

主要是jQuery的简单应用,发现我的笔记有这么一些,很久以前的东西了,现在突然看到就想着放上来了。
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
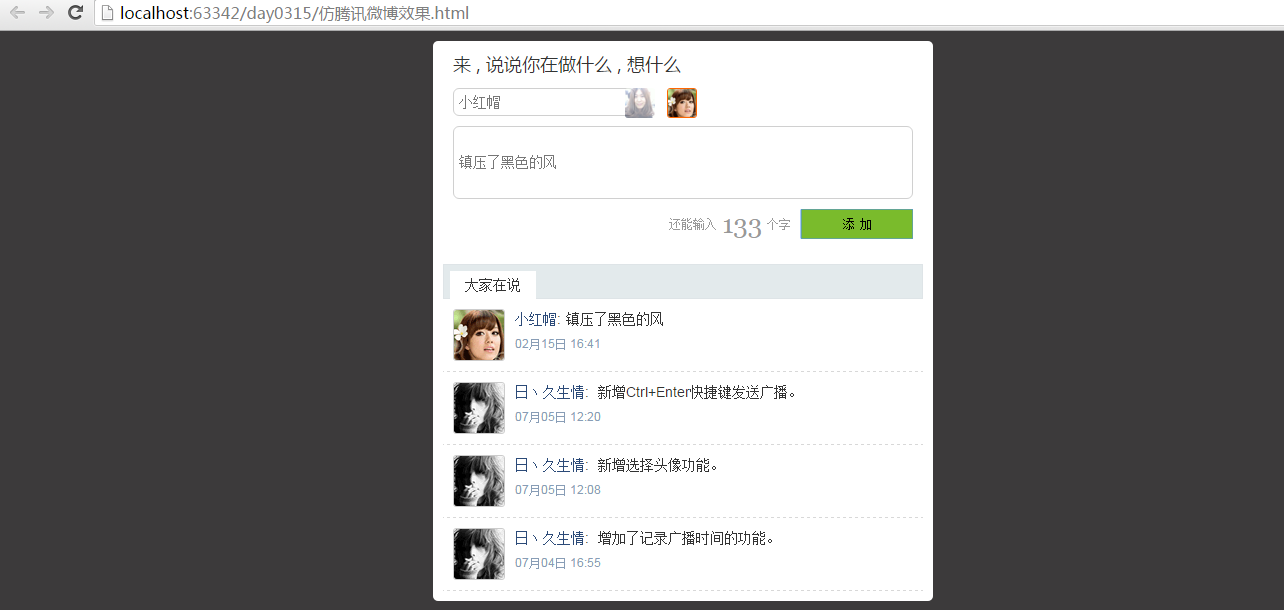
<title>仿腾讯微博效果</title>
<style type="text/css">
body, div, h2, h3, ul, li, p {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
ul {
list-style-type: none;
}
body {
color: #333;
background: #3c3a3b;
font: 12px/1.5 \5b8b\4f53;
}
#msgBox {
width: 500px;
background: #fff;
border-radius: 5px;
margin: 10px auto;
padding-top: 10px;
}
#msgBox form h2 {
font-weight: 400;
font: 400 18px/1.5 \5fae\8f6f\96c5\9ed1;(微软雅黑)
}
#msgBox form {
background: url("") repeat-x 0 bottom;
padding: 0 20px 15px;
}
#userName, #conBox {
color: #777;
border: 1px solid #d0d0d0;
border-radius: 6px;
/*background: #fff url(images/inputBG.png) repeat-x;*/
padding: 3px 5px;
font: 14px/1.5 arial;
}
#userName.active, #conBox.active {
border: 1px solid #7abb2c;
}
#userName {
height: 20px;
}
#conBox {
width: 448px;
resize: none;
height: 65px;
overflow: auto;
}
#msgBox form div {
position: relative;
color: #999;
margin-top: 10px;
}
#msgBox img {
border-radius: 3px;
}
#face {
position: absolute;
top: 0;
left: 172px;
}
#face img {
width: 30px;
height: 30px;
cursor: pointer;
margin-right: 6px;
opacity: 0.5;
filter: alpha(opacity=50);(滤镜)
}
#face img.hover, #face img.current {
width: 28px;
height: 28px;
border: 1px solid #f60;
opacity: 1;
filter: alpha(opacity=100);
}
#sendBtn {
border: 0;
width: 112px;
height: 30px;
cursor: pointer;
margin-left: 10px;
background-color: #7abb2c;
/*background: url(images/btn.png) no-repeat;*/
}
#sendBtn.hover {
background-position: 0 -30px;
}
#msgBox form .maxNum {
//显示还能输入多少个字的数字样式
font: 26px/30px Georgia, Tahoma, Arial;
padding: 0 5px;
}
#msgBox .list {
padding: 10px;
}
#msgBox .list h3 {
position: relative;
height: 33px;
font-size: 14px;
font-weight: 400;
background: #e3eaec;
border: 1px solid #dee4e7;
}
#msgBox .list h3 span {
position: absolute;
left: 6px;
top: 6px;
background: #fff;
line-height: 28px;
display: inline-block;
padding: 0 15px;
}
#msgBox .list ul {
overflow: hidden;
zoom: 1;
}
#msgBox .list ul li {
float: left;
clear: both;
width: 100%;
border-bottom: 1px dashed #d8d8d8;
padding: 10px 0;
background: #fff;
overflow: hidden;
}
#msgBox .list ul li.hover {
background: #f5f5f5;
}
#msgBox .list .userPic {
float: left;
width: 50px;
height: 50px;
display: inline;
margin-left: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
#msgBox .list .content {
float: left;
width: 400px;
font-size: 14px;
margin-left: 10px;
font-family: arial;
word-wrap: break-word;
}
#msgBox .list .userName {
display: inline;
padding-right: 5px;
}
#msgBox .list .userName a {
color: #2b4a78;
}
#msgBox .list .msgInfo {
display: inline;
word-wrap: break-word;
}
#msgBox .list .times {
color: #889db6;
font: 12px/18px arial;
margin-top: 5px;
overflow: hidden;
zoom: 1;//设置或检索对象的缩放比例。
}
#msgBox .list .times span {
float: left;
}
#msgBox .list .times a {
float: right;
color: #889db6;
display: none;
}
.tr {
