一.Dialog(对话框):
我们在android开发当中总会用到一些对话框,用来与用户进行交互。
需要通过AlertDialog.Builder类,来实现一个对话框的创建。
常用的方法:
setTille() : 给对话框设置title;
setIcon() : 给对话框设置图标
setMessage() : 设置对话框的提示信息。
setItems() : 设置对话框要显示的一个list,一般用于显示几个命令时。
setSingleChoiceItems() : 设置对话框显示一个单选的List。
setMultiChoiceItems() : 用来设置对话框显示一系列的复选框。
setPositiveButton() : 给对话框添加"yes"按钮。
setNegativeButton() : 给对话框添加"No"按钮。
Dialog布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1.31"
android:text="用户名:" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1.31"
android:ems="10" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1.31"
android:text="密码:" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1.31"
android:password="true"
android:ems="10" />
</LinearLayout>
</LinearLayout>
主界面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
主代码:
public class MainActivity extends Activity {
private TextView text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
text = (TextView)findViewById(R.id.text);
AlertDialog dialog = new AlertDialog.Builder(MainActivity.this)
.setTitle("登陆提示") //设置标题
.setMessage("请登陆") //设置内容
.setPositiveButton("确定", //设置确定按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
//点击"确定"转向登陆框
LayoutInflater factory = LayoutInflater.from(MainActivity.this);
//得到自定义登陆框
View dv = factory.inflate(R.layout.activity_main, null);
AlertDialog dlg = new AlertDialog.Builder(MainActivity.this)
.setTitle("登陆框")
.setView(dv) // 设置自定义对话框的样式
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
// TODO Auto-generated method stub
text.setText("你已经登陆成功");
}
} )
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
// TODO Auto-generated method stub
text.setText("你已经登陆失败");
}
})
.create();
dlg.show();
}
}).setNegativeButton("退出", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
// TODO Auto-generated method stub
MainActivity.this.finish();
}
})
.create();
dialog.show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
运行界面:
点击确定之后:
·
二.ProgressBar(进度条):
android系统提供了两大类进度条样式,长条进度条(progress-BarStyleHorizontal)和圆形进度条(progressBarStyleLarge),进度条可以再进行应用程序装载资源时应用,可以提示用户稍等等等。
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请点击按钮" />
<ProgressBar
android:id="@+id/p1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:visibility="gone"
/>
<ProgressBar
android:id="@+id/p2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:max="100"
style="?android:attr/progressBarStyleLarge"
android:progress="50"
android:secondaryProgress="70"
android:visibility="gone"
/>
<Button
android:id="@+id/b1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始"
/>
</LinearLayout>
Id为p1的是长形进度条,Id为p2的是圆形进度条,style设置进度条的风格。
style="?android:attr/progressBarStyleHorizontal" 长形进度条
style="?android:attr/progressBarStyleLarge" 超大号圆形ProgressBar
style="?android:attr/progressBarStyleSmall" 小号圆形ProgressBar
style="?android:attr/progressBarStyleSmallTitle" 标题型圆形ProgressBar
主代码:
public class MainActivity extends Activity {
private ProgressBar p1 ;
private ProgressBar p2 ;
private Button b1;
protected static final int STOP_NOTIFIER = 0x108;
protected static final int THREADING_NOTIFIER = 0x109;
public int counter = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置窗口模式
requestWindowFeature(Window.FEATURE_PROGRESS);
setProgressBarVisibility(true);
setContentView(R.layout.activity_main);
p1 = (ProgressBar)findViewById(R.id.p1);
p2 = (ProgressBar)findViewById(R.id.p2);
b1 = (Button)findViewById(R.id.b1);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//设置ProgressBar为可见状态
p1.setVisibility(View.VISIBLE);
p2.setVisibility(View.VISIBLE);
//设置ProgressBar的最大值
p1.setMax(100);
//设置ProgressBar当前值
p1.setProgress(0);
p2.setProgress(0);
//通过线程来改变ProgressBar的值
new Thread(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
for(int i = 0;i<10;i++){
try{
counter =(i+1)*20;
Thread.sleep(1000);
if(i == 4){
Message m = new Message();
m.what = MainActivity.STOP_NOTIFIER;
MainActivity.this.handler.sendMessage(m);
break;
}else{
Message m = new Message();
m.what = MainActivity.THREADING_NOTIFIER;
MainActivity.this.handler.sendMessage(m);
}
}catch(Exception e){
e.printStackTrace();
}
}
}
}).start();
}
});
}
// 更新界面显示
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
switch(msg.what){
//ProgressBar已经是最大值
case MainActivity.STOP_NOTIFIER:
p1.setVisibility(View.GONE);
p2.setVisibility(View.GONE);
//中断线程
Thread.currentThread().interrupt();
break;
case THREADING_NOTIFIER:
if(!Thread.currentThread().isInterrupted()){
p1.setProgress(counter);
p2.setProgress(counter);
//设置标题栏中前景的一个进度条进度值
setProgress(counter*100);
//设置标题栏中后面的一个进度条进度值
setSecondaryProgress(counter*100);
}
break;
}
super.handleMessage(msg);
}
};
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
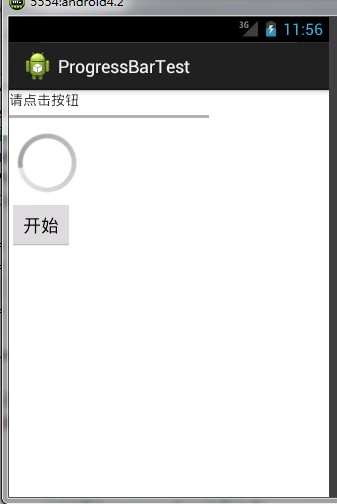
运行图片:


























 979
979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








