这里聊一聊关于Javascript是如何显示的。首先回忆一下,还记得WinForm里面有一个重要的弹出对话框函数式什么吗? MessageBox.Show(“您好,这是一个弹出对话框");
是的,Javascript又是如何输出显示的呢?以下简单介绍一下几种方法:
1、在页面输出
document.write()语句是javascript向客户端输出的方法。前面第二节已经写过了,这里我也不厌其烦地再来重复一遍呀,别嫌弃我啰嗦哦:
<html>
<body>
document.write("hello,world!");
document.write("这是我的第一个在页面中输入的例子!");
</body>
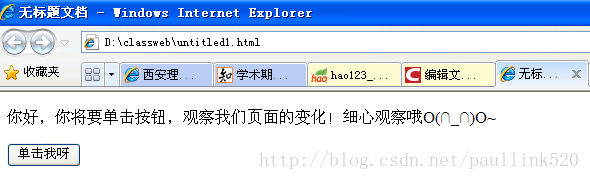
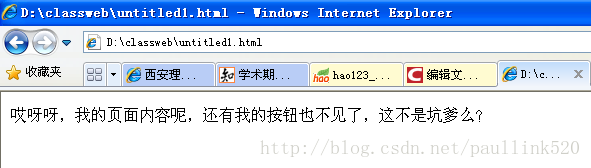
</html>但是有一点需要注意啦:如果采用document.write()来显示文字,例如您选择单击某个按钮后输出指定的文字,则执行该语句时,原有网页元素将消失,相当于在页面上重新输出内容,而不管之前这个页面是否有其他元素,连同该按钮都没有了,这样很蛋疼呀。效果如图所示:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p>你好,你将要单击按钮,观察我们页面的变化!细心观察哦O(∩_∩)O~</p>
<input type="button" name="button" id="button" value="单击我呀"
οnclick="javascript:document.write('哎呀呀,我的页面内容呢,还有我的按钮也不见了,这不是坑爹么?')"/>
</body>
</html>效果如下: 【单击前】 【单击后】

你肯定会问,哎呀,这样可不行呀,我还是想在本页面继续显示,而不是刷新了整个页面,这样达不到想要的效果呀。肿么办呢?
O(∩_∩)O,方法正是下面所要讲的《在指定的<id>元素内输出。
2、在指定<id>的元素内输出
但是你也会说:“假如我想特定的位置中显示输出,该怎么写javascript呢?”
假如说你想在单元格、<div>方框内等地方,应事先定义元素的id号,然后使用innerHTML或者是innerText属性指定输出内容。
<body>
<p>你好,你将要单击按钮,观察我们页面的变化!细心观察哦O(∩_∩)O~</p>
<input type="button" name="button" id="button" value="单击我呀"
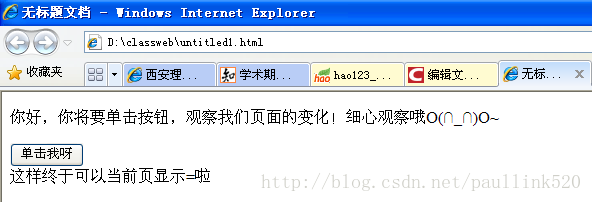
οnclick="javascript:mymessage.innerHTML='这样终于可以当前页显示=啦'"/>
<div id="mymessage"></div>
</body>效果如图所示:
细心的你,也许已经注意到我之前提到的innerHTML和innerText了,他们哥两有什么区别吗?
首先innerHTML表示id为mymessage的标签中包含的所有代码内容;而innerText表示为id为mymessage的标签中包含的代码解释出来之后所有显示的内容。例如:
<div id='mymessage'><a href='#'>what are you doing now</a></div>那么mymessage.HTML就是<a href='#'>what are you doing now</a>,而mymessage.innerText就是what are you doing now。
3、在表单控件中输出
通过javascript语句给表单的value属性进行赋值,可以实现在表单元素中输出内容的目的。(这个在这里不多介绍了),实例看下图:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>在不同的地方输出js脚本结果</title>
<style type="text/css">
#mybox{backgroup-color:#CCC;height:100px;width:200px;}
</style>
</head>
<body>
<p>你好,你将要单击按钮,观察我们页面的变化!细心观察哦O(∩_∩)O~</p>
<input type="button" name="button" id="button" value="单击我呀"
οnclick="javascript:mymessage.innerHTML='这样终于可以当前页显示=啦'"/>
<div id="mymessage"></div>
<p></p>
<table width="500" border="2" cellspacing="0" cellpadding="0">
<tr>
<td id="show">信不信?这行文字将会显示在弹出的对话框中</td>
<td>正常单元格的文字</td>
</tr>
<tr>
<td>正常单元格的文字</td>
<td><script type="text/javascript">document.write("这是js脚本输出的文字");</script></td>
</tr>
</table>
<p></p>
<form id="form1" method="post" action="">请您输入您的姓名:
<input type="text" name="textfield" id="textfield" />
<input type="button" name="button" id="buttom" value="确定"
οnclick="javascript:textfield2.value=textfield.value+'您好';"/>
<input name="textfield2" type="text" id="textfield2"/>
</form>
<p></p>
<div id="mybox"></div>
<script type="text/javascript">
mybox.innerHTML="这是在当前文档窗口中输出的文字!";
document.write("<p></p>这是在当前文档窗口输出的文字");
alert(document.getElementById("show").innerHTML);
</script>
</body>
</html>
先介绍到这里,回头再补充~~~
****************************************************************************************************************************************************************************************
❤永葆一颗纯洁、宽容平和、仁慈谦卑和意气风发的心!
态度决定一切 努力改变命运























 748
748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








