最近做项目需要用到flexpaper,所以想借此机会好好的研究一下。
这是官方的下载地址:http://flexpaper.devaldi.com/download/,flexpaper是一款付费的软件,它有免费版本但是有限制的(浏览时会显示flexpaper的logo并且限制只能浏览10页)。当然网上有许多破解版本可以使用网上很容易找到。我们公司项目会用到正版但还没有到位,所以本文是以试用版本(有限制的)来研究的。话不多说我们开始。
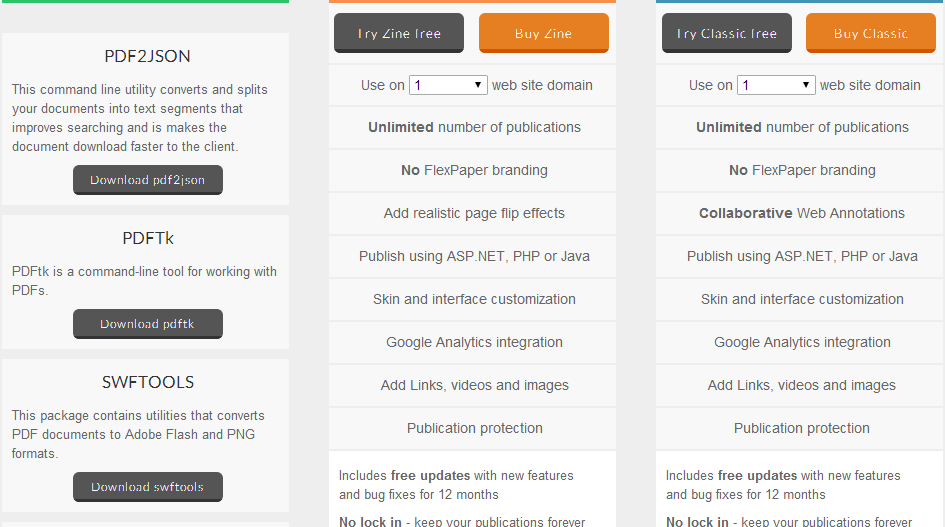
首先我做的是web项目所以下载时选择ASP.NET/PHP/JAVA选项
接下来是下载的部分,我们可以看到有PDF2JSON、PDFTk、SWFTOOLS,这三个是PDF文件的转换工具我们一并下载。Zine/Classic是flexpaper的不同版本他们在具体样式上也有所不同,具体的可以在官网的examples上看到。我们这里下载Classic,因为这个版本是可以添加标签和注解的。
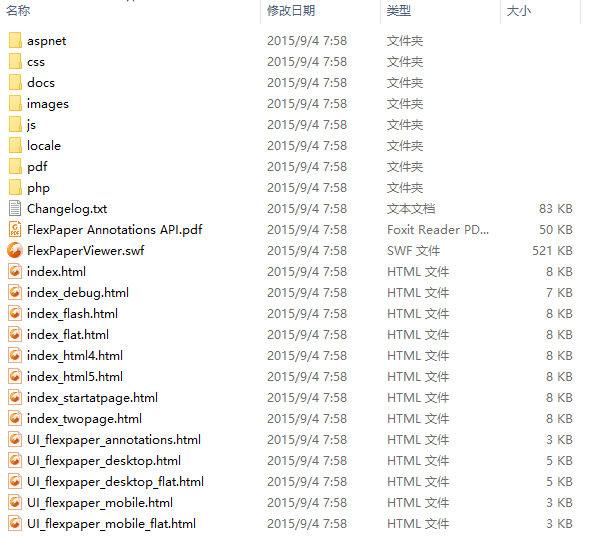
下载完我们可以看到它的目录结构,我们需要的是css、js、locale、FlexPaperViewer.swf以及UI_开头的html文件
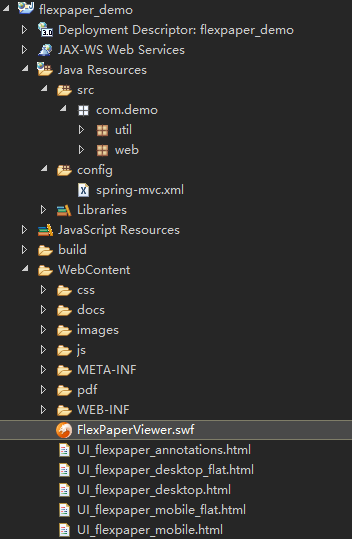
接下来我们新建一个web项目,把css、images、js、FlexPaperViewer.swf、UI_开头的html导入项目,建立docs和pdf文件夹把转换好的格式文件放进去
至于pdf文件的转换我值写出控制台的命令就不再这里细说了:
pdf转换成单个swf文件
pdf2swf.exe H:\Paper.pdf -o H:\Paper.swf -f -T 9 -t -s storeallcharacters -s linknameurl
pdf按页转换成带页号的swf文件(pdf名_页号.swf)
pdf2swf.exe H:\Paper.pdf -o H:\pages\Paper_%.swf -f -T 9 -t -s storeallcharacters -s linknameurl
pdf转换成单个json文件
pdf2json.exe H:\Paper.pdf -enc UTF-8 -compress H:\Paper.js
pdf按页转换成带页号的js文件(pdf名_页号.js)
pdf2json.exe H:\Paper.pdf -enc UTF-8 -compress -split 28 H:\pages\Paper_%.js
把pdf按页分割
pdftk.exe H:\Paper.pdf burst output H:\pages\Paper_%02d.pdf compress
以上就是转换命令了,只要打开相应的exe文件所在的目录SHIFT+右键打开命令行,修改成自己要转换的文件跟路径就可以了。
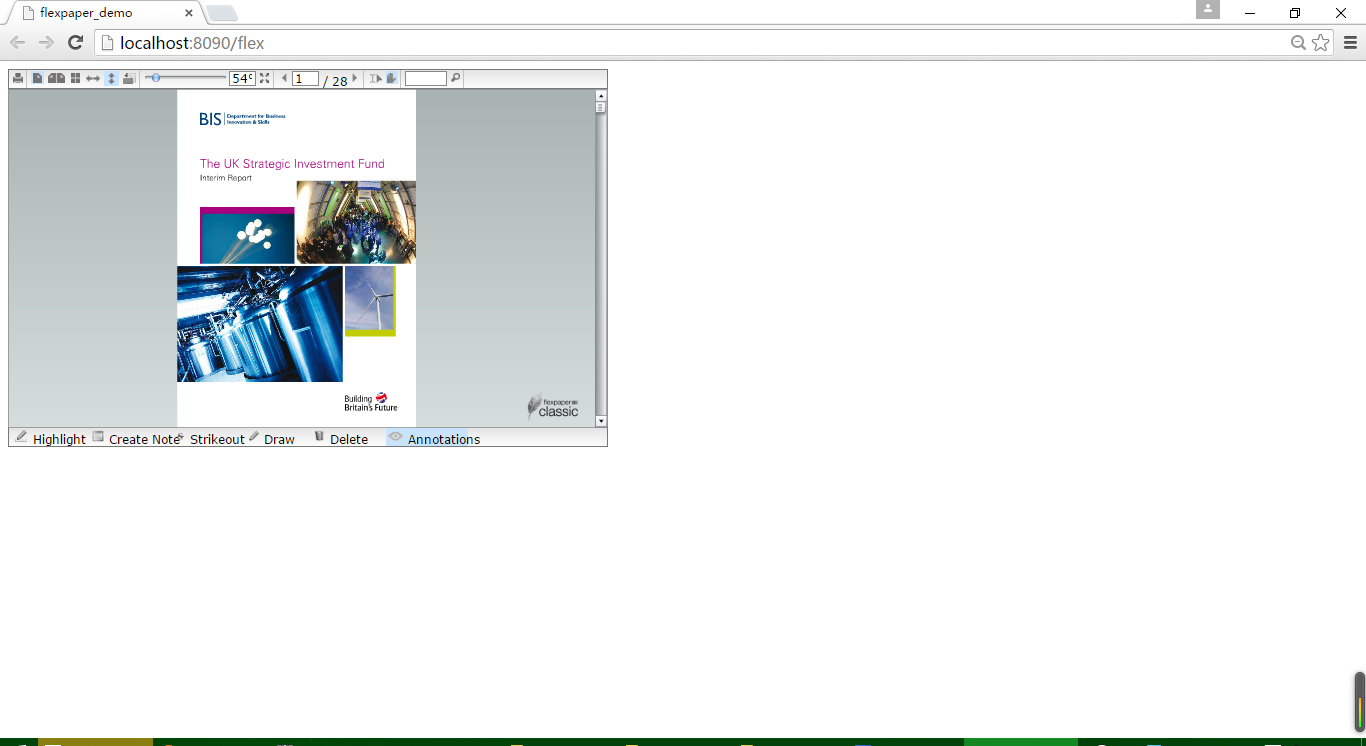
接下来就是关键的页面了
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>flexpaper_demo</title>
<meta content="charset=utf-8">
<link rel="stylesheet" type="text/css" href="/css/flexpaper.css" />
<script type="text/javascript" src="/js/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.extensions.min.js"></script>
<script type="text/javascript" src="/js/flexpaper.js"></script>
<script type="text/javascript" src="/js/FlexPaperViewer.js"></script>
<script type="text/javascript" src="/js/flexpaper_handlers.js"></script>
</head>
<body>
<div id="documentViewer" class="flexpaper_viewer"
style="position: absolute; left: 10px; top: 10px; width: 800px; height: 500px"></div>
<script type="text/javascript">
//判断是否是触屏(移动设备)
$.get((!window.isTouchScreen) ? '/UI_flexpaper_desktop_flat.html'
: '/UI_flexpaper_mobile_flat.html', function(toolbarData) {
$('#documentViewer').FlexPaperViewer({
config : {
//swf文件的分页模式
//SwfFile : "/flex/view/{Paper_[*,0].swf,28}",
//单swf文件模式
SwfFile : "/flex/view?name=Paper.swf",
