JavaScript语言的使用
->上下文:网页/浏览器/类似浏览器控件环境
JavaScript功能
1. 与用户交互(如表单)
2. 本地对数据进行校检/处理(邮箱格式/密码一致性)
3. 对HTML页面上的标签/元素进行操作(创建、设置、添加、删除…)
JavaScript语言描述/解释
轻量级的(light-weighted)、解释型的(interpreted)、弱类型的(weakly typed)基于对象的(object-based)脚本(scripting)语言。
解释型
过程:JS代码 -> 解释器(interpreter) -> 转换成机器码(0/1)-> 解释执行
注:解释和转换过程是每次代码运行都要执行的编译型
过程:C/OC代码 -> 编译器(complier) -> 转换成机器码(0/1) -> 可执行文件 -> 执行弱类型
不需要指定变量的类型(var value = 10),由解释器自动推测变量的类型强类型
C/OC/JAVA/Swift…基于对象
所有的方法都需要对应的对象调用面向对象
有继承概念脚本
不需要编译器
JavaScript = ECMAScript6(ES6)+ …
JavaScript的基本语法
- 变量
- flow control:if/else/switch
- loop statement:for/while
- function:函数
- 最终目的:使用JS操作HTML页面上的元素(jQuery)
样例:在html页面中添加js基本语法
-> 添加的方式:<script>
- head元素内部
- body元素内部
- 外部加载(xxx.js)
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS操作HTML元素样例</title>
<script type="text/javascript">
document.write("<h1>head元素内部,使用JS添加的h1标签</h1>")
</script>
</head>
<body>
<script type="text/javascript">
document.write("<p>在body元素内部,使用JS添加p段落</p>")
</script>
<p id="normalP">
正常添加的p段落标签
</p>
<script type="text/javascript">
document.getElementById("normalP").innerHTML="使用JS修改p元素内容";
</script>
<!-- 导入外部的JS文件 -->
<script src="day04_basic.js"></script>
</body>
</html>JS:
document.write("<h2>外部的JS文件,使用JS添加的h2标题</h2>");Sublime Text 的两个插件
->JSFormat/SublimeLinter/Javascript Completions
JS基本的类型:String/Date/Array
var imStr = “hello world”
imStr +“30”JS基本的数据类型:数值类型/字符串类型/布尔类型
变量的命名
a.大小写敏感
b.必须以字/下划线/$开头
c.不能使用关键字
样例:如何使用JS基本数据类型(Chrome)
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本变量的使用</title>
</head>
<body>
<!-- 基本的数值类型的使用 -->
<script type="text/javascript">
var firstNumber = 15;
var secondNumber = 10;
var resultValue;
// 默认float类型
resultValue = firstNumber / secondNumber;
