在javascript中有三种声明变量的方式:var、let、const。
1、var
之前我们在写js代码的时候都知道可以用var定义全局变量和局部变量,也可以省略var,而且在非严格模式下不会报错,但是实际上在严格模式下,两者的使用有没有区别,可能很多人不清楚。
var x = 1; y = 2;
console.log(x);//1
console.log(y);//2
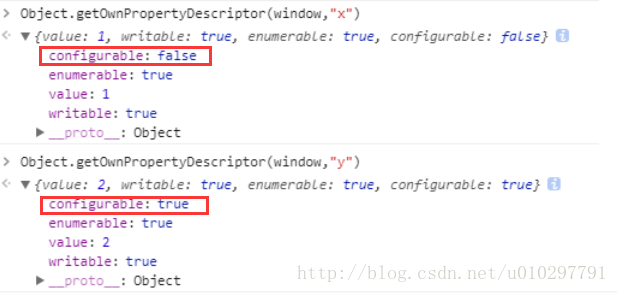
console.log(window.x);//1
console.log(window.y);/2delete x;
delete y;
console.log(window.x);//1
console.log(window.y);//undefined
关于对象属性的详细说明看我之前的博文吧:JavaScript之面向对象的属性和特性
接下来看看下面的代码运行结果,因为var定义的变量可以修改,如果不初始化会输出undefined,不会报错。
var c=1;
console.log(c);// 1
var c=2;
console.log(c); // 2
c=3;
console.log(c); // 3for(var i=0;i<=10;i++){
var sum=0;
sum+=i;
}
console.log(sum);另外,说一下变量提升的问题。
console.log(a);//Uncaught ReferenceError: a is not defined
a = 100;
console.log(b);//undefined
var b = 200;
2、let
在ECMAScript6标准中,一个重要的概念就是"JavaScript严格模式",需要在最前面加上"use strict";
let注意点:
- let拥有块级作用域,一个{}就是一个作用域,也就是let声明块级变量,即局部变量;
- let在其作用域下面不存在变量提升;
- let在其作用域中不能被重复声明(函数作用域和块级作用域)。
注意:以下代码都在严格模式下执行的,必须声明'use strict';后才能使用let声明变量否则浏览并不能显示结果。
let n = 10;
if(true){
let n = 50;
}
console.log(n);//10 同样的,在上面的例子中,跳出for循环,再使用sum变量就会报错,有着严格的作用域,变量只作用域当前隶属的代码块,不可重复定义同一个变量,不可在声明之前调用,必须先定义再使用,会报错,循环体中可以用let。
2)变量提升的问题
console.log(a);//Uncaught ReferenceError: a is not defined
let a = 100; 不同var,let不存在变量提升,以上写法会直接报错。
3)重复声明问题
(function(){
let test1 = "let";
var test2 = "var"
let test1 = "let changed";//Uncaught SyntaxError: Identifier 'lTest' has already been declared
var test2 = "var changed";
console.log(test1);
console.log(test2);
})(); 3、const
const用来声明常量,一旦声明,其值就不可以更改,而且必须初始化。如果你非得修改变量的值,js不会报错,只是默默表示失败(不起作用)。
const b = 2;//正确
const b;//Uncaught SyntaxError: Missing initializer in const declaration错误,必须初始化
console.log(b);//有输出值
b = 5;
console.log(b);//Uncaught TypeError: Assignment to constant variable.无法输出 const的作用域与let相同,只在声明所在的块级作用域内有效,并且也是和let一样不可以重复进行声明。const是常数变量,即一般在require一个模块的时候用或者定义一些全局常量,一旦定义,无法更改,无法重复赋值。
参考:
1. js变量中有var定义和无var定义的区别,es6中let命令和const命令





















 1705
1705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








