1.首先建立一个名为Form.js的文件,再在app.js文件中对建立的文件进行注册操作,如下所示:
views: [
'Main','Form'
],
在Views中添加文件'Form'
接下来在Main.js中对添加的文件进行连接调用
items: [
{
title: 'Welcome',
iconCls: 'home'
},
{
title: 'Get Started',
iconCls: 'action'
},
{ xtype:'FormPanel',
title:'login',
iconCls:'user'
}
]代码中的xtype:'FormPanel'和Form.js文件中的xtype对应,title:'login'为显示的名称,iconCls:'user'表示显示的图标类型为用户
Sencha建立的工程需要在iis中进行部署,部署后用浏览器访问显示的效果如图:
2.建立Form.js文件
Ext.define('MyApp.view.Form', {
extend: 'Ext.form.Panel',
xtype: 'FormPanel',
config:{
items:[]}
})在items:[]中建立两个容器
items:[
{ xtype:'filedset'}
{ xtype:'panel'}
]
3.在容器filedset中放一个数组items:[],在数组中存放各个标签控件
姓名输入域:
{
xtype:'textfield',
label:'Name',
placeHolder:'Please Enter Info'
}
密码输入域:
{
xtype:'passwordfield',
label:'password',
placeHolder:'Please Enter Info'
}
邮箱输入域:
{
xtype:'emailfield',
label:'Emmail',
placeHolder:'Please Enter'
}
连接地址输入域:
{
xtype:'urlfield',
label:'Url',
placeHolder:'Please Enter'
}滚动条:
{
xtype:'spinnerfield',
label:'Spinner',
placeHolder:'Please Enter'
}
复选:
{
xtype:'fieldset',
title:'爱好',
/* style:'width:35%;float:right',*/
items:[
{
xtype:'checkboxfield',
label:'羽毛球',
name:'hobby1',
value:'1'
},
{
xtype:'checkboxfield',
label:'网球',
name:'hobby2',
value:'2'
}
]
}
日期:
{
xtype:'datepickerfield',
label:'日期',
destoryPickOnHide:true,
name:'date',
value:new Date(),
picker:{
yearFrom:1990
}
}
下拉列表:
{
xtype:'selectfield',
label:'学历',
options:[
{
text:'小学',
value:'1'
},
{
text:'中学',
value:'2'
}
]
}
文本输入域:
{
xtype:'textfield',
label:'自我介绍',
name:'desc'
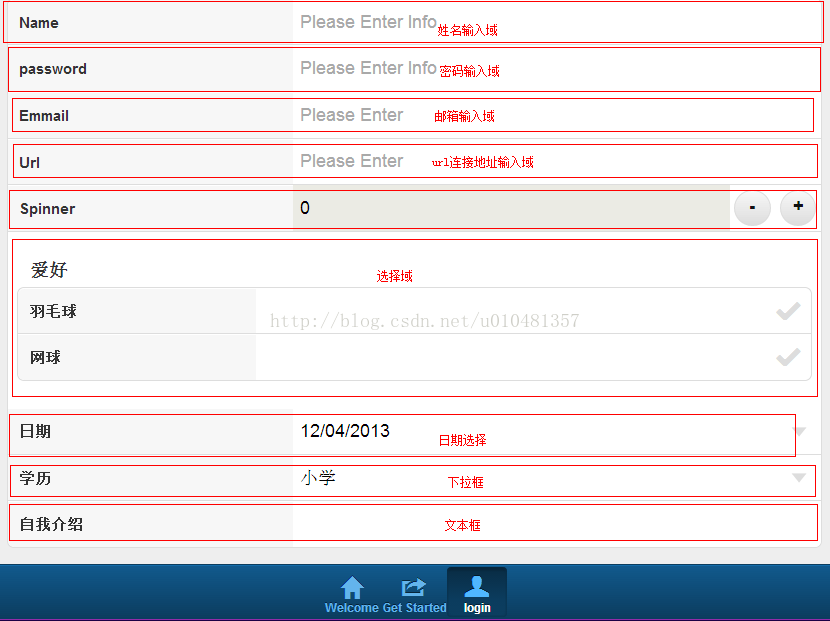
}效果图:
4.按钮控件
{
xtype:'panel',
layout:{
type:'hbox'/*控制按钮水平显示*/
},
style:'margin:20px',
items:[
{
xtype:'spacer'
},
{
xtype:'button',
text:'提交',
ui:'decline-round',
handler:function(button){/*处理点击按钮的事件,这里给出一个弹窗*/
Ext.Msg.alert('没有内容需要提交')
}
},
{
xtype:'spacer',
width:'100px'
},
{
xtype:'button',
text:'重置',
ui:'decline-round',
handler:function(button){
var form=Ext.Viewport.down('FormPanel');/*查找控件*/
form.reset();/*调用重置方法*/
}
},
{
xtype:'spacer'/*添加空格*/
}
]
}效果图:
























 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








