IBOutlet weak var grayWidth: NSLayoutConstraint!
@IBOutlet weak var redVerticalSpace: NSLayoutConstraint!
@IBOutlet weak var grayView: UIView!
@IBOutlet weak var redView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func animate(sender: AnyObject) {
UIView.animateWithDuration(2.0, animations: {
self.grayWidth.constant = self.grayWidth.constant + 100
self.redVerticalSpace.constant = self.redVerticalSpace.constant + 100
self.view.layoutIfNeeded()
})
}
}
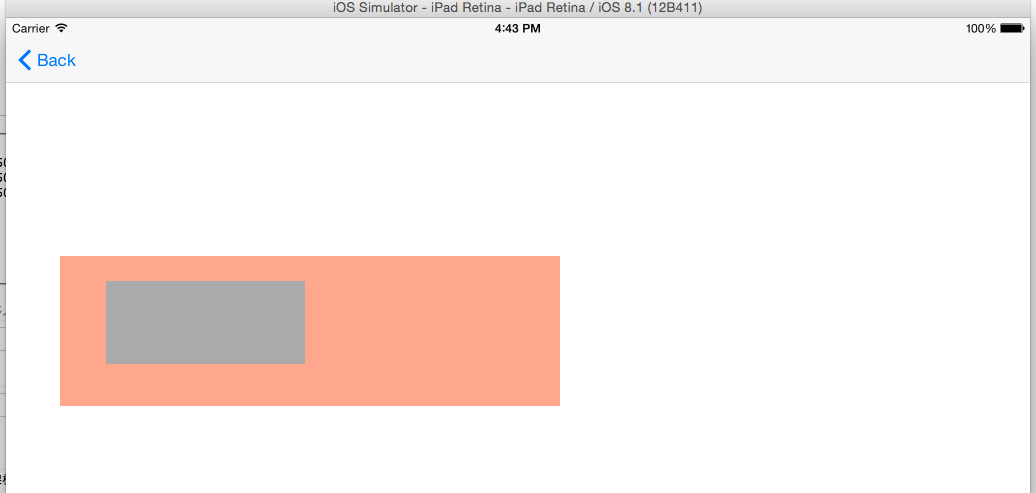
动画过程中的截图:
























 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








