A:表示A站点的完整域名 B:表示B站点的完整域名
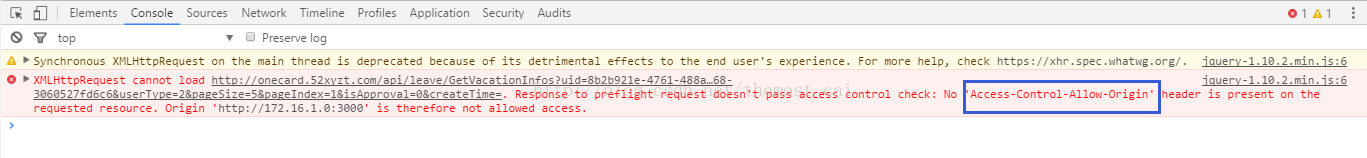
1.表现:在A站点下的某个页面内,发起ajax请求B站点下的某个接口,当响应回来后,ajax的success不会进入,会进入到error里,并且此时在console中会看到
2.产生原因:浏览器同源策略,浏览器内执行的ajax方法,默认只能获取到当前站点内的接口的相应数据,跨站点请求,无法获取到响应回来的数据。
3.解决的思路:
一.jsonp 方式, 通过“script代码段”实现跨域访问,获取响应数据,script是没有跨不跨域的限制的,我们只需要把响应的数据包在script中回传给客户端,在用客户端接收就行啦
二.cors方式, B站点的接口响应中添加响应头headers.Add("Access-Control-Allow-Origin", "A");告诉浏览器那些域名是服务器的信任域名,这样的话,浏览器就可以在A站点下获取B站点的响应数据啦,相当于是B站点给A站点了一个授权
三.嵌套IFame方式 , IFame本身并没有跨域不跨域的说法
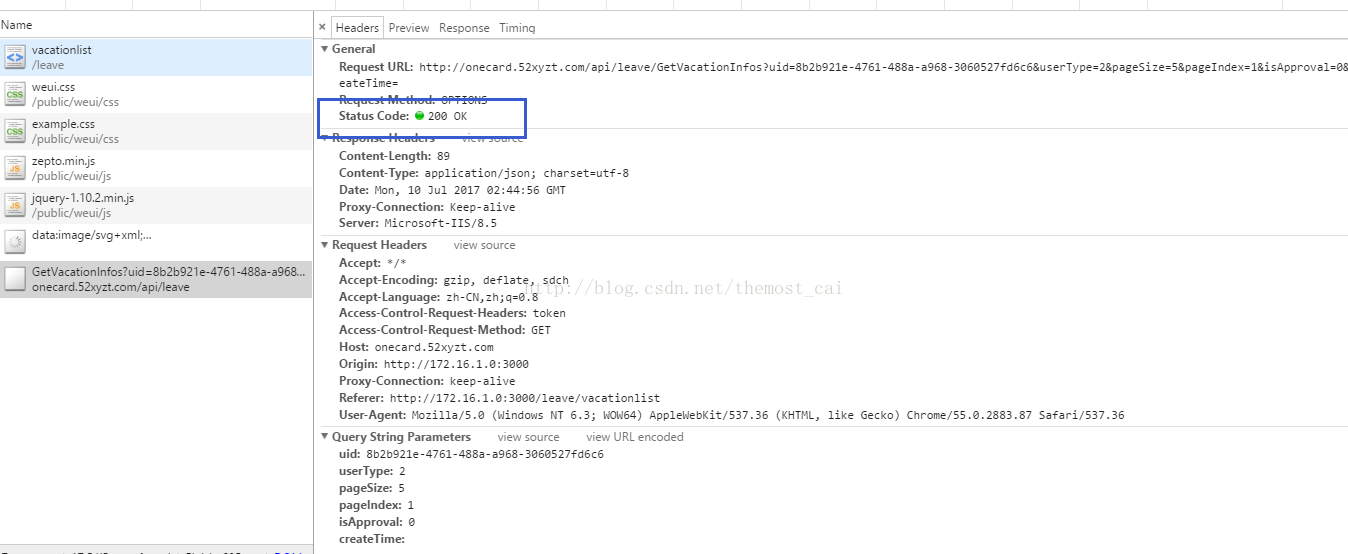
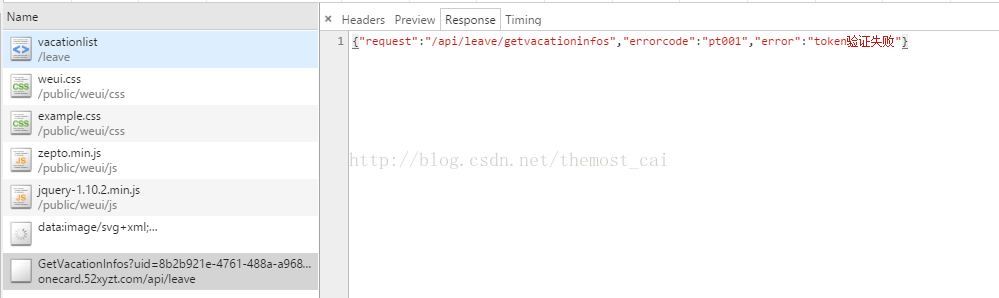
注:跨域的请求的响应无法获取到响应的数据,并不是服务端做的限制,是浏览器本身的限制。还有不要认为服务端不执行,跨域请求的操作,服务端还是会执行跨域请求的操作的,只是客户端无法使用这些响应回来数据而已。而且,当你用F12看,浏览器发起的请求和响应时,是可以看到跨域访问的回传数据的,只是ajax的success中你无法去使用这些数据
理由:



























 6362
6362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








