近来公司项目由自己搭框架,决定不兼容IOS 7.0了。
则整理了8.0后的新特性,首先换上我们常用的tableView侧滑显示多个按钮功能。 由于8.0前要实现起来要自已写,而8.0后苹果为这一操作新增了方法。
这边不准备兼容7.0,用系统自带的侧滑功能就能显示多个按钮。
上代码以防"老人痴呆":
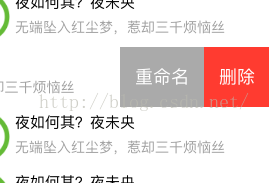
效果:
代码,只要tableView实现几个方法即可,方便了很多:
#pragma mark 表格视图支持删除,显示多个按钮( iOS8后的新属性 )
- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath
{
// add a button to delete
__weak MyDeviceVC *weakSelf = self;
UITableViewRowAction *deleteRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDestructive title:@"删除" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath)
{
NSLog(@"删除");
[weakSelf showDeleteConfimIndexPath:indexPath];
// [_arrData removeObjectAtIndex:indexPath.row];
// [tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationRight];
}];
// add a buutoon to reName DeviceName
UITableViewRowAction *reNameAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:@"重命名" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath)
{
NSLog(@"重命名");
[tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationMiddle];
}];
// reNameAction.backgroundEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];
reNameAction.backgroundColor = [UIColor lightGrayColor];
// return the array for showButtons ...
return @[deleteRowAction,reNameAction];
}






















 5069
5069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








