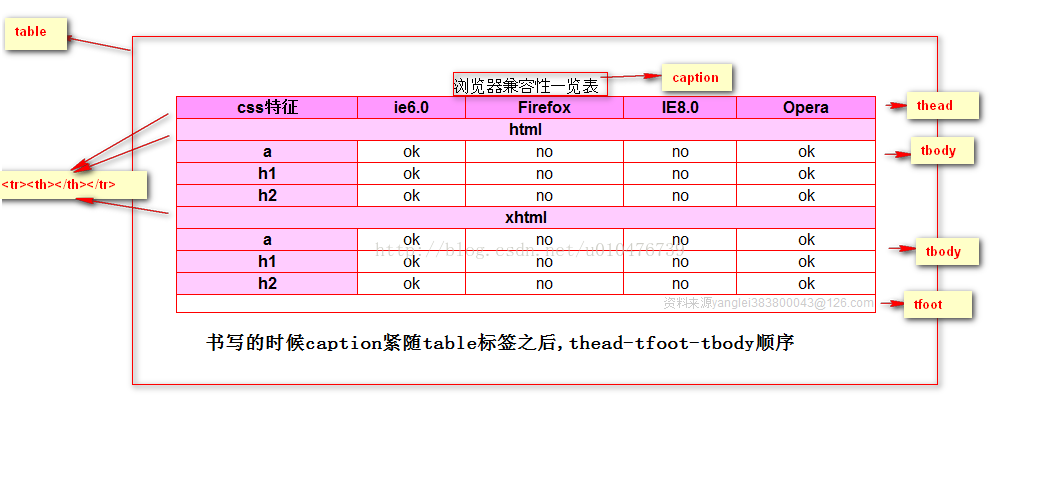
关于table里标签的结构描述,直接上图:
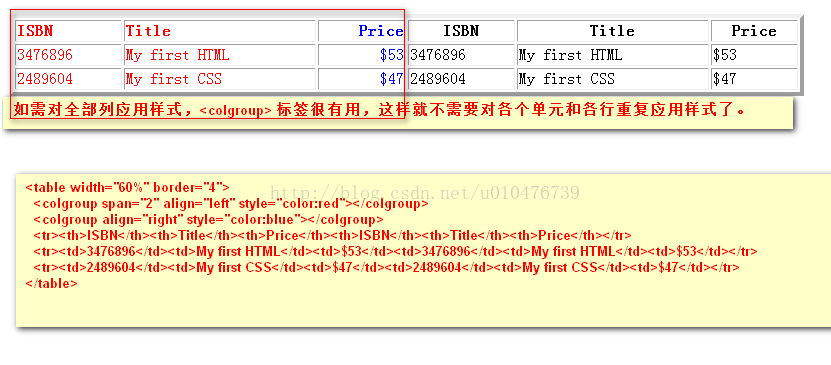
关于table标签的写法示例:
<table width="60%" border="4">
<caption>这个是表格的标题</caption>
<colgroup span="2" align="left" style="color:red"></colgroup>
<colgroup align="right" style="color:blue"></colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
<tr>
<td>2489604</td>
<td>My first CSS</td>
<td>$47</td>
<td>2489604</td>
<td>My first CSS</td>
<td>$47</td>
</tr>
</table>
另一个示例:
<table id="browser">
<caption>浏览器兼容性一览表</caption>
<thead>
<tr>
<th>css特征</th>
<th>ie6.0</th>
<th>Firefox</th>
<th>IE8.0</th>
<th>Opera</th>
</tr>
</thead>
<tbody>
<tr><th colspan="5" class="title">html</th></tr>
<tr>
<th>a</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
<tr>
<th>h1</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
<tr>
<th>h2</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
</tbody>
<tbody>
<tr><th colspan="5" class="title">xhtml</th></tr>
<tr>
<th>a</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
<tr>
<th>h1</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
<tr>
<th>h2</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">资料来源yanglei383800043@126.com</td>
</tr>
</tfoot>
</table>
























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