//JSONFile : '/flex/view?name=Paper.js',
//pdf文件模式
//PDFFile : '/flex/view?name=Paper.pdf',
//初始缩放比例
Scale : 0.6,
//变焦模式一般都是'easeOut'
ZoomTransition : 'easeOut',
//变焦速度
ZoomTime : 0.5,
//变焦间隔
ZoomInterval : 0.2,
///适应加载
FitPageOnLoad : true,
//适应宽度加载
FitWidthOnLoad : false,
FullScreenAsMaxWindow : false,
ProgressiveLoading : true,
//最小比例
MinZoomSize : 0.2,
//做大比例
MaxZoomSize : 5,
SearchMatchAll : true,
//切换显示模式:Two Page双页/Portrait单页
InitViewMode : 'Portrait',
//加载方式
RenderingOrder : 'flash',
//显示模式(单/双页)按钮
ViewModeToolsVisible : true,
//缩放条
ZoomToolsVisible : true,
//页面跳转框
NavToolsVisible : true,
//焦点按钮
CursorToolsVisible : true,
//搜索栏
SearchToolsVisible : true,
//通过请求的方式获取的导航栏(响应式)
Toolbar : toolbarData,
//底部工具栏(用于注释的添加删除等)
BottomToolbar : '/UI_flexpaper_annotations.html',
WMode : 'window',
//按钮提示语言
localeChain : "zh_CN",
}
});
});
</script>
</body>
</html>package com.demo.util;
import java.io.File;
import java.io.FileInputStream;
public class FlexPaperUtil {
/**
* 以二进制形式获取文件内容
*
* @param filePath
* 文件路径
* @return
*/
public static byte[] file_get_contents(String filePath) {
byte[] con = { 0 };
// 判断路径是否为空
if (filePath == null || filePath == "")
return con;
try {
File f = new File(filePath);
// 判断是否为文件及是否可读
if (!f.isFile() || !f.canRead())
return con;
FileInputStream fstream = new FileInputStream(filePath);
con = new byte[(int) f.length()];
fstream.read(con);
fstream.close();
} catch (Exception e) {
e.printStackTrace();
}
return con;
}
}
package com.demo.web;
import java.io.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import com.demo.util.FlexPaperUtil;
@Controller
public class FlexController {
@RequestMapping(value = "/flex")
public String flex(HttpServletRequest request, HttpServletResponse response) {
return "flexpaper";
}
@RequestMapping(value = "/flex/view/{name}")
public void view(HttpServletRequest request, HttpServletResponse response, @PathVariable String name)
throws IOException {
BufferedOutputStream outs = new BufferedOutputStream(response.getOutputStream());
String mySwfFilePath = request.getSession().getServletContext().getRealPath("/") + "\\docs\\pages\\" + name
+ ".swf";
System.out.println(mySwfFilePath);
byte[] content = FlexPaperUtil.file_get_contents(mySwfFilePath);
response.setContentLength(content.length);
outs.write(content);
outs.flush();
