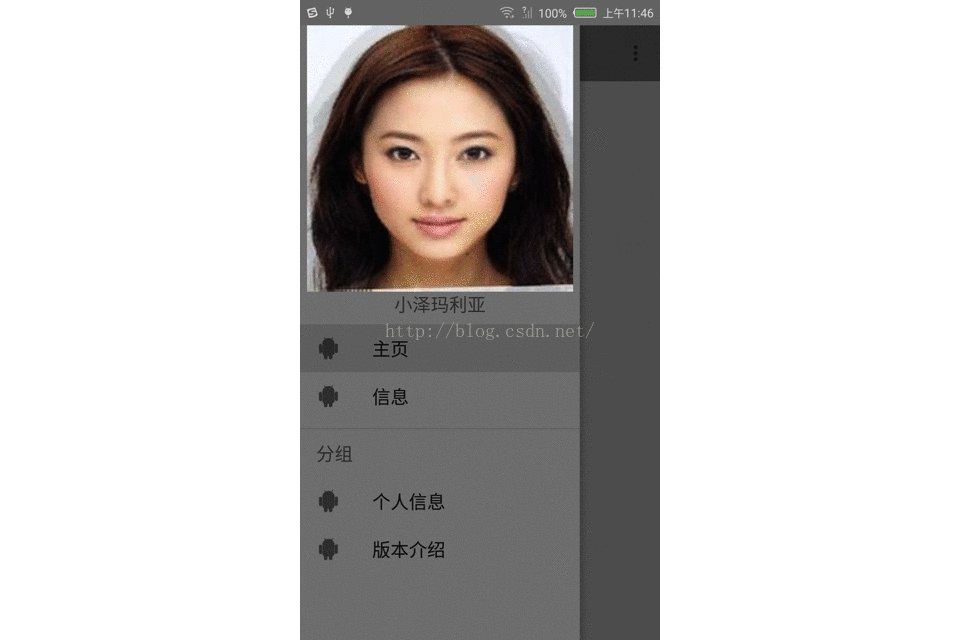
直截了当,先上效果:
一.导入包
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:24.1.1'
compile 'com.android.support:design:23.2.1'
}<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"></android.support.v7.widget.Toolbar>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"
android:layout_gravity="center_vertical" />
</LinearLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigationview"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/headerlayout"
app:menu="@menu/leftmean"
android:background="#808080" />
</android.support.v4.widget.DrawerLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/headerbackground"
android:layout_gravity="center_horizontal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小泽玛利亚"
android:layout_gravity="center_horizontal" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home"
android:title="主页"
android:icon="@drawable/ic_launcher"></item>
<item
android:id="@+id/info"
android:title="信息"
android:icon="@drawable/ic_launcher"></item>
<item
android:id="@+id/group"
android:title="分组"
>
<menu>
<item
android:id="@+id/persion"
android:title="个人信息"
android:icon="@drawable/ic_launcher"></item>
<item
android:id="@+id/introduce"
android:title="版本介绍"
android:icon="@drawable/ic_launcher"></item>
</menu>
</item>
</menu>public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
private DrawerLayout drawerLayout;
private NavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar=(Toolbar)findViewById(R.id.toolbar);
toolbar.setTitle("主页");
toolbar.setLogo(R.drawable.ic_launcher);
toolbar.setBackgroundColor(Color.GRAY);
setSupportActionBar(toolbar);
drawerLayout=(DrawerLayout)findViewById(R.id.drawerLayout);
ActionBarDrawerToggle drawerToggle=new ActionBarDrawerToggle(this,drawerLayout,toolbar,R.string.open,R.string.close);
drawerToggle.syncState();
drawerLayout.setDrawerListener(drawerToggle);
navigationView=(NavigationView)findViewById(R.id.navigationview);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
private MenuItem mPreMenuItem;
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
if (mPreMenuItem!=null){
mPreMenuItem.setChecked(false);
}
Toast.makeText(MainActivity.this,menuItem.getTitle(),Toast.LENGTH_SHORT).show();
menuItem.setChecked(true);
drawerLayout.closeDrawers();
mPreMenuItem=menuItem;
return true;
}
});
}






















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








