ionic应用构造
欢迎大家到我的博客关注我学习Ionic 1和Ionic 2的历程,共同学习,共同进步。
注:本篇乃是译文,难免会有疏漏,欢迎大家批评指正,大家也可移步原文。
如果你从没有接触过ionic或angular, ionic的构造对你来说是一个新事物。对我来说,jQuery的学习曲线有些陡峭,但是一旦你理解了其概念,对你来说那就成为了很有用的工具。
首先要理解的是Angular使用的是MVC模式,这是Angular的核心,这就意味着如果你如果曾接接触过MVC模式,那其基本概念对于Angular来说同样是适用的。
在本文中,我会向大家讲解一些ionic应用的构造以及ionic是怎样组织其各个模块的。
前言

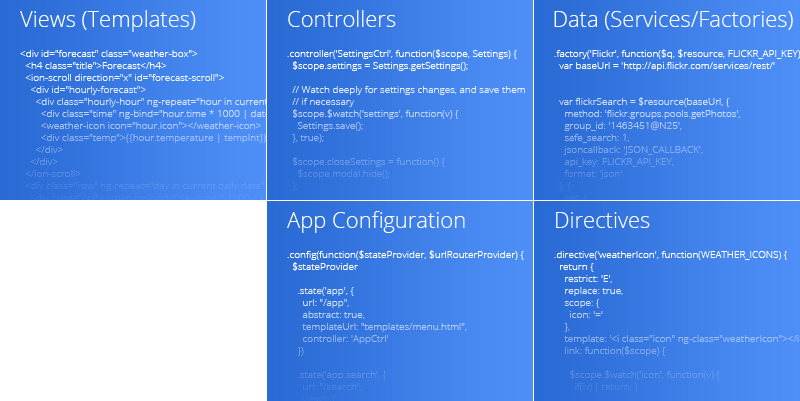
每个Ionic应用基本都可以被分解为5个组成部分:Views、Controllers、Data(Services和Factories)、App Configuration以及Directives。前三个Views、Controllers以及Data就是组成MVC架构的三要素。
Views
Ionic中Views可以理解为视图层,经常被存放在/templates文件夹中,而且每个单独的视图存放在一个单独的.html文件中。视图是“页面”或者用Ionic的概念来说称之为“状态”(state)的安身之所。在Ionic中,这些.html文件和下面类似:
<ion-view title="About">
<ion-content>
My super cool content here!
</ion-content>
</ion-view>这里的title属性是用于Ionic其他Directives中的,最常用的就是ion-nav-bar了。
Views中可以使用数据绑定:
<ion-view title="About">
<ion-content>
My super cool content here! My name is {{name}}
</ion-content>
</ion-view>{{name}}可能是在Controllers中定义在$scope内的变量,如:
$scope.name = "Andrew";当Views所表示的页面被加载时,页面上将显示“My super cool content here! My name is Andrew”。
当然,在Views中还可以使用Ionic Directives、Angular逻辑表达式,如if语句,循环等等。
Controllers
Controllers是应用的中枢,因为在Controllers中定义了程序的逻辑结构并且处理了数据。当你在Angular中跳转到某个页面,其实背后需要Controller的支持。Controller从Data(Services或Factories)层中获取数据并将其绑定到View层。Controller将数据分配给$scope变量作为其内容,然后可以像上节展示地那样将数据绑定到View上,从而显示出来。
例如,我要跳转到应用中的/#mySuperPage路径,这将会调用对应的Controller(很可能命名为mySuperPageCtrl)。假设mySuperPageCtrl使用的页面superpage.html如下所示:
<ion-view title="About">
<ion-content>
My super cool content here! My name is {{user.name}}.
</ion-content>
</ion-view>mySuperPageCtrl需要调用Service awesomeService得到代表用户的变量,然后将其分配给$scope对象:
.controller('MainCtrl', function($scope, $stateParams, awesomeService) {
$scope.user = awesomeService.getUser();
})我们假设Service awesomeService的getUser()方法将返回一个包含了”name”属性的对象:
var user = {
name:'Andrew';
};当应用跳转到/#mySuperPage路径时,mySuperPageCtrl会被调用,获得user变量并将其分配给$scope对象,从而绑定到View中,View中获取$scope.user.name的值并显示:
<ion-view title="About">
<ion-content>
My super cool content here! My name is Andrew.
