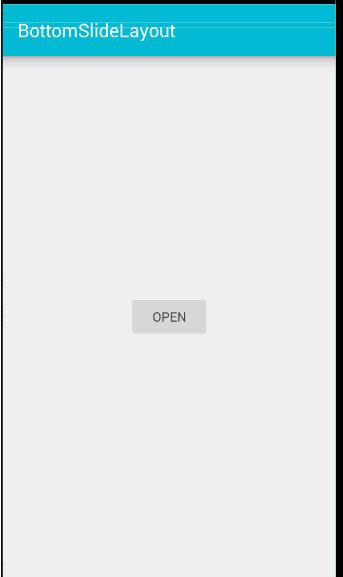
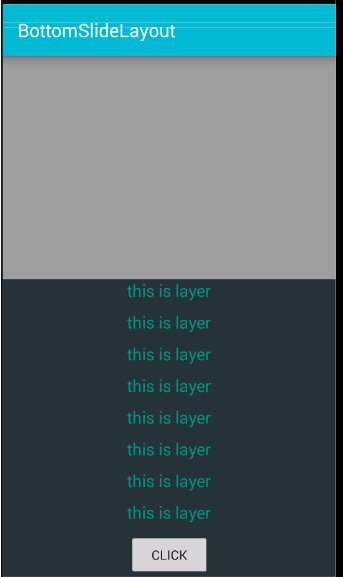
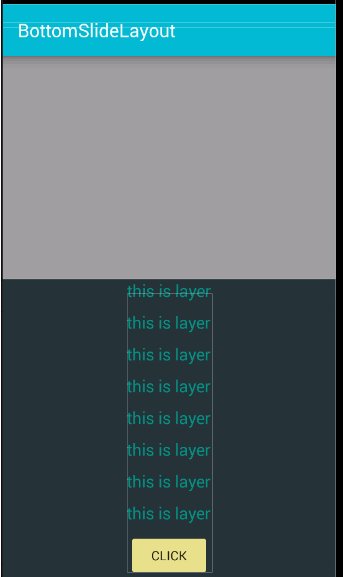
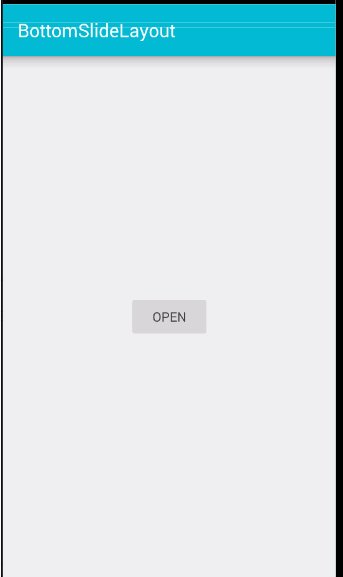
最近在开发过程中总是遇到从底部划出菜单的需求,自己研究了下作了一个可以适应各种底部划出需求的控件,使用起来很简单,只要把需要划出的内容set到这个控件中就可以了,先上效果图。

接下来看下这个控件的源码。
public class BottomSlideLayout extends FrameLayout {
private View mSlideLayout;
private Context mContext;
private RelativeLayout layer;
private Animation slideUp;
private Animation slideDown;
private Animation fadeIn;
private boolean isOpen = false;
private boolean autoSlideDownFlag = false;
public BottomSlideLayout(Context context) {
super(context);
mContext = context;
init();
}
public BottomSlideLayout(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public BottomSlideLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
init();
}
private Animation.AnimationListener upAnimationListener = new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
isOpen = true;
}
@Override
public void onAnimationRepeat(Animation animation) {
}
};
private Animation.AnimationListener downAnimationListener = new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
isOpen = false;
layer.setVisibility(View.GONE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
};
private Animation.AnimationListener fadeInListener = new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
mSlideLayout.setVisibility(View.VISIBLE);
mSlideLayout.startAnimation(slideUp);
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
};
private void init() {
fadeIn = AnimationUtils.loadAnimation(mContext, R.anim.fade_in);
fadeIn.setAnimationListener(fadeInListener);
slideUp = AnimationUtils.loadAnimation(mContext, R.anim.bottom_slide_up);
slideUp.setAnimationListener(upAnimationListener);
slideDown = AnimationUtils.loadAnimation(mContext, R.anim.bottom_slide_down);
slideDown.setAnimationListener(downAnimationListener);
}
private void addLayer() {
//增加表面图层
layer = new RelativeLayout(mContext);
layer.setBackgroundColor(Color.parseColor("#55000000"));
layer.setVisibility(View.GONE);
RelativeLayout.LayoutParams lp1 = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
lp1.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
mSlideLayout.setVisibility(View.GONE);
layer.addView(mSlideLayout, lp1);
addView(layer);
}
public void setSlideLayout(View view) {
mSlideLayout = view;
addLayer();
}
public void slideUp() {
if (!isOpen) {
layer.setVisibility(View.VISIBLE);
layer.startAnimation(fadeIn);
}
}
//设置是否自动缩回菜单
public void setAutoSlideDown( boolean autoSlideDown) {
this.autoSlideDownFlag = autoSlideDown;
if (autoSlideDown) {
layer.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
slideDown();
}
});
mSlideLayout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
return;
}
});
} else {
layer.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return true;
}
});
}
}
public void slideDown() {
if (isOpen) {
mSlideLayout.setVisibility(View.GONE);
mSlideLayout.startAnimation(slideDown);
}
}
}实现很简单,主要是把需要弹出的部分加到一个相对布局中,然后再把这个相对布局增加到FrameLayout中作为最表面的一层,一开始设置为GONE,通过设置弹出层的VISIBLE or GONE同时结合View动画和动画的监听器来实现目标的效果。
通过效果图不难看一共使用了3种动画,划上动画,划下动画和渐入动画(本例中使用的是view 动画,其实也可以使用属性动画)如图

另外这个控件还支持,自动滑下去的功能,即当底部的layout划出后,点击背景阴影区域,划出的layout就会自动滑下去,通过如下代码设置此功能。
bottomSlideLayout.setAutoSlideDown(true);//or false最后下载链接,感兴趣的同学可以看下
https://github.com/PeterXiaoWang/bottomSlideLayout






















 3479
3479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