// 弱类型语言
firstNumber = "hello";
resultValue = firstNumber / secondNumber;
alert(resultValue);
</script>
<!-- 字符串赋值:值赋值和引用赋值 -->
<script type="text/javascript">
var firstString = "hello";
var secondString = "world";
secondString = firstString;
// 字符串是值赋值的判断
alert(secondString);
firstString = "Modified String";
alert(secondString);
// 字符串的片接
var newString = firstString + " " + secondString + "!";
alert(newString);
</script>
<!-- 数值和字符串的相互转化 -->
<script type="text/javascript">
var scroeString = "95.5分";
var intValue;
var floatValue;
// window. 可以省略
intValue = parseInt(scroeString, 10);
floatValue = window.parseFloat(scroeString);
document.write("int Value is:" + intValue + " float Value is:" + floatValue + "<br>");
</script>
<!-- JS数组:一维数组 -->
<script type="text/javascript">
// 数组的创建/初始化
// var firstArray = new Array();
// 推荐方式
var firstArray = [];
firstArray[0] = "Maggie";
firstArray[1] = 20;
firstArray[6] = "OC";
var secondArray = ["Bob", 21];
</script>
</body>
</html>JS自定义的对象
三个组成部分
- 函数名称
- 函数参数列表
- 函数功能
语法
function 函数名称(参数列表){函数体}样例: 声明自定义函数,给定华氏温度值,返回摄氏度的值
->已知:包含华氏温度值数组
->功能:循环转换(调用自定义函数)
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS中的函数样式</title>
</head>
<body>
<!-- 给定数组,华氏摄氏度转摄氏度 -->
<script type="text/javascript">
var fahrDegArray = [211, 32, -148, 16];
function converToCenti (fahrDegree) {
var centiDeg = 5 / 9 * (fahrDegree - 32);
return centiDeg;
}
for (var i = 0; i < fahrDegArray.length; i++) {
document.write("转换成摄氏度是:" + converToCenti(fahrDegArray[i]) + "<br>");
}
//把函数的名字直接赋值给JS一个变量
var functionVar = converToCenti;
// 通过functionVar变量调用函数
document.write("直接调用变量:" + functionVar(30) + "<br>");
function convert (converter, degValue) {
return converter(degValue);
