创建高端的图像大作第一步是能够在OpenGL ES 视图里定义形状。没有点基本知识是有点棘手的想在OpenGL ES 里定义图像。
下面就告诉大家OpenGL ES 的坐标系与屏幕的关系,定义一个基本的形状,形脸,以及定义三角形和一个正方形
1.定义一个三角形
OpenGL ES 允许在三维坐标里定义图像。所以,在画三角形前,必须定义坐标。在OpenGL ES里,要做到这一点的典型方法是定义一个浮点型的顶点数组。为获得做大效率,将坐标写进ByteBuffer里,然后传给OpenGL ES 的图形管道处理。
public class Triangle {
private FloatBuffer vertexBuffer;
// number of coordinates per vertex in this array
static final int COORDS_PER_VERTEX = 3;
static float triangleCoords[] = { // in counterclockwise order:
0.0f, 0.622008459f, 0.0f, // top
-0.5f, -0.311004243f, 0.0f, // bottom left
0.5f, -0.311004243f, 0.0f // bottom right
};
// Set color with red, green, blue and alpha (opacity) values
float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f };
public Triangle() {
// initialize vertex byte buffer for shape coordinates
ByteBuffer bb = ByteBuffer.allocateDirect(
// (number of coordinate values * 4 bytes per float)
triangleCoords.length * 4);
// use the device hardware's native byte order
bb.order(ByteOrder.nativeOrder());
// create a floating point buffer from the ByteBuffer
vertexBuffer = bb.asFloatBuffer();
// add the coordinates to the FloatBuffer
vertexBuffer.put(triangleCoords);
// set the buffer to read the first coordinate
vertexBuffer.position(0);
}
}默认情况下,OpenGL ES 假定了一个坐标系统,其中,[0,0,0](X,Y,Z)指定GLSurfaceView的中心,[1,1,0]是右上角 [-1,-1,0]是右下角。点击OpenGL ES有一个图解说明
注意,这种形状的坐标以逆时针顺序被定义。绘制顺序很重要,因为它定义了哪一方的形状,你通常希望已制定的正面和背面,你可以选择不使用的OpenGL ES扑杀面部特征绘制。有关面孔和剔除的更多信息,请参阅OpengGL ES的开发者指南。
2.定义正方形
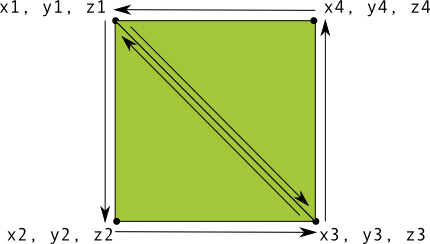
在OpenGL ES里定义三角形是相当容易的,但如果你想绘制点更复杂的形状?也就是说,一个平方形?有许多方法可以做到这一点,但以在OpenGL ES绘制的形状的典型路径是使用两个三角形绘制:
再次,你应该定义一个逆时针顺序的顶点表示这种形状既三角形,并把值存到ByteBuffer。为了避免定义由每个三角形使用两次共同坐标,使用绘图列表告诉OpenGL ES的图形管道如何绘制这些顶点。下面是这个形状的代码:
public class Square {
private FloatBuffer vertexBuffer;
private ShortBuffer drawListBuffer;
// number of coordinates per vertex in this array
static final int COORDS_PER_VERTEX = 3;
static float squareCoords[] = {
-0.5f, 0.5f, 0.0f, // top left
-0.5f, -0.5f, 0.0f, // bottom left
0.5f, -0.5f, 0.0f, // bottom right
0.5f, 0.5f, 0.0f }; // top right
private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices
public Square() {
// initialize vertex byte buffer for shape coordinates
ByteBuffer bb = ByteBuffer.allocateDirect(
// (# of coordinate values * 4 bytes per float)
squareCoords.length * 4);
bb.order(ByteOrder.nativeOrder());
vertexBuffer = bb.asFloatBuffer();
vertexBuffer.put(squareCoords);
vertexBuffer.position(0);
// initialize byte buffer for the draw list
ByteBuffer dlb = ByteBuffer.allocateDirect(
// (# of coordinate values * 2 bytes per short)
drawOrder.length * 2);
dlb.order(ByteOrder.nativeOrder());
drawListBuffer = dlb.asShortBuffer();
drawListBuffer.put(drawOrder);
drawListBuffer.position(0);
}
}这个例子告诉你用OpenGL创建更复杂的形状。一般情况下,用三角形集合绘制对象。在下一课中,您将学习如何在屏幕上绘制这些形状。


























 582
582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








