任务栏中的图标是一些进程的快捷方式,这些进程在计算机后台运行,如防病毒程序或音量控制。
平时我们在使用QQ的时候,QQ主界面隐藏到系统托盘里,需要调用的时候在点击出来,很好很强大。
那么我们在C#中如何实现呢。本节将来一起探讨一下。其实就是NotifyICon控件的作用。那么您也会问那么,我在系统托盘中右键单击该Icon,会弹出菜单又是怎么实现的呢?

NotifyIcon控件提供了编写此功能的方法。Icon属性定义显示在通知区域中的图标。图标的弹出菜单由 ContextMenu属性确定。Text属性分配工具提示文本。要在通知区域中显示图标,必须将 Visible属性设置为 true。
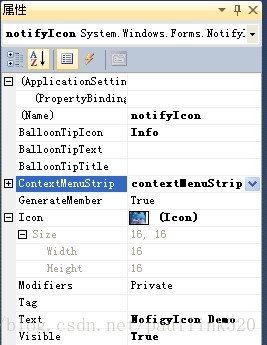
【一】我们先来分析一下NotifyICon控件基本属性和方法,如图:
BalloonTipIcon —— 气泡提示的类型,有None(无)、Info(蓝色感叹号)、Warnning(黄色感叹号)、Error(小红叉);
BalloonTipText —— 气泡提示的内容,如上图的None等气泡类型信息;
BalloonTipTitle —— 气泡提示的标题,如上图的Tip;
ContextMenuStrip —— 绑定的右键菜单;
Icon —— 所显示的图标;
Text —— 鼠标移上去时,显示的提示信息;
Visible —— 是否显示图标,当然,不显示就看不到了。
【操作步骤:】
第一步:新创建一个项目Form1,text属性修改为自己的项目名称;
第二步:向Form1窗口中添加一个NotifyIcon控件,修改其Name属性为 MyNotifyIcon。修改其Text属性与应用程序的标题相同。这是因为NotifyIcon显示在系统托盘中时,Text属性中保存的文本为鼠标移动到程序图标上时的提示信息。修改Icon属性,为NotifyIcon添加一个图标;
第三步:在Form1的属性窗口上,把Icon属性也选择为与NotifyIcon相同的图标。修改ShowInTaskBar属性值为False,这样,应用程序在运行时就不会出现在任务栏中;
第四步:
添加双击NotifyIcon时的事件处理代码(DoubleClick)
private void MynotifyIcon_DoubleClick(object sender, System.EventArgs e)
{
if(this.Visible)
{
this.Hide();
}
else
{
this.Show();
}
}
第五步:
在使用NotifyIcon控件时,经常需要用到快捷菜单(ContextMenu控件)。使用方法为,向Form1中添加contextmenu控件,添加两个菜单项,一个为打开主界面,一个为退出。在NotifyIcon的ContextMenu属性中选择刚刚添加的ContextMenu控件。这样在图标上可以通过快捷菜单执行程序的各种功能。
第六步:
打开主界面的菜单编码为:
private void 打开主界面ToolStripMenuItem_Click(object sender, EventArgs e)
{
if (this.Visible)
{
this.Hide();
}
else
{
this.Show();
}
}
第七步:
private void 退出ToolStripMenuItem_Click(object sender, EventArgs e)
{
this.Close();
}
Form1_SizeChanged事件,效果为最小化窗体时,在系统托盘区域显示程序图标及气球提示:
private void Form1_SizeChanged(object sender, EventArgs e)
{
if (WindowState == FormWindowState.Minimized)
{
this.Hide();
this.notifyIcon1.Visible = true;
this.notifyIcon1.ShowBalloonTip(30, "注意", "大家好,这是一个事例", ToolTipIcon.Info);
}
}
这样就实现了上述功能,需要强调的是:this.notifyIcon1.ShowBalloonTip(30, "注意", "大家好,这是一个事例", ToolTipIcon.Info);
为气球提示的实现,代码WindowState == FormWindowState.Minimized为窗体最小化的判断条件,代码this.WindowState = FormWindowState.Normal;为窗体还原的实现
【二】转载网上的一个实例
【转】C#编写NotifyIcon 将窗口最小化到托盘
1.设置窗体属性showinTask=false
2.加notifyicon控件notifyIcon1,为控件notifyIcon1的属性Icon添加一个icon图标。
3.添加窗体最小化事件(首先需要添加事件引用):
// this.SizeChanged += new System.EventHandler(this.Form1_SizeChanged);
//上面一行是主窗体InitializeComponent()方法中需要添加的引用
private void Form1_SizeChanged(object sender, EventArgs e)
{
if (this.WindowState==FormWindowState.Minimized)
{
this.Hide();
this.notifyIcon1.Visible=true;
}
}
4.添加点击图标事件(首先需要添加事件引用):
private void notifyIcon1_Click(object sender, EventArgs e)
{
this.Visible = true;
this.WindowState = FormWindowState.Normal;
this.notifyIcon1.Visible = false;
}
5.可以给notifyIcon添加右键菜单:
主窗体中拖入一个ContextMenu控件contextMenu1,点中控件,在上下文菜单中添加菜单,notifyIcon1的ContextMenu行为中选中contextMenu1作为上下文菜单。
(可以在子菜单中添加行为)
--------------------------------------------------------------------------------------------------------------------------------------------------
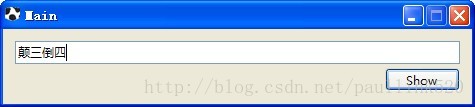
【三】实例实践:在文本框中输入文字,在系统托盘中显示提示气泡信息
效果为:
*****
具体代码分析如下:
public partial class Main : Form
{
public Main()
{
InitializeComponent();
}
private void btnShow_Click(object sender, EventArgs e)
{
string tipText = this.txtText.Text.Trim() == "" ? "No text!":this.txtText.Text.Trim();
this.notifyIcon.ShowBalloonTip(1000, "Tip", tipText, ToolTipIcon.Info);
//显示时间,标题Tip,显示文本,显示标号
}
private void notifyIcon_MouseMove(object sender, MouseEventArgs e)
{
// 获得屏幕的宽
Screen screen = Screen.PrimaryScreen;
int screenWidth = screen.Bounds.Width;
// 获得工作区域的高
int workAreaHeight = Screen.PrimaryScreen.WorkingArea.Height;
// 获得提示窗体的宽和高
int toolTipWidth = Tools.GetInstance().Width;
int toolTipHeight = Tools.GetInstance().Height;
// 那么提示窗体的左上角坐标就是:屏幕的宽 - 提示窗体的宽, 工作区域的高 - 提示窗体的高
Tools.GetInstance().Location = new Point(screenWidth - toolTipWidth, workAreaHeight - toolTipHeight);
// 显示提示窗体
Tools.GetInstance().Show();
// 开启Timer
this.timer1.Enabled = true;
}
private void timer1_Tick(object sender, EventArgs e)
{
// 关闭Timer
this.timer1.Enabled = false;
// 隐藏提示窗体
Tools.GetInstance().Hide();
}
}
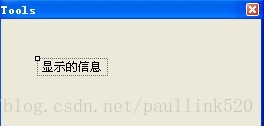
下面就这个栗子在添加一个仿QQ提示框
这个窗口的代码是:
private static Tools Instance = null;
public static Tools GetInstance()
{
if (Instance == null)
Instance = new Tools();
return Instance;
}
最终效果是:
不好意思,楼主正在听歌。显示歌词了,没关系,看懂就可以了。
转自hzman的博客
原文地址:cnblogs.com/webman/archive/2007/06/22/792849.html




























 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