</ion-content>
</ion-view>Data(Factories/Services)
Ionic应用的Data层为整个应用提供数据,通常是通过后台或网络服务获取。Controllers层从Data层获取数据,并将其绑定到Views层。Data层通常使用Factories或Services。这里介绍了他们之间的区别。不过现在只需要理解他们或多或少都有相同的目的,为了简单起见,我们将他们统称为“数据源”。
“数据源”通常会执行http调用并返回promise,当promise被resolve时能够获取数据,关于promise请看“JavaScript Promises和AngularJS $q Service”Part 1 (基础篇)以及“JavaScript Promises和AngularJS $q Service”Part 2 (教程篇)。Angular使用$http module进行http调用,看起来和jQuery很相似:
$http.get("some url here");如果想在Controllers从Data中获取数据之前对数据进行处理,可以使用如下处理方式:
$http.get("some url here").then(function(response){
//Do stuff here
return response;
});所以,一个“数据源”就可能被定义成这样:
.factory('awesomeService', function($http) {
return {
GetUser: function() {
return $http.get("some url here").then(function(response) {
//Process Stuff Here
return response;
});
},
}
})在Controllers中使用时可能会像这样:
.controller('MainCtrl', function($scope, $stateParams, awesomeService) {
awesomeService.getUser().then(function(response){
$scope.user = response;
});
})App Configuration
App Configuration定义了应用的states/routes,并将Views和Controllers关联,还定义了应用默认的route。就像ionic-starter-tabs project中的.config方法中定义的:
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
// setup an abstract state for the tabs directive
.state('tab', {
url: "/tab",
abstract: true,
templateUrl: "templates/tabs.html"
})
.state('tab.dash', {
url: '/dash',
views: {
'tab-dash': {
templateUrl: 'templates/tab-dash.html',
controller: 'DashCtrl'
}
}
})
// if none of the above states are matched, use this as the fallback
$urlRouterProvider.otherwise('/tab/dash');
});最简单的情况下,就像上面的代码中展示的那样,使用$stateProvider将指定的页面或者说Views与指定的Controllers对应起来。
Directives
Directives官方文档告诉我们:Directives是DOM元素的标记(如属性、元素名、注释或是CSS类),这些标记可以使AngularJS的HTML编译器($compile)为这些DOM元素绑定指定的行为。
简单来说,Directives可以是作用在DOM元素上的属性或CSS类,也可以是独立的DOM元素。例如,在Ionic中,所有类似ion-*的元素都是Ionic封装好的Directives,如:
<ion-list>这里是Ionic封装ion-list的源码:
IonicModule.directive('ionList', [ '$timeout',
function($timeout) {
return {
restrict: 'E',
require: ['ionList', '^?$ionicScroll'],
controller: '$ionicList',
compile: function($element, $attr) {
//... etc ...
}
}
}
]);上面的代码中有很多内容,不过有两处关键需要注意:
restrict: 'E',restrict的值指定了Directives的行为:作为属性、元素或是CSS类。
'A' 表示仅用作属性
'E' 表示仅用作元素
'C' 表示仅用作CSS类
'AEC' 表示上述3者皆可使用可以看出ion-list只能用作元素。
这里要注意定义Directives的名字为ionList,但使用时却需要使用ion-list,这是Angular的规则,定义时需要使用驼峰规则,使用时使用”-“符号连接,并且全小写。
总结
在ionic应用中,Controllers层作为Data层和Views层的桥梁,符合MVC的思想;App Configuration是Controllers和Views的粘合剂;Directives增强了DOM元素的功能。
个人推荐
推荐一款个人使用了半年的理财产品:创建了6年的挖财,新人收益36%,7天18%,1年10%,注册送308元券






















 7297
7297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








