<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>测试表格样式</title>
<script>
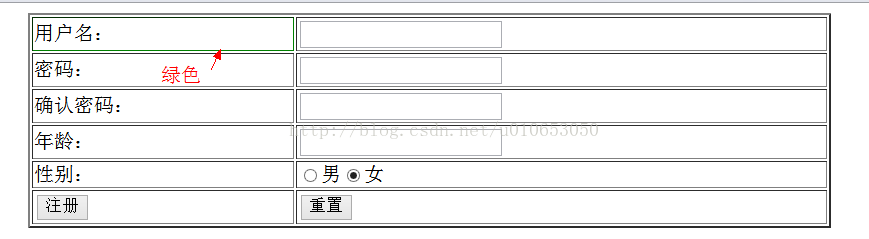
function over(id) {
document.getElementById(id).style.borderLeftColor = "green";
document.getElementById(id).style.borderRightColor = "green";
document.getElementById(id).style.borderTopColor = "green";
document.getElementById(id).style.borderBottomColor = "green";
}
function out(id) {
document.getElementById(id).style.borderLeftColor = "pink";
document.getElementById(id).style.borderRightColor = "pink";
document.getElementById(id).style.borderTopColor = "pink";
document.getElementById(id).style.borderBottomColor = "pink";
}
</script>
</head>
<body>
<form>
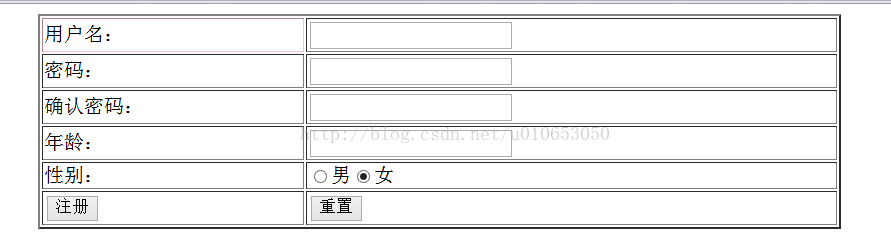
<table align="center" width="643" border="2" >
<tr>
<td width="60" id="Ttd0" οnmοuseοver="over('Ttd0')"
οnmοuseοut="out('Ttd0')">用户名:</td>
<td><input type="text" name="name" />
</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="pwd1" /></td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="text" name="age" />
</td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex" value="m" />男<input
type="radio" name="sex" value="f" checked />女</td>
</tr>
<tr>
<td><input type="submit" value="注册" /></td>
<td><input type="reset" value="重置" /></td>
</tr>
</table>
</form>
</body>
</html>
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










