今天刚好有一个需求,就是希望我在用js写算法或者自己学习js函数等知识时,希望写的程序能够直接调试,而不用每次都要用浏览器去解析,所以特地去搜了资料,然后参考了多篇文章之后,才最后配置成功,于是就是分享一下经验~~
一、安装node.js
当然你可以使用其它诸如jsc之类的环境来运行js, 本文使用的是nodejs. 首先确保你的电脑已经安装好nodejs, 并已将其添加到环境变量。
二、为Sublime Text添加此Build System
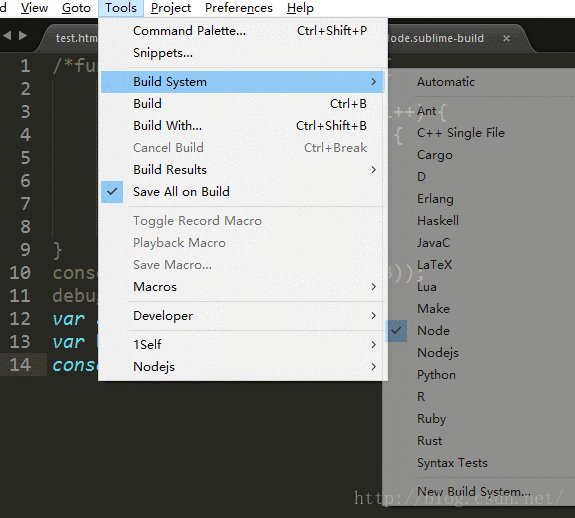
只需打开Sublime Text,选择 Tools > Build System > New Build System。
如图所示:
黏贴一下内容,并保存。
{
"cmd": ["node", "--use-strict", "--harmony", "$file"],
"selector": "source.js"
}node --use-strict --harmony filename. --harmony表示启用ES Harmony features, 而这些features目前只能在strict模式下运行, 所以需要同时添加use-strict参数。三、测试是否安装成功
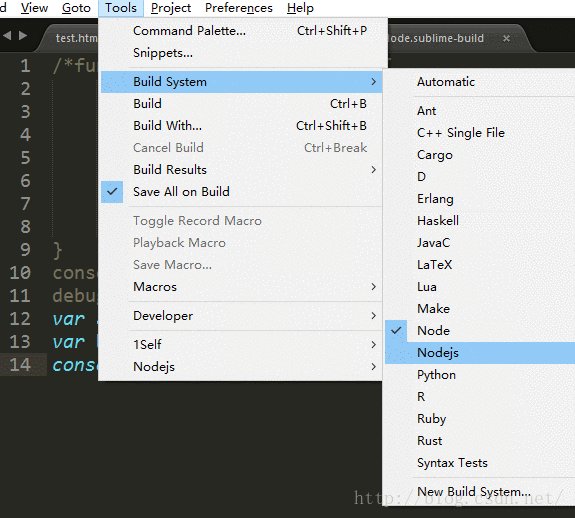
1、在 Tools > Build System 里选择刚刚创建好的“ Node”,然后新建test.js文件。
我的测试代码如下:
var a = 1;
var b = 2;
console.log(a+b);
使用快捷键
ctrl + b, 将得到以下执行结果:

以上步骤就可以完成,而且就可以直接用sublime text进行调试了。
























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








