本文介绍在微信小程序中实现多Tab分页的功能。内容多出自官方文档,增加了一些作者实践过程中遇到的问题与注意点。
本文基于微信小程序公测版,IDE:微信开发者工具 0.10.102800
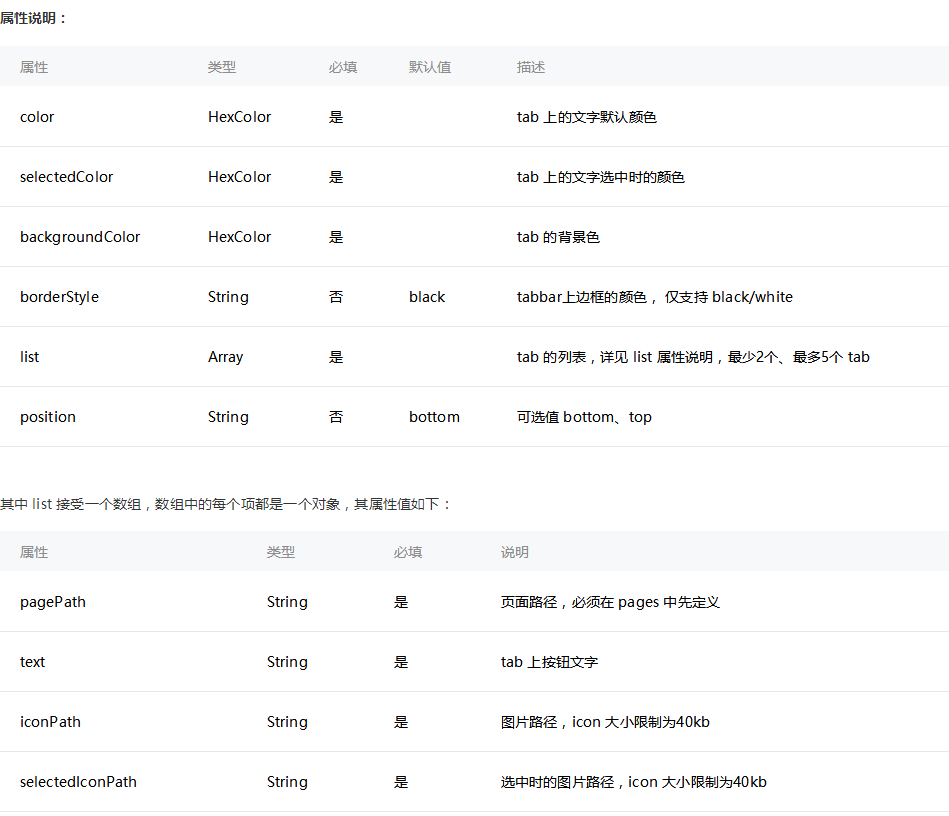
1.1 组件 tabBar
微信小程序提供了一个组件tabBar用来实现多tab分页功能。如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
微信小程序提供了一个组件tabBar用来实现多tab分页功能。如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
1.2 配置位置
微信小程序中认为整个页面分为 导航栏navigationBar,tab栏 tabBar 和 页面区域(就是在pages中配置的页面显示区域),所以tabBar的配置位于全局配置文件app.json 文件中。
"tabBar": {
"color": "#a9a9a9",
"selectedColor": "#1f1f1f",
"backgroundColor": "#fefefe",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
},
{
"pagePath": "pages/aboutUs/aboutUs",
"text": "关于我们",
"iconPath": "image/icon_person.png",
"selectedIconPath": "image/icon_person_select.png"
}
] }1.3 icon图标
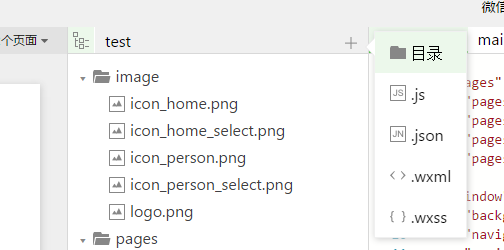
对于每一个tab的icon,需要放置于本地工程内,经测试此处不支持网络图片。需在工程根目录下创建用于存放图片的文件夹,文件名随意,使用时需指定其相对路径。(作者实际操作过程中,没有在IDE中找到在image文件夹中放入图片文件的方法,我是在本地文件中操作的,不知道是功能太隐蔽还是我没有找到,如果有知道的望留言告知)
{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
}
























 2089
2089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








