清除浮动 css的几种应用
本Markdown编辑器使用[StackEdit][6]修改而来,用它写博客,将会带来全新的体验哦:
原始的代码案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.father {
width:600px;
border:1px solid red;
}
.xiongda,.xionger {
width:200px;
height:300px;
background-color: pink;
float: left;
font-size:9px;
}
</style>
</head>
<body>
<div class="father">
<div class="xiongda">熊大</div>
<div class="xionger">熊二</div>
</div>
</body>
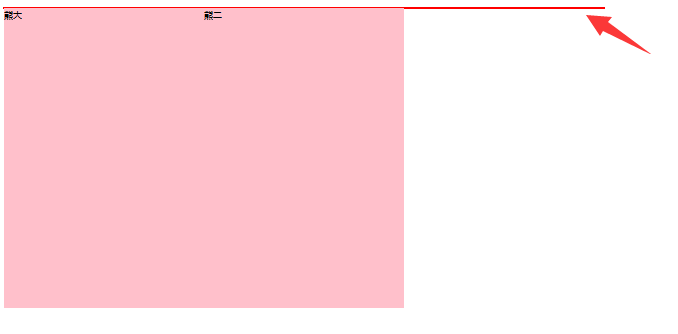
</html>可以从下面的截图中 , 看出有些问题 , 明显父div的高度没有了 , 背景颜色不能展现 , 对于更多的情况就更需要去解决 :
通过3种方法去解决
- 直接在我们的父级css样式里添加 overflow:hidden
.father {
width:600px;
border:1px solid red;
background:blue;
overflow:hidden
}- 通过添加class clearfix , 完整代码如下 :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.father {
width:600px;
border:1px solid red;
background:blue;
}
.xiongda,.xionger {
width:200px;
height:300px;
background-color: pink;
float: left;
font-size:9px;
}
.clearfix:before,.clearfix:after{
display: table;
content: "";
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}
</style>
</head>
<body>
<div class="clearfix father">
<div class="xiongda">熊大</div>
<div class="xionger">熊二</div>
</div>
</body>
</html>- 通过在内部添加div , 设置其样式进行处理 , 完整代码如下 :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.father {
width:600px;
border:1px solid red;
background:blue;
}
.xiongda,.xionger {
width:200px;
height:300px;
background-color: pink;
float: left;
font-size:9px;
}
.clear {
clear:both;
display:block;
font-size:0;
height:0;
line-height:0;
overflow:hidden;
}
</style>
</head>
<body>
<div class="father">
<div class="xiongda">熊大</div>
<div class="xionger">熊二</div>
<div class="clear"></div>
</div>
</body>
</html>学习简单总结 , 欢迎讨论加强 …























 1317
1317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








