微信小程序发布到现在有段时间了,公司内部正在做一个小程序的项目,做的过程中踩到了不少问题,这里说一下遇到的问题和解决方案,希望能帮到正在做的人,也希望又正好的解决方案的人可以给我提供意见和建议,谢谢!
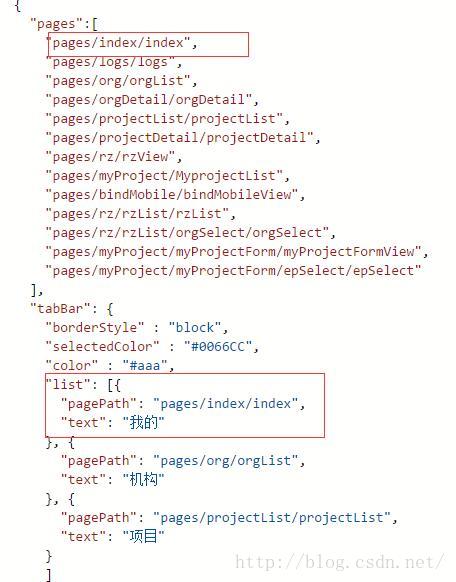
1.小程序底部导航条设置未显示问题
 ,
,
这两个地址逻辑上是一个页面,如果你设置的不是一个页面,就会导致底部导航条不显示。
2.如何更改小程序别的页面的顶部标题
小程序每个页面都有一个顶部标题,这个标题是在app.json中的navigationBarTitleText,进行设置的,
如果别的页面不设置就默认全显示app.json中的标题,如果需要每个页面有自己的标题,
就需要在当前页面的文件夹下建一个xxxx.json的配置文件,navigationBarTitleText:“xxxx”,就可以进行设置了。
3.如何在页面之间传参数
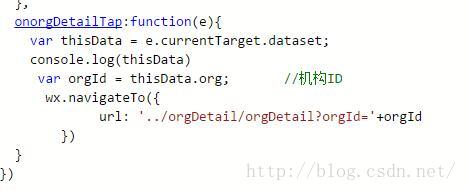
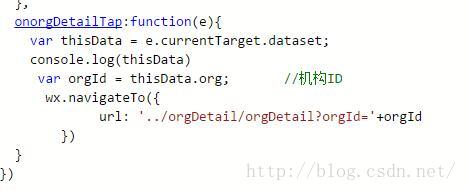
譬如从列表页跳转到详情页,这样需要传相应内容的id到详情页
可以再绑定点击事件的地方 加上data-XXXX 里面是内容的id 这样通过bintap的事件就可以拿到相应的参
数


