地区数据总共:4094条,全国都全
源码下载地址:http://download.csdn.net/download/u010402518/6908719
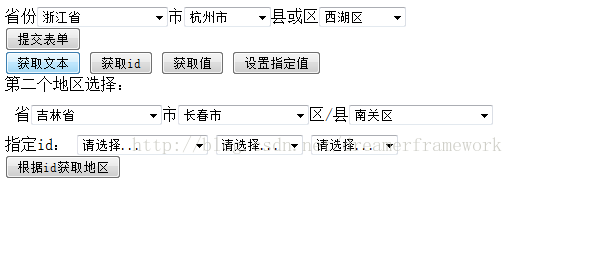
界面截图:
常用的方法都提供了,大家可根据需要去适当的修改源码,源码没有加密和压缩。
源码中有example,采用的是Jquery来作为对象选择器。
用的时候都是需要new对象,没有扩展Jquery
有个属性:basePath 可以不写,写了的话就会自动在这个路径下面去寻找地区数据
简单的例子:
头部引入:
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="region.js"></script>
<script type="text/javascript" src="tdist_py.js"></script>1、传入容器,自动添加3个选择框
$(function(){
region.ready({
basePath:'${pageContext.request.contextPath}/jslib',
labels:['省份','市','县或区'],
//表单同步提交字段
field:{
name:'address',
split:',',
value:'name'
},
values:[330000,330100,330106],//设置默认值
elem:'#dd',
//事件
onProv:function(target,value){
//alert(target+" - "+value);
}
});//实例化第二个对象
new Region().ready({
basePath:'${pageContext.request.contextPath}/jslib',
elem:'#aa',
//事件
onProv:function(target,value){
//alert(target+" - "+value);
}
});new Region().ready({
basePath:'${pageContext.request.contextPath}/jslib',
elems:{
prov:'#prov',
city:'#city',
area:'#area'
},
field:{
name:'address',
split:',',//分割标记
value:'name'
}
});随便写几个方法,其他的看源码吧,懒得写了:
| setValues | 数组,分别为省市区的默认值,例如[00,11,22] |
| getString | 获取选中的地址文本 |
| getValues(any) | 获取值,返回字符串 |
还有一个:通过value获取地址文本
getAddress(11,22,33);//传入id,返回地址串






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








