目前自己接触的移动端项目很有限,所以发现的坑不是那么多,暂时只记录下最近在解决的“小坑”。
一、简单的移动端页面最好不用JS插件
在开发中使用自己熟悉的框架或者插件对自己的开发效率帮助是很大的,但是在实际的开发中不能求效率而不考
虑后续的扩展性,毕竟用户的需求是不断变化的。以移动端用的较多的iScroll为例,如果你开发中,只是用了它的滑
屏功能,其他地方并没有展示出它的优势,建议还是使用Css来实现比较好。
首先,IScroll会让原本简单的功能实现变得复杂,例如锚点,使用了iscroll以后,href=”#anchor”是无效的,需要
使用IScroll的js方法 , myScroll.scrollToElement("#anchor", time)。
其次,IScroll会阻止部分DOM事件,目前遇到比较明显的情况就是,video标签定义的视频在移动端播放受到影
响,安卓手机上的问题差异很大,例如无法点击播放、点击事件无响应等。
再次,在简单的项目中移动端页面使用的范围可能很有限,也许只需要一个模板页面即可,使用插件反而会影响移动端响应速度,影响后期体验优化,得不偿失。
二、mate标签功能其实挺强大
最近有使用js唤醒本地安装APP的功能需求,现在采用的比较多的方式就是使用插入iframe的方式,配置APP的唤醒连接,在Android和iOS9以下的iPhone上好用的,但是在iPhone上体验是很不好的。在iOS9系统上,这个方式就不行了。如果使用location.href直接打开连接,一直会有安全提示,并且不一定能打开APP。
总之,js在iPhone中唤醒APP并不如安卓中顺利。这里可以使用meta标签来完美唤醒‘沉睡‘中的APP。
直接上方法:
<span style="font-size:18px;"><meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL"></span>其中affiliate-data和app-argument选填,app-id必填
例如,我需要唤醒“亿企赢”财税的APP,下面的配置就能起作用。
<span style="font-size:18px;"><metaname="apple-itunes-app" content="app-id=1127148565, affiliate-data=myAffiliateData,app-argument=winwin://"></span>Note:
Safari has a new Smart App Banner feature in iOS 6 and later that provides a standardized method of promoting apps on the App Store from a website.
如果你手机上没有安装这个APP,他会带领你去appstore下载。
当我纠结很久在iOS9中唤醒APP的时候,这个标签真心是个大救星啊,赞!
三、浏览器默认的某些性质要知道
对移动端web开发人员来讲,最长用的单位就是CSS3引入的rem,这种善于“变换”的单位真的“弹”力十足,
rem“弹”得起来前提是你要有根据屏幕宽度改变而改变的根元素font-size,进而对整个页面的rem做调整,从而达到适应不同尺寸屏幕的目的。
<span style="font-size:18px;">function rootRize() {
var initWidth = 750;
var thisWidth = document.documentElement.clientWidth;
thisWidth > 750 ? thisWidth = 750 : '';
document.getElementsByTagName('html')[0].style.fontSize = 20 * (thisWidth / initWidth) + 'px';
}
window.onload = rootRize;
window.onresize = rootRize
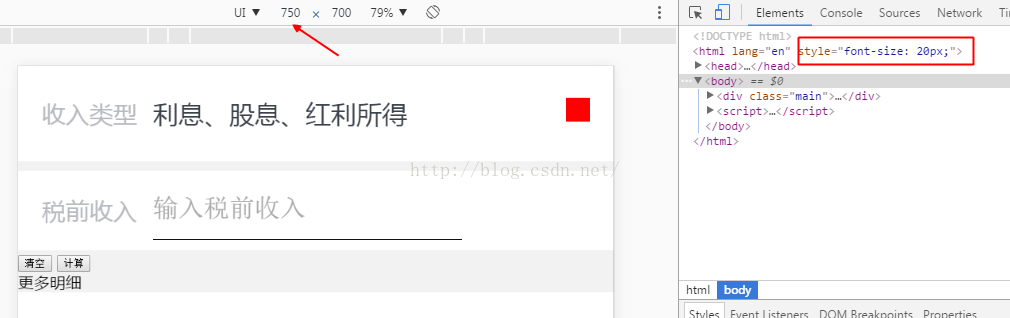
</span>例如这样改变页面根元素大小,但是在谷歌中你会发现,当不断减小页面宽度的时候,根元素的font-size虽然在
变,但是到某个点的时候,页面的rem却不变了!!!然而在ff中是ok的。为什么?

Google chrome iswrong
FF is Fine
其实出现这种状况的原因很简单,那就是谷歌浏览器“强制”最小的font-size是12px,所以,当根标签小于12px的时候,在谷歌浏览器中会出现上述的问题,解决的方法就是将font-size尽量设大,让其在320px宽的小屏手机中也能正常改变rem。
另外两个特殊值也要记住:
16px
62.5%
很多的开发者一开始就是用html{font-size:62.5%},第一次见的时候我是有点懵的,为什么要这样设置字体大小?
因为16 X 62.5% = 10px,这样使用rem来设置某些css的宽度高度什么的就方便计算了,其中的16px是浏览器默认的字体大小。
坑不坑因人而异,欢迎提出更好的解决方案!
























 1074
1074

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