}
convert(converToCenti, 200);
document.write("通过functionVar变量调用函数:" + convert(converToCenti, 200) + "<br>");
</script>
</body>
</html>->功能:开启定时器 + 关闭定时器
- 一次性定时器
- 周期性定时器
样例:实时显示系统时间
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS中的定时器</title>
</head>
<body>
<!-- 一次性的定时器 -->
<script type="text/javascript">
function doSomething () {
alert("time is up!");
}
// delay 毫秒
var timeoutID = window.setTimeout(doSomething, 3000);
// 启动定时器是异步过程,需要在合适的时间关闭定时器
//关闭定时器
// window.clearTimeout(timeoutID);
</script>
<!-- 周期性的定时器:每一秒显示当前的时间Date -->
<div id="dateDiv"><div>
<script type="text/javascript">
function updateTime () {
var divElement = document.getElementById("dateDiv");
divElement.innerHTML=new Date();
}
var intervalID = window.setInterval(updateTime, 1000);
//停止定时器
// window.clearInterval(intervalID);
</script>
</body>
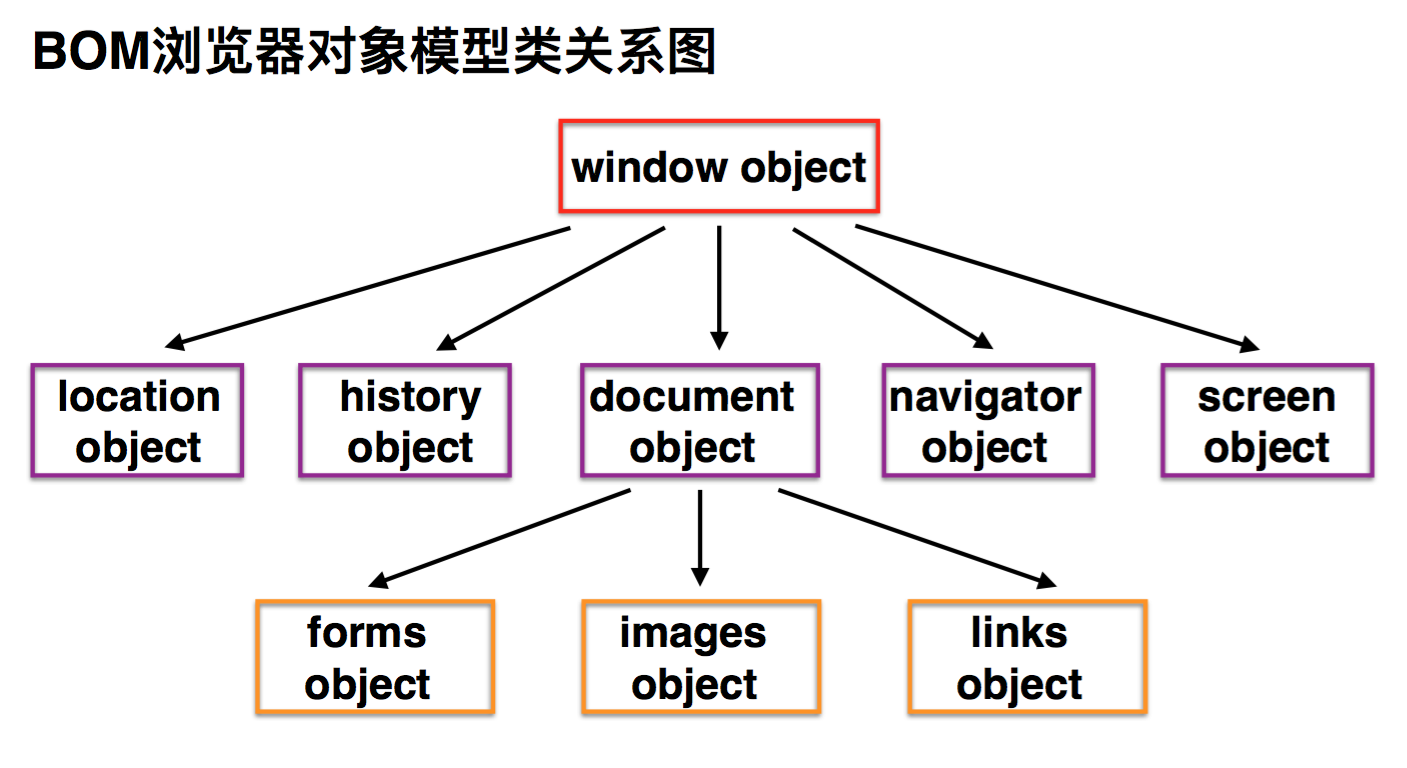
</html>BOM(Browser Objcet Model: 浏览器对象模型)
- 定义:通常是浏览器为JS语言提供的对象的集合(层次/所属关系)
- 加载html页面的时候, 所有的对象默认创建好了
-> window对象; document对象…. BOM中各个对象的作用:
- location object: URL信息: 协议/服务器/端口/….
- history object: 访问过的页面历史信息
window.history.go(-1);
window.history.go(1); - document object: HTML文档对象; 操作页面上的所有的节点(html/head/body/…..)
- navigator object:
a. 浏览器相关信息(版本; 厂商….)
b. 获取设备所在的经纬度(www.dianping.com) - screen object: 屏幕相关信息(颜色/深度值…)

样例:使用navigator对象, 来获取设备的经纬度值
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>navigation对象定位</title>
</head>
<body>
<script type="text/javascript">
function success (deviceLocation) {
// body...
var latitude = deviceLocation.coords.latitude;
var longitude = deviceLocation.coords.longitude;
//(39.123, 116.456)
alert("经纬度:("+ latitude + " , " + "longitude" + ")");
}
function failure (errorObj) {
// body...