在通过下面的方法就可以拿到id 在进行跳转就行了,id在详情页会带到options中console.log(options),就可以看到从列表页带过来的id了。
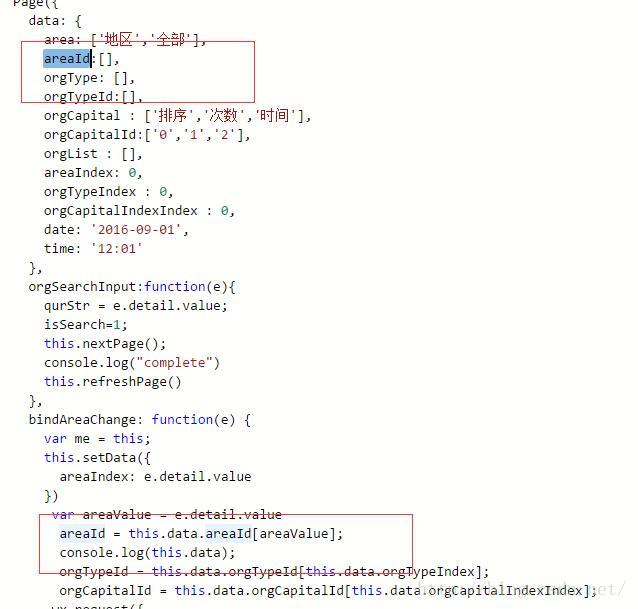
4.picker组件取值问题
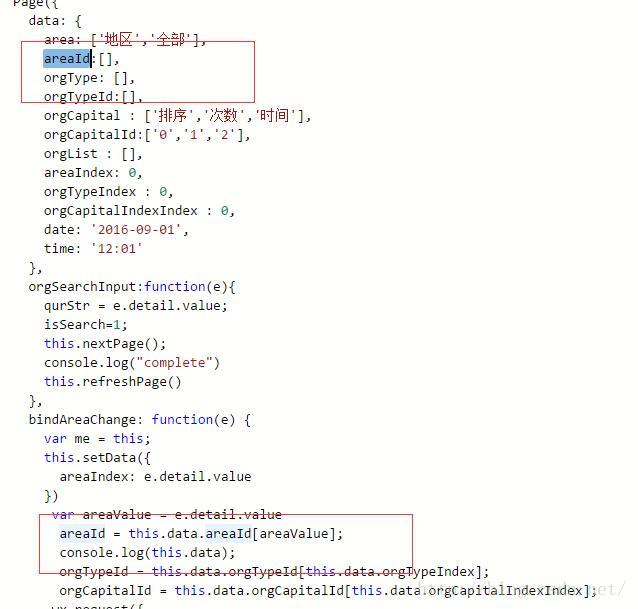
小程序没有select option 的下拉菜单(至少本萌新不太会做。。。),通过picker实现的选择,在选择相应的值进行查询的时候遇到了一个问题,picker的change事件拿到的是当前值在数组中的位置,想要往后台传值进行查询的话一般会传id,这里我第一个方案是把id放在picker的data-id={{id}}上,这样确实取到id了,但是取到的却总是上一次选择的id,然后就换了一个方案,通过this.data.数组名,可以获取到当前page下data里面的某个数组 在把获取到的值传到数组名里面,就可以拿到相应的值了
 ,
,
 ,
,
代码如下,这个项目里有三个筛选,我都是这么进行操作的,感觉吧。。。并不是很好,希望有大神看到可以给出更好的方法。
5.浮动问题
写页面的时候总是会用到浮动,就会出现相应的浮动问题,其实这个问题不大,在群里看到有人问过,就说一嘴,大神可忽略。。。html里面是通过添加<div class="clear"></div> clear中的样式是clear:both;然后把这层div放到浮动div底下 就会取除下面的dom的浮动问题,小程序中是一样的,添加<viewclass="clear"></view> 就可以了。
6.公共部分的代码(譬如在拼链接时的path)
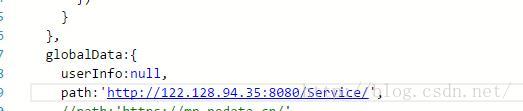
听同事说小程序最大上传只能有1M(但是我没找到哪里有说。。),不过为了少写点代码,可以把一些东西提成公共的部分,譬如path

这里就把path的app.js全局变量设置好了,然后在需要的页面里通过 var app = getApp(); var path = app.globalData.path;就可以拿到在app.js里的全局变量了,剩下的就是拼字符串了,同理与样式表,公共的样式最好提成一个文件夹,通过@import 的方式引入,js同理,这样代码也会好维护很多,操作起来也方便很多。(然而我的项目在尝试的时候并没有注意这个问题,每个页面就是每个页面的,现在在忙于提出公共部分,唉说多了都是泪)。
7.navigaterTo和navigaterBack
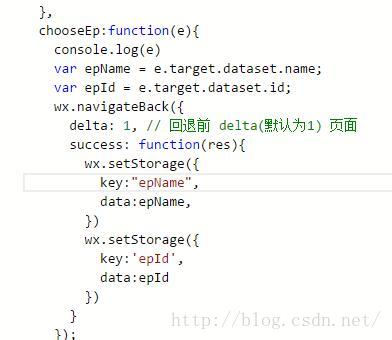
navigaterTo可以再url后面还拼参数,这样可以把需要的参数带到别的页面,navigaterBack是无法往回带参数的然后有的时候需要去别的页面插值的时候需要往上一级页面传参,这里我是用的setStorage的方式写入缓存中,这样在上一级页面的onShow中可以再进行塞值处理