outs.close();
}
@RequestMapping(value = "/flex/view")
public void view2(HttpServletRequest request, HttpServletResponse response, @RequestParam String name)
throws IOException {
String dir = "";
if (name.contains("pdf")) {
dir = "\\pdf\\";
} else {
dir = "\\docs\\";
}
BufferedOutputStream outs = new BufferedOutputStream(response.getOutputStream());
String mySwfFilePath = request.getSession().getServletContext().getRealPath("/") + dir + name;
System.out.println(mySwfFilePath);
byte[] content = FlexPaperUtil.file_get_contents(mySwfFilePath);
response.setContentLength(content.length);
//弹出错误对话框
// outs.write("Error:aaa".getBytes());
outs.write(content);
outs.flush();
outs.close();
}
}
接下来是通用api:
页数跳转:
$FlexPaper("documentViewer").gotoPage(5);
适应控件宽度:
$FlexPaper("documentViewer").fitWidth();
适应控件高度:
$FlexPaper("documentViewer").fitHeight();
获取当前页数:
$FlexPaper("documentViewer").getCurrPage();
打印:
$FlexPaper("documentViewer").printPaper();
下一页:
$FlexPaper("documentViewer").nextPage();
上一页:
$FlexPaper("documentViewer").prevPage();
搜索:
$FlexPaper("documentViewer").searchText("");
切换显示模式:Two Page双页/Portrait单页
$FlexPaper("documentViewer").switchMode("Portrait");
==============================================================================================
最后是注释的api:
添加高亮:
$FlexPaper("documentViewer").addMark({
id : "1",
type : "highlight",
pageIndex : 1,
displayFormat : "flash",
readonly : false,
selection_text : "The UK",
selection_info : "1;0;5",
color : "#c2f785",
});
为高亮部分添加注释:不知道什么原因要运行两次才能出现注释框
$FlexPaper("documentViewer").addMark({
id : "2",
type : "highlight",
pageIndex : 1,
displayFormat : "flash",
readonly : false,
has_selection : true,
selection_text : "The UK",
selection_info : "1;0;5",
note : "这是注释",
color : "#c2f785",
//注释框顶点坐标
positionX : 350,
positionY : 150,
//注释框尺寸
width : 200,
height : 200
});
在指定点插入注释:
$FlexPaper("documentViewer").addMark({
id : "3",
type : "note",
pageIndex : 1,
displayFormat : "flash",
readonly : false,
//注释框是否收起
collapsed : false,
note : "这是注释",
points : "100,10",
//注释框顶点坐标
positionX : 100,
positionY : 150,
//注释框尺寸
width : 200,
height : 200,
});
框选指定区域插入注释:
$FlexPaper("documentViewer").addMark({
id : "4",
type : "drawing",
pageIndex : 1,
displayFormat : "flash",
note : "这是注释",
//框选区域的顶点坐标和对角点坐标
points : "10,10:200,150",
color : "#c2f785",
//注释框顶点坐标
