正则表达式:
\s 匹配空格;
\b 匹配边界 包括空格、回车、字符串开头跟结尾(但不包括空格、回车)。
不多说上图。
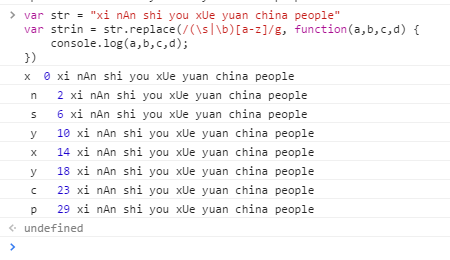
第一张:匹配 \s|\b
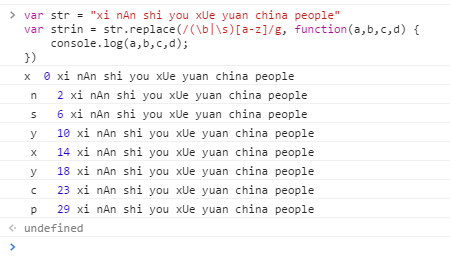
第二张:匹配 \b|\s
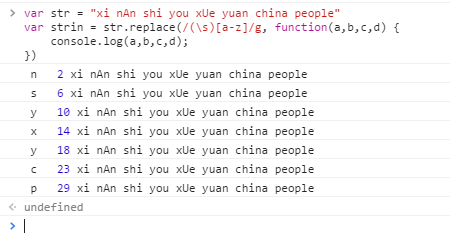
第三张:匹配 \s
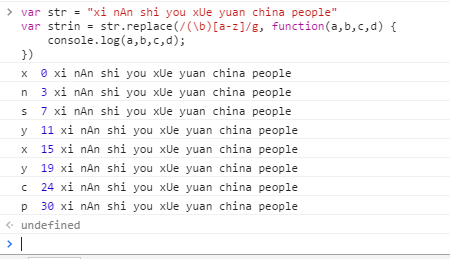
第四张:匹配 \b
先看第一张跟第二张,也就是匹配 \s|\b 跟 \b|\s 得到的结果一样,也就是说或运算的匹配跟前后位置没有关系。
再看第三张,匹配 \s 全部匹配的是空格加n、s、y 等等 (这个可以对比前两张图的x跟n的位置,可以看到n 前面是有空格的)。
第四张,匹配 \d 全部匹配的是n、s、y等等,没有空格。
再回头来看第一二张 是先匹配的一个n 然后再匹配空格加s、y等。所以不难看出:\s跟\b做或运算时,不管位置顺序,先匹配\b 然后才匹配\s。



























 6525
6525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








