#IE版本的水
这水非常的深,甚至不同的windows系统出现的问题都不一样。什么时候能做到所有的用户都不用IE10以下的版本,那什么时候这水就浅了。
水的来源就是:并不是每个员工都可以下载软件安装的,但每个员工的电脑都有IE的。
于是我就开始了游泳,噢不!是溺水自救。
##样式属性值的坑
//自己的jsp是这样写的
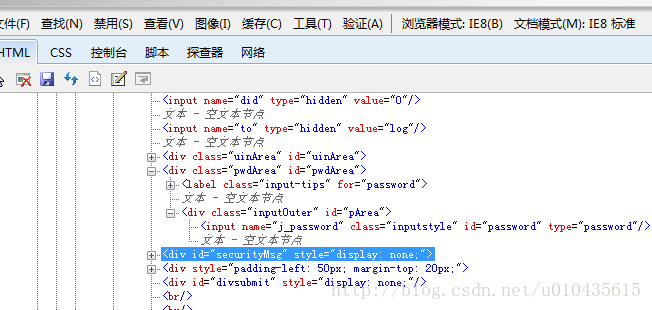
<div id="securityMsg" ${param.error==true ? '' : 'style="display:none"'}>
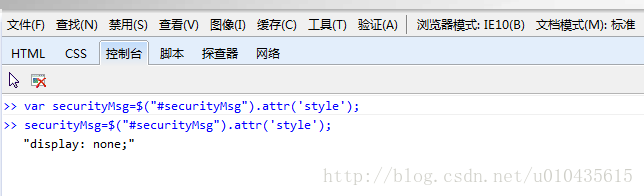
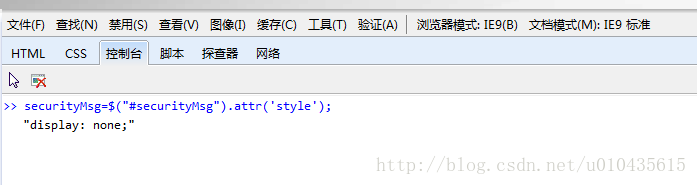
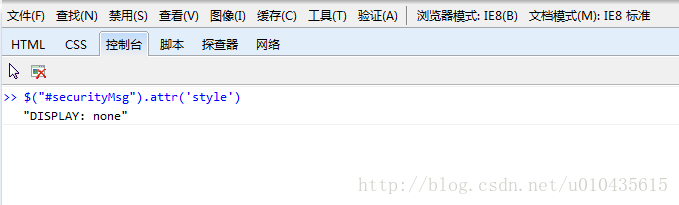
//分别测试了win7下IE10、9、8,这个值在不同的版本的IE有两种值。如下图:
var securityMsg=$("#securityMsg").attr('style');
JQuery在用attr方法获取style属性值时需要特别注意,不同版本的IE获取出来的值是有很大的偏差的,有可能key被大写了,有可能后面加了分号,键值对中间还会自动加上一个空格。这里需要自己根据实际项目去处理下。
#IE的iframe跨域使用父窗口的document报错
在win7系统下测试项目,谷歌、IE10、IE9、IE8下跨域iframe可以使用父窗口的document的。但在win10下IE和火狐都不行,提示:
SecurityError: Permission denied to access property "document" on cross-origin object
这真是神奇至极,当时真想淹死算了。经过不断的百度和尝试下,加了一句代码就可以了!!!???
//在报错的页面里开头加
jQuery.support.cors=true;
至此,我成功爬上了岸!!!看了一眼,发觉我只是上了一块小浮冰,IE的海洋还没出去。
不说了,下次我上了岸再联系吧。


























 7158
7158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