positionX : 350,
positionY : 150,
//注释框尺寸
width : 200,
height : 200,
});
添加涂鸦:这个点会比较多
$FlexPaper("documentViewer")
.addMark(
{
id : "5",
type : "drawing",
pageIndex : 1,
displayFormat : "flash",
points : "91.55766944114157,174.79191438763377:85,174:82,174:82,168:76,168:74,168:68,168:65,168:59,168:56,168:50,168:47,168:41,168:38,168:32,168:29,168:23,168:23,174:23,177:20,177:20,183:20,186:20,192:20,195:20,201:20,204:20,210:20,213:20,219:23,219:23,222:23,228:29,228:29,231:29,237:32,237:32,240:32,245:38,245:38,248:38,254:41,254:47,254:47,257:50,257:50,263:56,263:59,263:65,263:65,266:68,266:74,266:74,272:76,272:82,272:85,272:91,272:94,272:94,275:100,275:103,275:109,275:112,275:118,275:121,275:127,275:130,275:136,275:139,275:139,281:145,281:148,281:154,281:157,281:162,281:165,281:171,281:174,281:180,281:180,275:183,275:189,275:192,275:198,275:198,272:201,272:207,272:210,272:216,272:216,266:219,266:219,263:225,263:225,257:225,254:225,248:225,245:225,240:225,237:225,231:225,228:225,222:225,219:225,213:225,210:219,210:219,204:216,204:216,201:210,201:207,201:207,195:201,195:198,195:198,192:192,192:189,192:183,192:180,192:180,186:174,186:171,186:171,183:165,183:162,183:157,183:154,183:148,183:145,183:145,177:139,177:139,174:136,174:130,174:127,174:121,174:118,174:112,174:109,174:103,174:100,174:94,174:91,174",
color : "#FA1100",
});
最后是获取当前页的所有注释:可以根据下面的属性把注释存入数据库
var marks = $FlexPaper('documentViewer').getMarkList();
for (var i = 0; i < marks.length; i++) {
console.log("id:" + marks[i].id);
console.log("type:" + marks[i].type);
console.log("pageIndex:" + marks[i].pageIndex);
console.log("displayFormat:" + marks[i].displayFormat);
console.log("readonly:" + marks[i].readonly);
console.log("collapsed:" + marks[i].collapsed);
console.log("has_selection:" + marks[i].has_selection);
console.log("selection_text:" + marks[i].selection_text);
console.log("selection_info:" + marks[i].selection_info);
console.log("note:" + marks[i].note);
console.log("points:" + marks[i].points);
console.log("color:" + marks[i].color);
console.log("positionX:" + marks[i].positionX);
console.log("positionY:" + marks[i].positionY);
console.log("width:" + marks[i].width);
console.log("height:" + marks[i].height);
}



























 152
152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








