<%@page contentType="text/html; charset=UTF-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
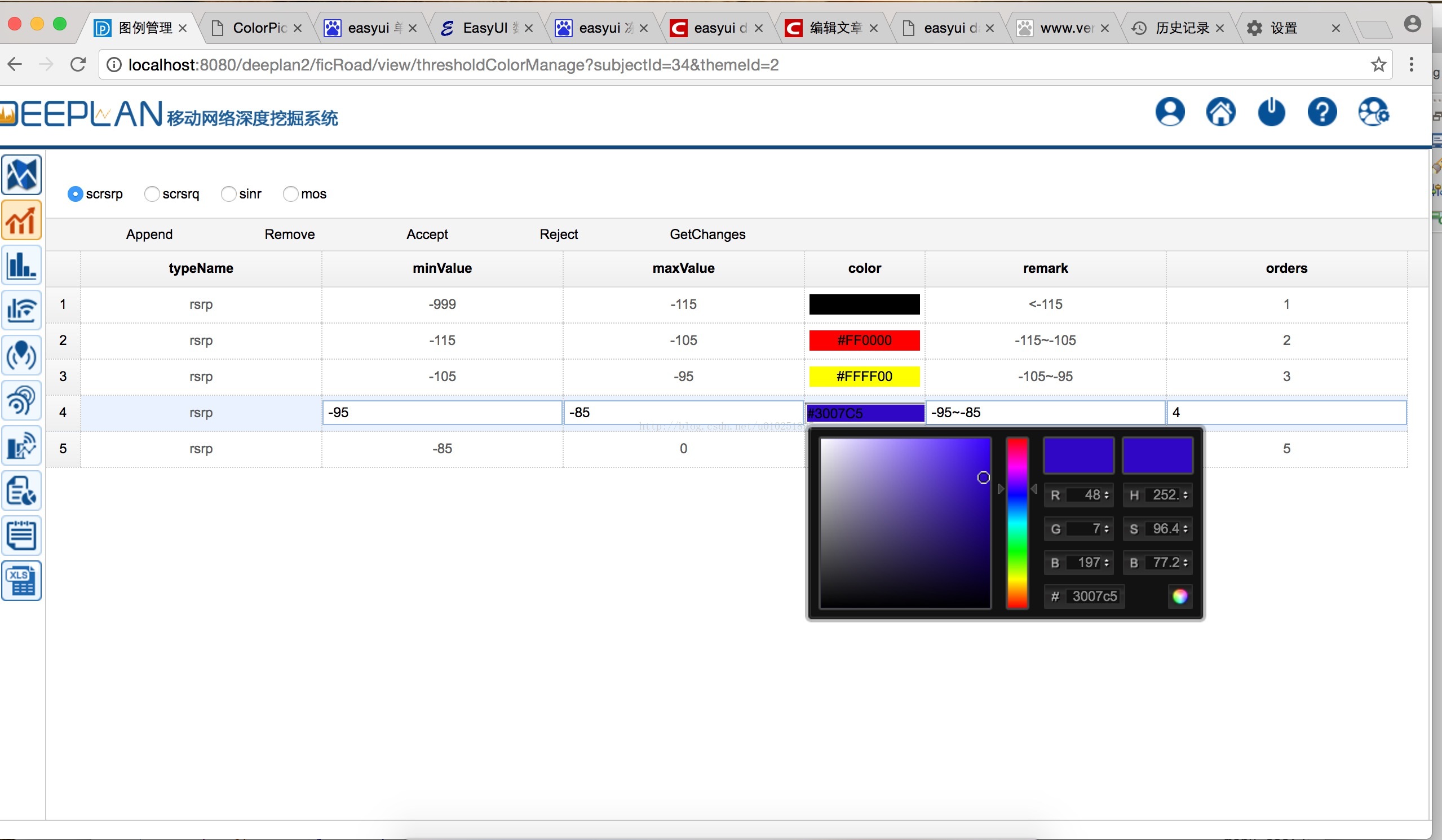
<title>图例管理</title>
<link type="image/x-icon" rel="shortcut icon" href="${WEB_CONTEXT}/images/favicon.ico" />
<link rel="stylesheet" href="${WEB_CONTEXT }/colorpicker/css/colorpicker.css" type="text/css" />
<link rel="stylesheet" media="screen" type="text/css" href="${WEB_CONTEXT }/colorpicker/css/layout.css" />
<script type="text/javascript" src="${WEB_CONTEXT }/js/jquery.min.js"></script>
<script type="text/javascript" src="${WEB_CONTEXT }/js/jquery.easyui.min1.js"></script>
<script type="text/javascript" src="${WEB_CONTEXT }/js/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="${WEB_CONTEXT }/js/thresholdColorManage/thresholdColor.js"></script>
<script type="text/javascript" src="${WEB_CONTEXT }/colorpicker/js/colorpicker.js"></script>
<script type="text/javascript" src="${WEB_CONTEXT }/colorpicker/js/eye.js"></script>
<script type="text/javascript" src="${WEB_CONTEXT }/colorpicker/js/utils.js"></script>
<script>
var commonUrl = "${WEB_CONTEXT}";
var subjectId = "${subjectId}";
</script>
<style type="text/css">
.mark-type{
float:left;
margin-left: 20px;
}
</style>
</head>
<body>
<div>
<div style="height: 30px;">
<ul class="mark-type-ul" id="m








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2014
2014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








