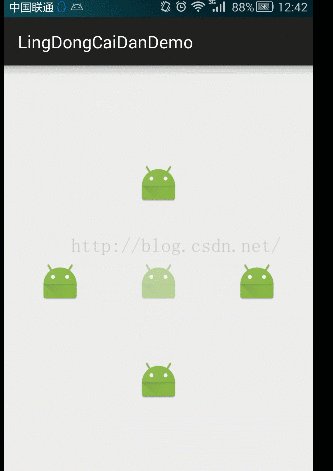
大家先来看看效果
首先我们分析,如何能实现这样的交互,因为展开后我们需要点击 所以这里肯定不能用视图动画 只能使用属性动画,其次我们需要对不同的图片按钮设置一个展开、合拢的效果。
/** * 开启一个动画 */ private void startAnim() { ObjectAnimator animator0=ObjectAnimator.ofFloat(imageView,"alpha",1F,0.5F); ObjectAnimator animator1=ObjectAnimator.ofFloat(imageView5,"translationY",200F); ObjectAnimator animator2=ObjectAnimator.ofFloat(imageView3,"translationX",200F); ObjectAnimator animator3=ObjectAnimator.ofFloat(imageView4,"translationY",-200F); ObjectAnimator animator4=ObjectAnimator.ofFloat(imageView2,"translationX",-200F); AnimatorSet set=new AnimatorSet(); set.setDuration(500); set.setInterpolator(new BounceInterpolator()); set.playTogether(animator0,animator1,animator2,animator3,animator4); set.start(); }这样我们就行实现上面的效果了






















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