document.write("error code:" + errorObj.code + " error message:" + errorObj.message);
}
window.navigator.geolocation.getCurrentPosition(success,failure);
</script>
</body>
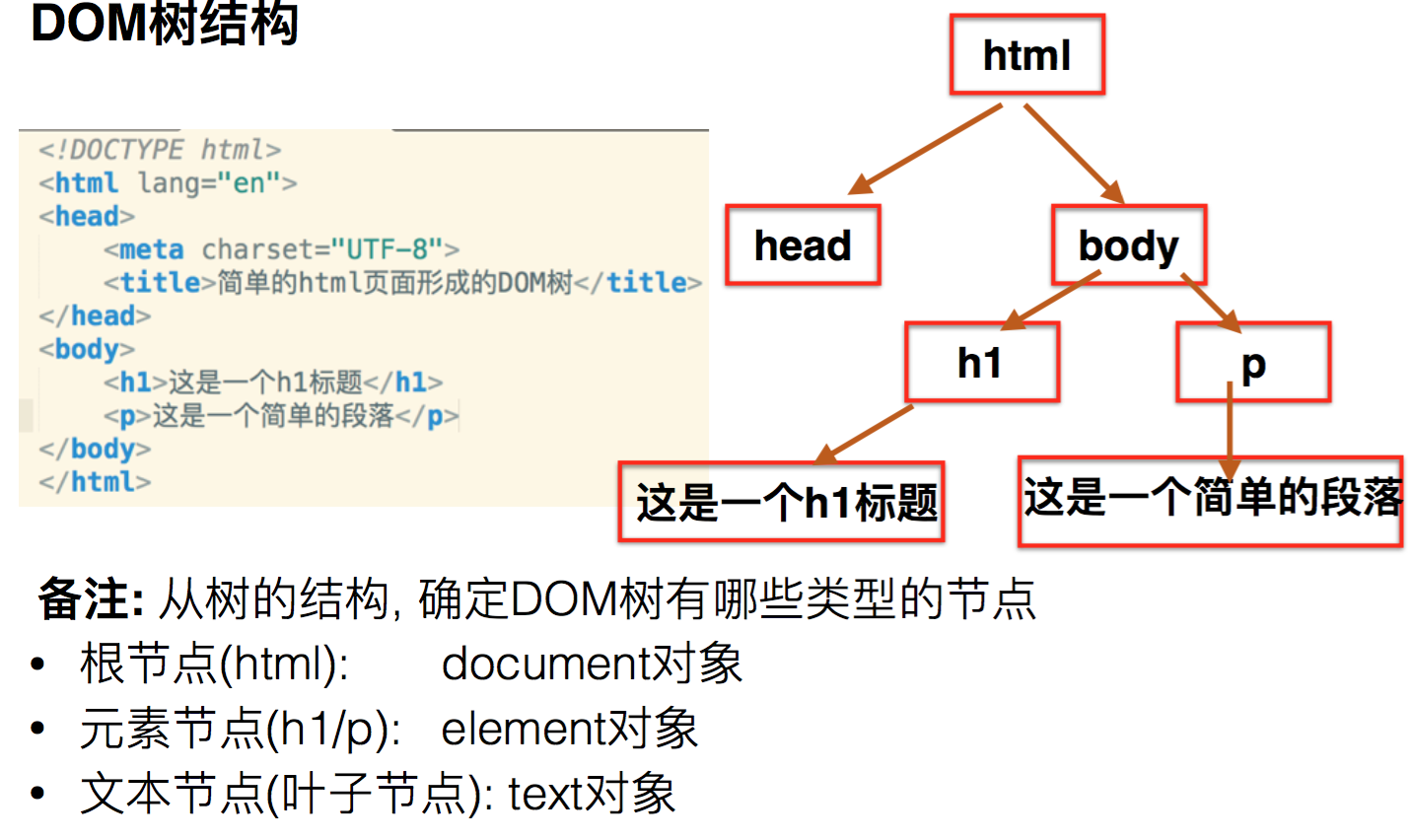
</html>DOM(Document Object Model): 文档对象模型
定义: 通常把HTML文档为JS语言提供的对象的集合称为文档对象模型
层次结构: 树结构(依据HTML页面上的元素位置)
树结构上的HTML元素称为节点(对象); 针对不同的节点有具体的名字命名
- 根节点(html): document对象
- 元素节点(h1/p): element对象
- 文本节点(叶子节点): text对象

4. 样例: 使用JS创建不同对象, 实现DOM树结构
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>代码生成DOM树</title>
<!-- h1+p -->
</head>
<body>
<script>
var h1Element = document.createElement("h1");
var h1TextNode = document.createTextNode("h1标题");
var pElement = document.createElement("p");
var pTextNode = document.createTextNode("p段落");
h1Element.appendChild(h1TextNode);
pElement.appendChild(pTextNode);
document.body.appendChild(h1Element);
document.body.appendChild(pElement);
</script>
</body>
</html>




















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








