8.5 作为命名空间的函数
问题:js中无法声明一个代码块内可见的变量。
解决方法:简单定义一个函数用作临时的命名空间。
优点:函数内的变量,不会污染全局命名空间。
把8-3的代码根据自己记忆理解敲了一遍
<!--
extend()拓展函数
arguments
- length : 2+
|
- type : object
作用:将后面参数的属性,拓展到第一个参数中
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var extend = (function(){
//如果能在{toString:null}遍历盗toString属性,说明没有这个bug
//在ie中,与object中自带属性重名的属性,是无法被遍历的
for(var p in {toString:null}){
return function extend(o){
for(var i = 1; i < arguments.length;i++)
{
var source = arguments[i];
for(var prop in source)
{
o[prop] = source[prop];
}
}
return o;
}
}
//下面是存在bug的情况
//Object.prototype上的属性不能被枚举
//在末尾将这些属性单独拿出来,一一遍历
return function patched_extend(o){
for(var i = 1; i<arguments.length ; i++)
{
var source = arguments[i];
for(var prop in source)
{
o[prop] = source[prop];
}
for(var j=0;j<protoprops.length;j++)
{
var prop = protoprops[j];
o[prop] = source[prop];
}
}
return o;
}
var protoprops = ["toString","valueOf","constructor","hasOwnProperty","isPrototypeOf","propertyIsEnumerable","toLocaleString"];
}());
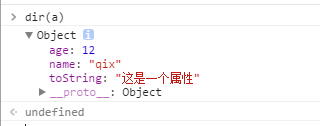
var a = {name:"qix"}, b = {age:12},c = {toString:"这是一个属性"};
extend(a,b,c);
</script>
</body>
</html>闭包
这里有篇关于闭包的文章,讲述清晰明了。
http://blog.rainy.im/2015/07/04/scope-chain-and-prototype-chain-in-js/
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