overflow: hidden;
zoom: 1;
}
.tr p {
float: right;
line-height: 30px;
}
.tr * {
float: left;
}
.imgClick{
border:1px solid red;
opacity: 0;
filter: alpha(opacity=100);
}
</style>
</head>
<body>
<div id="msgBox">
<form>
<h2>来 , 说说你在做什么 , 想什么</h2>
<div>
<input id="userName" class="f-text" value=""/>
<p id="face">
<img src="images/face1.gif"/>
<img src="images/face2.gif"/>
</p>
</div>
<div><input id="conBox" class="f-text"></div>
<div class="tr">
<p>
<span class="countTxt">还能输入</span><strong class="maxNum">140</strong><span>个字</span>
<input id="sendBtn" type="button" value="添 加"/>
</p>
</div>
</form>
<div class="list">
<h3><span>大家在说</span></h3>
<ul id="ucontent">
<li>
<div class="userPic"><img src="images/face.gif"/></div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情</a>:</div>
<div class="msgInfo">新增Ctrl+Enter快捷键发送广播。</div>
<div class="times"><span>07月05日 12:20</span><a class="del" href="javascript:;">删除</a></div>
</div>
</li>
<li>
<div class="userPic"><img src="images/face.gif"/></div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情</a>:</div>
<div class="msgInfo">新增选择头像功能。</div>
<div class="times"><span>07月05日 12:08</span><a class="del" href="javascript:;">删除</a></div>
</div>
</li>
<li>
<div class="userPic"><img src="images/face.gif"/></div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情</a>:</div>
<div class="msgInfo">增加了记录广播时间的功能。</div>
<div class="times"><span>07月04日 16:55</span><a class="del" href="javascript:;">删除</a></div>
</div>
</li>
</ul>
</div>
</div>
<script type="text/javascript" src="jquery-1.12.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var createImgSrc = "images/face1.gif";全局变量
$("#face img").first().addClass("current");
$("#face img").click(function(){
createImgSrc=$(this).attr("src");
//先移除所有对应的img的class样式,再给对应的添加(机智的方法)
$(this).closest("#face").find("img").removeClass("current");
$(this).addClass("current");
});
$("#sendBtn").click(function(){
if($("#userName").val()==null||$("#userName").val()==""){
alert("您还没有填写昵称!");
return;
}
if($("#conBox").val()==null||$("#conBox").val()==""){
alert("您还没有填写内容!");
return;
}
var t=new Date();
var m=t.getMonth(),
d=t.getDate(),
h=t.getHours(),
min=t.getMinutes();
if(parseInt(m)<10){
m="0"+m;
}
if(parseInt(d)<10){
d="0"+d;
}
if(parseInt(h)<10){
h="0"+h;
}
if(parseInt(min)<10){
min="0"+min;
}
var time = m+"月"+ d+"日"+" "+ h+":"+ min;
//在用prepend或者append后面要加很多内容的时候需要注意双引号需要用斜杠加双引号表示(或者用单引号表示也可以)
$("#ucontent").prepend(
"<li>"+
"<div class=\"userPic\"><img src="+createImgSrc+"/></div>"+
"<div class=\"content\">"+
"<div class=\"userName\"><a href=\"#\">"+$("#userName").val()+"</a>:</div>"+
"<div class=\"msgInfo\">"+$("#conBox").val()+"</div>"+
"<div class=\"times\"><span>"+time+"</span><a class=\"del\" href=\"#\">删除</a></div>"+
"</div>"+
"</li>"
);
});
$("#conBox").keyup(function(){
$(".maxNum").text(140-(+($(this).val()).length));
});
});
</script>
</body>
</html>





















 156
156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








