欢迎转载,转载注明出处:
我不只是看客
自从在公司中被老大安利了移动开发的未来 React-Native之后开始关注相关,想尝试相关app开发。正好毕业准备毕设,脑子一热就选择了RN来开发一款app……题目上交就不能改了,现在好后悔。。。但硬着头皮上吧 ,废话有点多,开系列博客记录下走过的坑和关于React-Native开发Android的相关信息;
因为React-Native是基于js语法,所以打算入坑前一定要有js相关基础,不要像博主,js基础为0就入坑,前期各种问题,完全不懂。。。
windows下配置
在facebook的官网上有详细的介绍,这里放文档链接
window环境配置 中文版 English
按照以上的文档 全部搞完之后 环境算是有了,接下来 程序员的第一步 helloword
Hello Word !
打开控制台,进入一个准备好的文件下

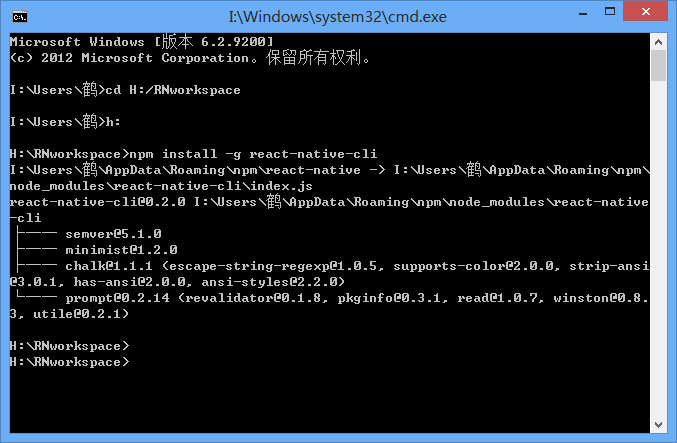
安装rn相关文件
npm install -g react-native-cli
react-native-cli是一个终端命令,它可以完成其余的设置工作。它可以通过npm安装。刚才这条命令会往你的终端安装一个叫做react-native的命令。这个安装过程你只需要进行一次。
安装完成后

新建 项目HelloWord
由于众所周知的网络原因,react-native命令行从npm官方源拖代码时会遇上麻烦。请将npm仓库源替换为国内镜像:
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
另,执行init时切记不要在前面加上sudo(否则新项目的目录所有者会变为root而不是当前用户,导致一系列权限问题,请使用chown修复)。
react-native init helloword
这个命令会初始化一个工程、下载React Native的所有源代码和依赖包,最后在helloword/iOS/helloword.xcodeproj和helloword/android/app下分别创建一个新的XCode工程和一个gradle工程。
工程初始化完成后就可以开始折腾了
注意 RN初始化的工程没有local.properties这个文件,直接run会报错,先从其他AndroidStudio的工程下copy过来一个
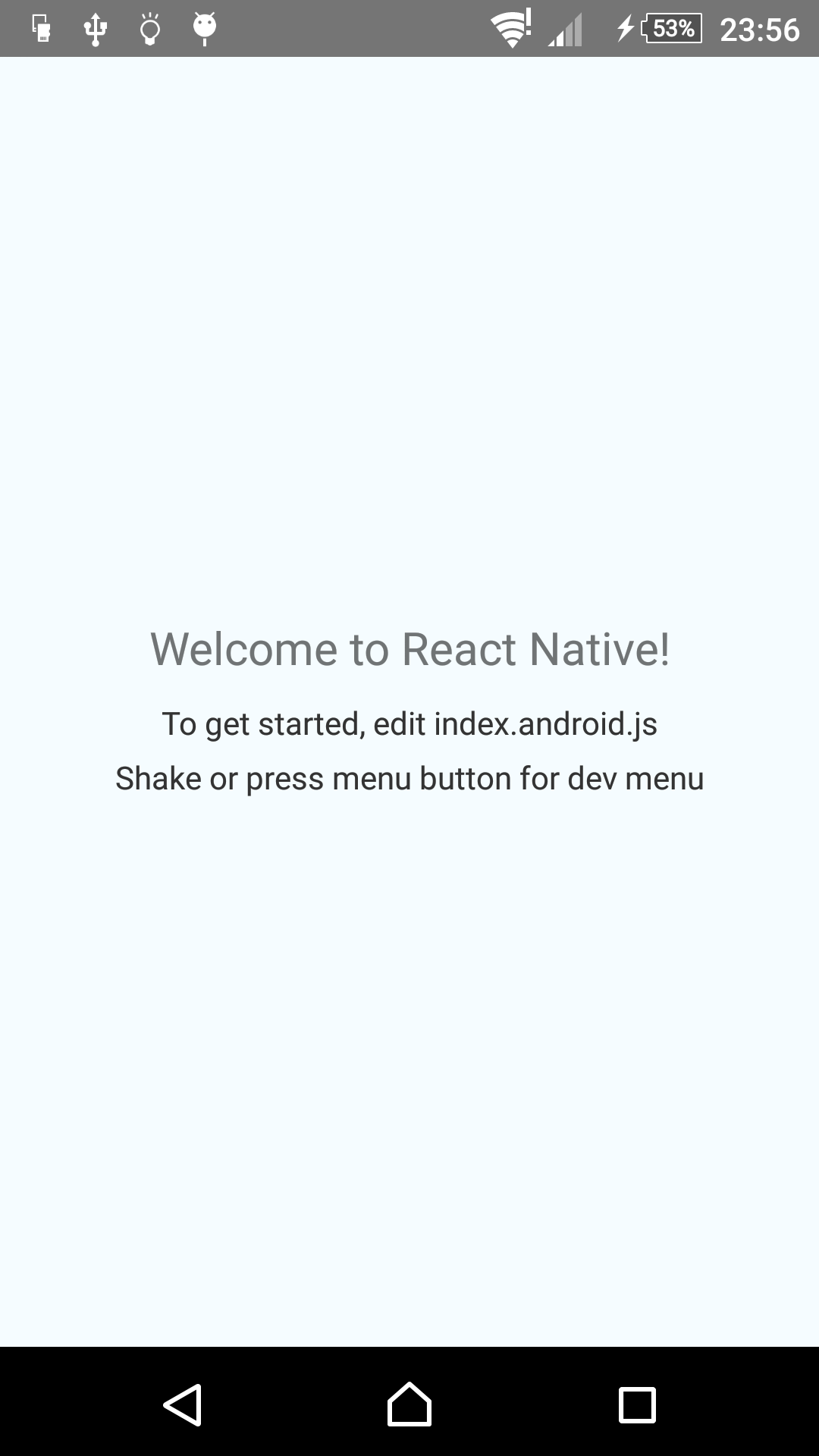
先连接你的设备或启动模拟器,然后在helloword目录下运行
react-native run-android
就会构建工程并自动安装到你的模拟器或者设备,同时启动用于实现动态代码加载的Node服务。
如果实在真机设备调试,需要按照这篇文档(中文版),否则会白屏或报错
当你修改代码之后,你需要打开摇一摇菜单(摇一下设备,或者按下设备的Menu键,或者在模拟器上按下F2或Page Up,Genymotion按下⌘+M),然后在菜单中点击“Reload JS”。
你可以编辑index.android.js来做一些改动,然后在摇一摇菜单中点击“Reload JS”来看到修改的结果。
关于配置,博主遇到个坑就目前这些,下一篇文章,开始开发正式的应用,一款校园助手类应用。博主打算完全用RN来完成尽量不用native。。

























 2293
2293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