这样就可以往上一级页面传值并显示了,我这里的是表单组件,input中虚显示查询页面返回的信息,没想到别的处理方案,这样进行处理的。如果有好的方案敬请告知,谢谢!
8.获取openId和session_key
通过调用login的方法,可以返回一组数据 通过data.code可以拿到api中需要的js_code另外两个一个是appid 另外一个是秘钥 这个在小程序里面可以再设置中找到,具体参数可以参考api文档,里面提供了接口地址。
9.真机调试
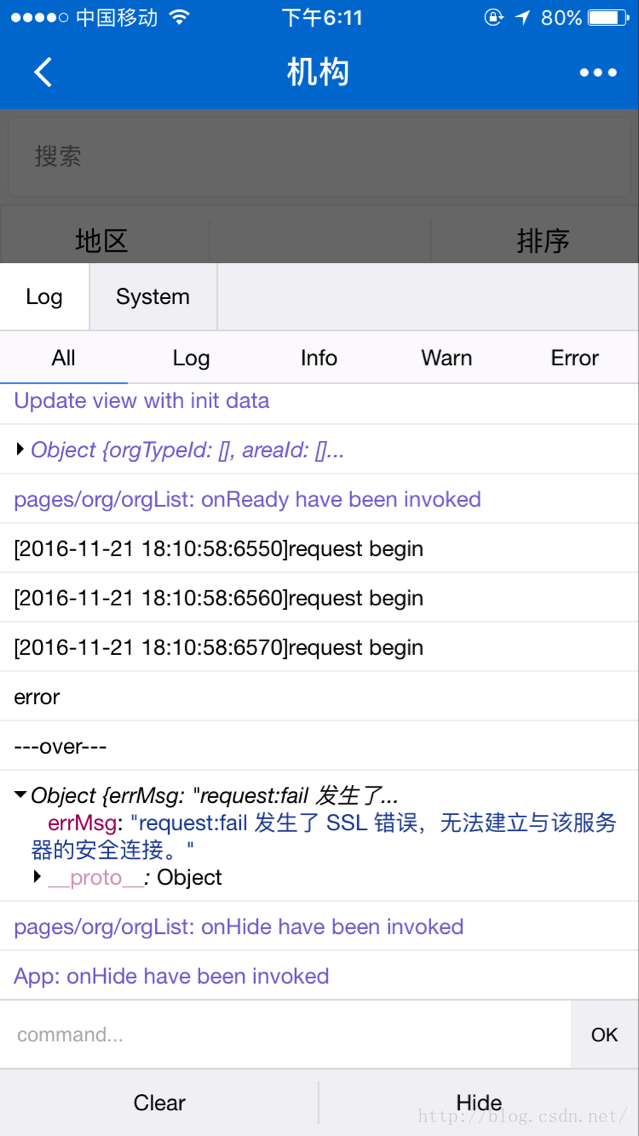
真机调试的时候首先需要把接口的http改成https,需要配置自己的域名,貌似一个月只有三次,需谨慎。。。。android上调试没有问题,但是ios上会出现ssl错误,

这个需要在服务器那边进行配置,具体咋配置的我就不知道了,只是知道会有这么一个问题。
我遇到的问题目前就这么多了,其实现在想想有些也不算问题,多看文档就行了,希望看官大人们多提意见,又不对的地方指出告诉我,我会虚心接受的。谢谢!




















 2912
2912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








