---------------------转自http://blog.csdn.net/tolcf/article/details/39289471
一、获取父级元素
1、 parent([expr]):
获得当前匹配元素集合中每个元素的父元素,使用选择器进行筛选是可选的。
- <ul class="level-1">
- <li class="item-i">I</li>
- <li class="item-ii">II
- <ul class="level-2">
- <li class="item-a">A</li>
- <li class="item-b">B
- <ul class="level-3">
- <li class="item-1">1</li>
- <li class="item-2">2</li>
- <li class="item-3">3</li>
- </ul>
- </li>
- <li class="item-c">C</li>
- </ul>
- </li>
- <li class="item-iii">III</li>
- </ul>
如果我们从项目 A 开始,则可找到其父元素:
- $('li.item-a').parent().css('background-color', 'red');
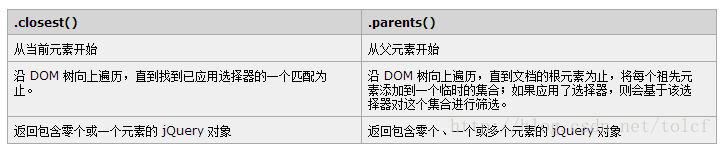
2、parents()
获得当前匹配元素集合中每个元素的祖先元素,使用选择器进行筛选是可选的。
- $('li.item-a').parents().css('background-color', 'red');
3、.closest(selector)
closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上。
二、获取同级元素
1、.next(selector)
获得匹配元素紧邻的下一个同胞元素。如果提供选择器,则取回匹配该选择器的下一个同胞元素。
2、.nextAll(selector)
获得匹配元素后面的所有同胞元素,由选择器筛选是可选的。
3、.prev(selector)
获得匹配元素紧邻的前一个同胞元素(与next相反)
4、.prevAll(selector)
获得当前匹配元素前面的所有同胞元素(与nextAll相反)
三、获取子元素
1、.children(selector)
返回匹配元素的子元素,添加可选参数可通过选择器进行过滤。
2、.find(selector)
获得当前元素的后代






















 5312
5312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








